本文介绍: Javascript 由三部分构成,ECMAScript,DOM和BOM。ECMAScript(核心) 描述了JS的语法和基本对象浏览器对象模型,提供一些属性和方法可以操作浏览器,浏览器可以做什么呢?比如跳转到另一个页面、前进、后退等等,程序还可能需要获取屏幕的大小之类的参数。BOM的核心是Window,而Window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
1. 写在前面
Javascript 由三部分构成,ECMAScript,DOM和BOM。
Bom:(browser object model);浏览器对象模型,提供一些属性和方法可以操作浏览器,浏览器可以做什么呢?比如跳转到另一个页面、前进、后退等等,程序还可能需要获取屏幕的大小之类的参数。 BOM的核心是Window,而Window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。Window对象包含属性:document、location、navigator、screen、history、frames;
由于BOM的window包含了document,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM(Document Object Model)模型的根节点。BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。
Dom(document object model):文档对象模型,顶级对象是document,主要用于操作页面元素,满足W3C标准
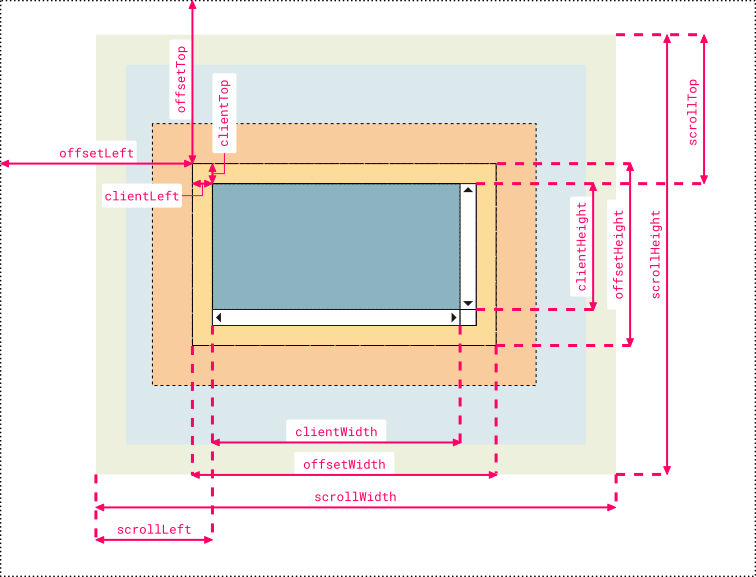
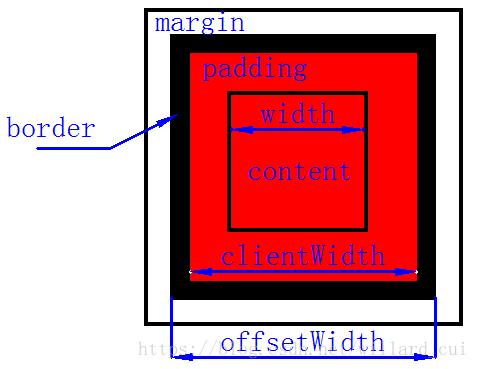
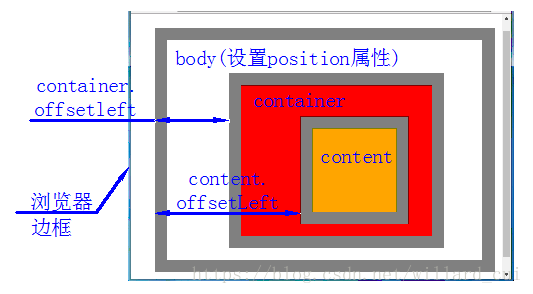
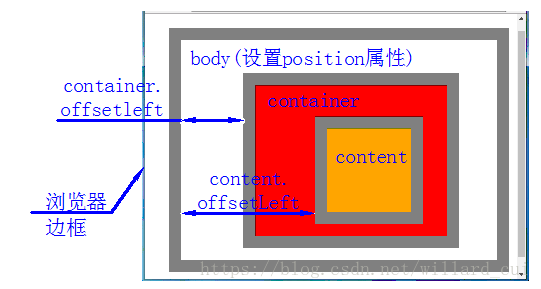
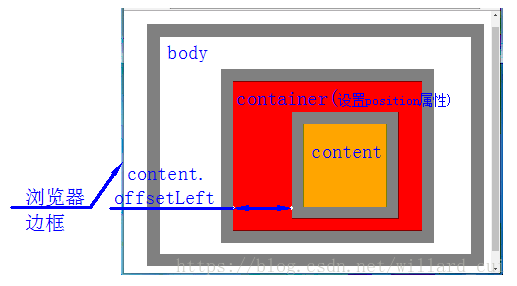
offsetWidth //返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)
1.窗口的位置
2.窗口的大小
3.getBoundingClientRect()
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。