毛玻璃效果:毛玻璃效果是一种模糊化的视觉效果,常用于图像处理和界面设计中。它可以通过在图像或界面元素上应用高斯模糊来实现。使用毛玻璃效果可以增加图像或界面元素的柔和感,同时减少细节的清晰度。
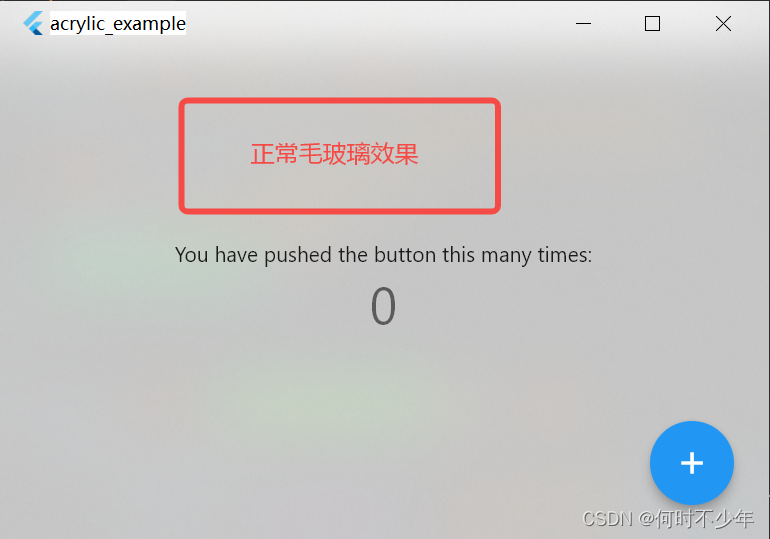
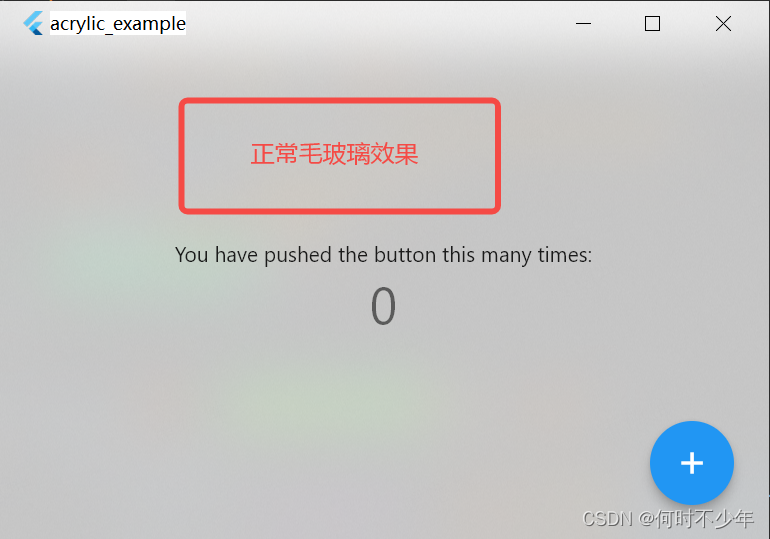
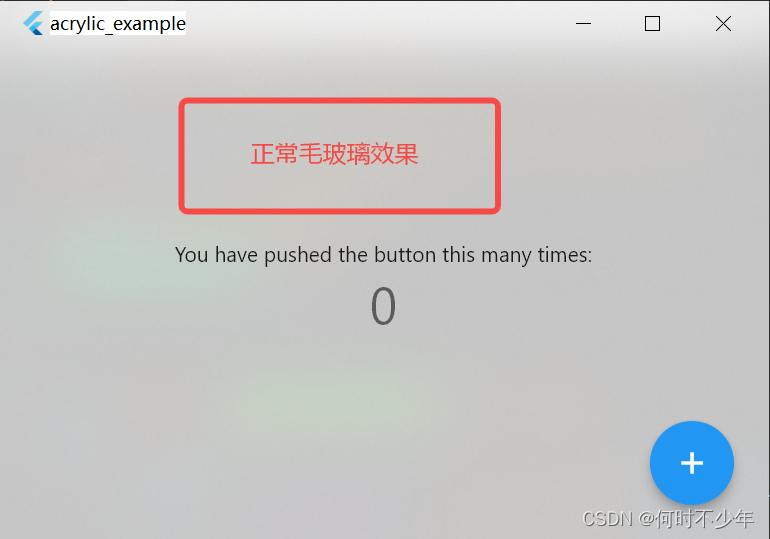
效果

