本文介绍: 效果如下这样的样子很丑可以使用计算宽度来解决:假设容器的宽度是600px,每个项目的宽度是110px,每行可以显示5个,剩余宽度= 600px-110x50px = 50,因为每行最多可以显示5个,50/5 = 10,给每个项目的margin–right设置10px,最后一个不设置即可原理因为一个元素设置里flex,里面的元素就不严格区分块级或行内及了,所以可以设置宽高。我们未每个i元素设置和item一样的宽度,但是,所以我们看不见,也,当第二行只有1个的时候,不会影响,默认靠边界,当第二行有2、3
有以下场景
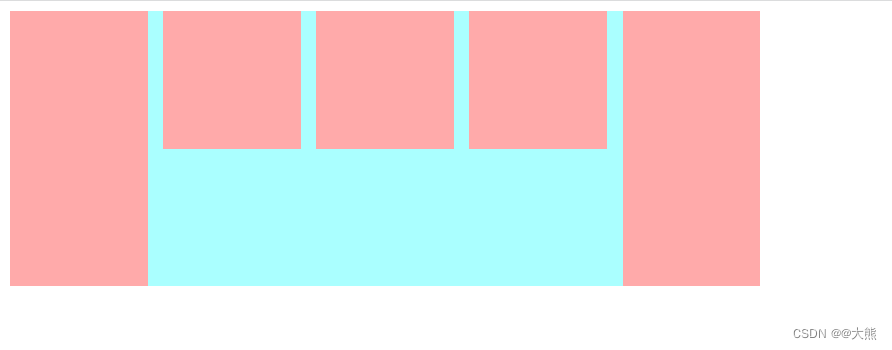
效果如下

这样的样子很丑
解决方案
方法一
可以使用计算宽度来解决:假设容器的宽度是600px,每个项目的宽度是110px,每行可以显示5个,剩余宽度= 600px-110×50px = 50,因为每行最多可以显示5个,50/5 = 10,给每个项目的margin–right设置10px,最后一个不设置(div:nth-child(5n) {margin-right:0})即可
方法二
部分代码
原理
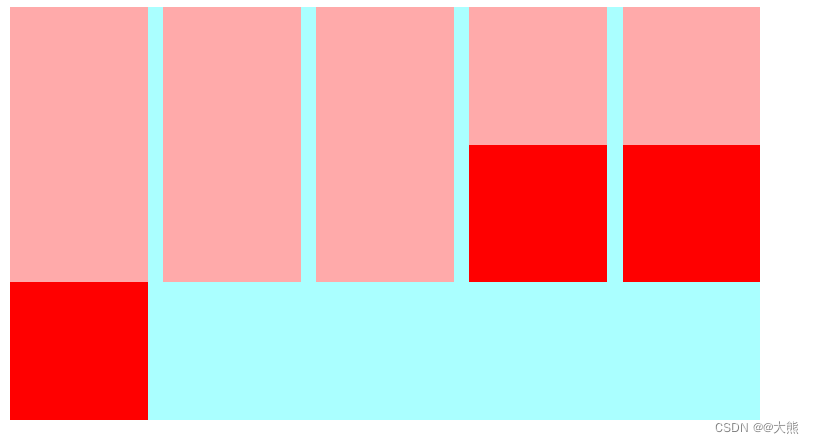
因为一个元素设置里flex,里面的元素就不严格区分块级或行内及了,所以可以设置宽高。我们未每个i元素设置和item一样的宽度,但是高度是0,所以我们看不见,也不会影响布局,当第二行只有1个的时候,不会影响,默认靠边界,当第二行有2、3、4个的时候那么就剩下3、2、1个元素需要补位,正好我们添加了3个i元素.
到底加几个i元素
i元素的个数 = 列数 - 2 (-1也行,但是少个元素总是少点代码)
原理其实很简单,因为第二行缺几个我们就补上几个元素,这样就能和上一行一样显示了。
为啥要减去2呢,假如第二行只有一个元素的情况下,justify-content:space-between就会贴边靠齐,没有影响
为了更加直观的感受到,当给i元素设置高度和背景效果如下,(注意,当i元元素的高度是0的时候不会影响布局,我们也看不到,这里用i元素是因为短,可以用别的元素)

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。