:nth–child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。
n 可以是一个数字,一个关键字,或者一个公式。注释:n从1开始


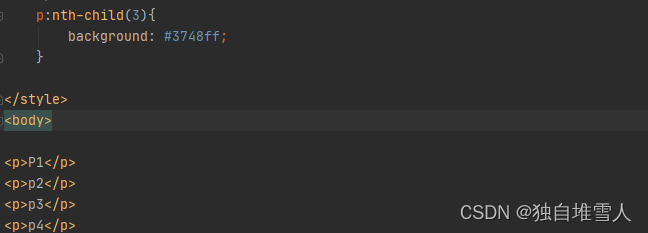
p:nth–child(3)表示给第三个元素(P3)添加背景色
接着上面的示例,如果p元素前面还有一个元素,如下图所示,P2被添加了背景色,而不是P3


因为这里的p:nth–child(1) 为h1元素,p:nth–child(2)才为p元素
首先定位p的父元素,父元素下的第n个元素为当前元素,css才会生效
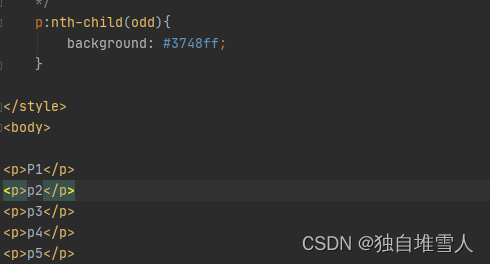
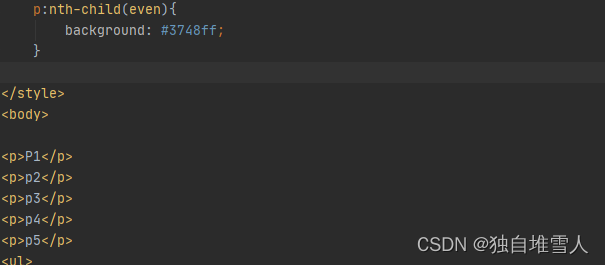
表示给3的倍数的p元素添加背景色,2n就是2的倍数,4n就是4的倍数,以此类推






使用公式 (an + b),描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值
另外需要特别注意的是,an 必须写在 b 的前面,不能写成 b+an 的形式
注:公式里的n,不区分大小写


原文地址:https://blog.csdn.net/qq_42000887/article/details/126872345
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16459.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!