实现方案
依赖库
支持平台
实现步骤
dependencies:
...
flutter_acrylic: ^1.1.3
Future<void> main() async {
....
WidgetsFlutterBinding.ensureInitialized();
await Window.initialize();
....
runApp(const MyApp());
}
毛玻璃效果配置选项:
WindowEffect.acrylic:Windows 10 1803 及以上版本
WindowEffect.aero:Windows 10 1803以下版本
Future<void> _applyAcrylicV1() async {
Color color =
Platform.isWindows ? const Color(0xb3ffffff) : Colors.transparent;
//effect:背景效果
//color:毛玻璃背景颜色及透明度
//dark:是否是暗色模式
await Window.setEffect(effect: WindowEffect.acrylic, color: color, dark: true);
}
Scaffold(
backgroundColor: Colors.transparent,
...
);
注意事项
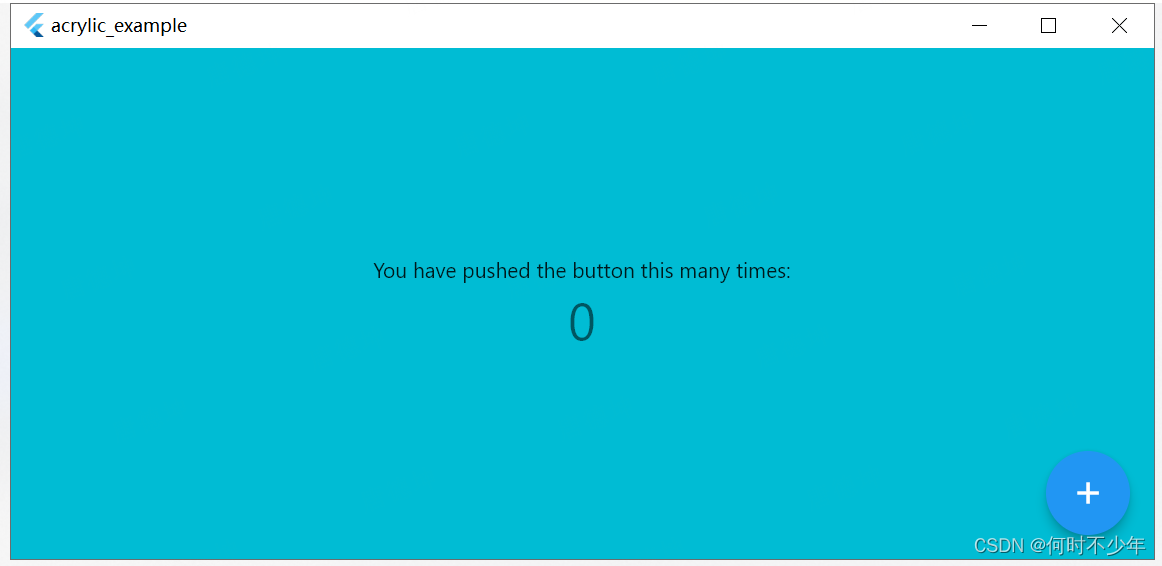
1.必须配置Scaffold的背景颜色为透明,否则毛玻璃效果无法出现,如下图

- Windows不同版本必须选择对应的配置选项,否则会有性能问题。如在Windows 10 1803以下版本使用WindowEffect.acrylic,拖动窗口会严重卡顿;
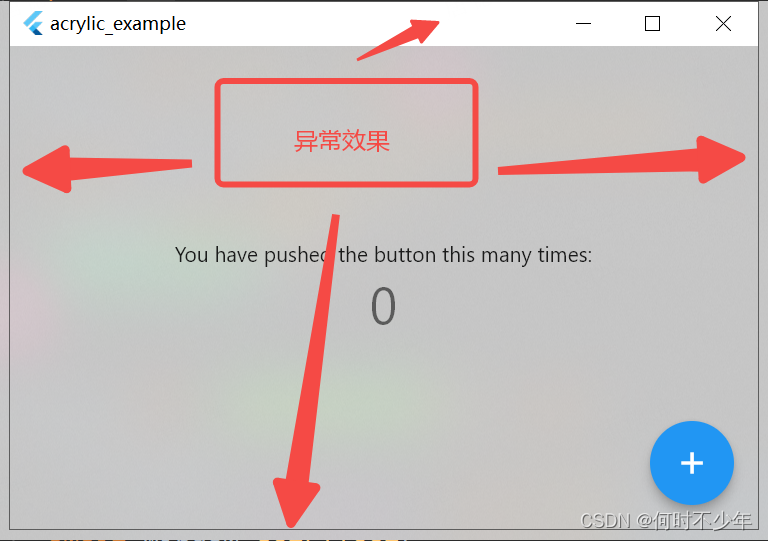
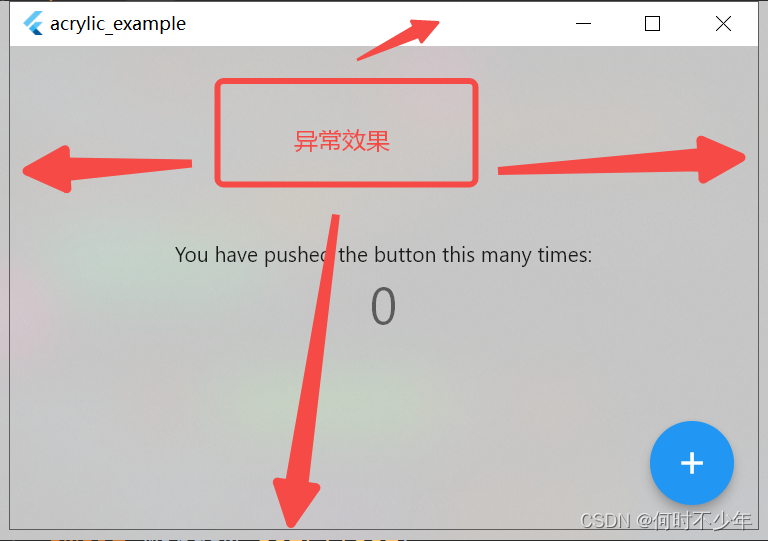
- 开发环境为Window 10时,已运行程序点击Run重新运行,会导致毛玻璃效果异常,显示FlutterWindow的边框和标题栏;
(1)Flutter Hot Reload不会导致该问题;
(2)Release 版本不存在该问题;
(3)开发环境为Window11不存在该问题;


话题扩展
1.如何获取Windows版本?
Windows不同版本必须选择对应的配置选项,那又如何获取Windows版本了?
2. 如何去掉窗口标题栏?


原文地址:https://blog.csdn.net/qq_26585943/article/details/134625159
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16601.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








