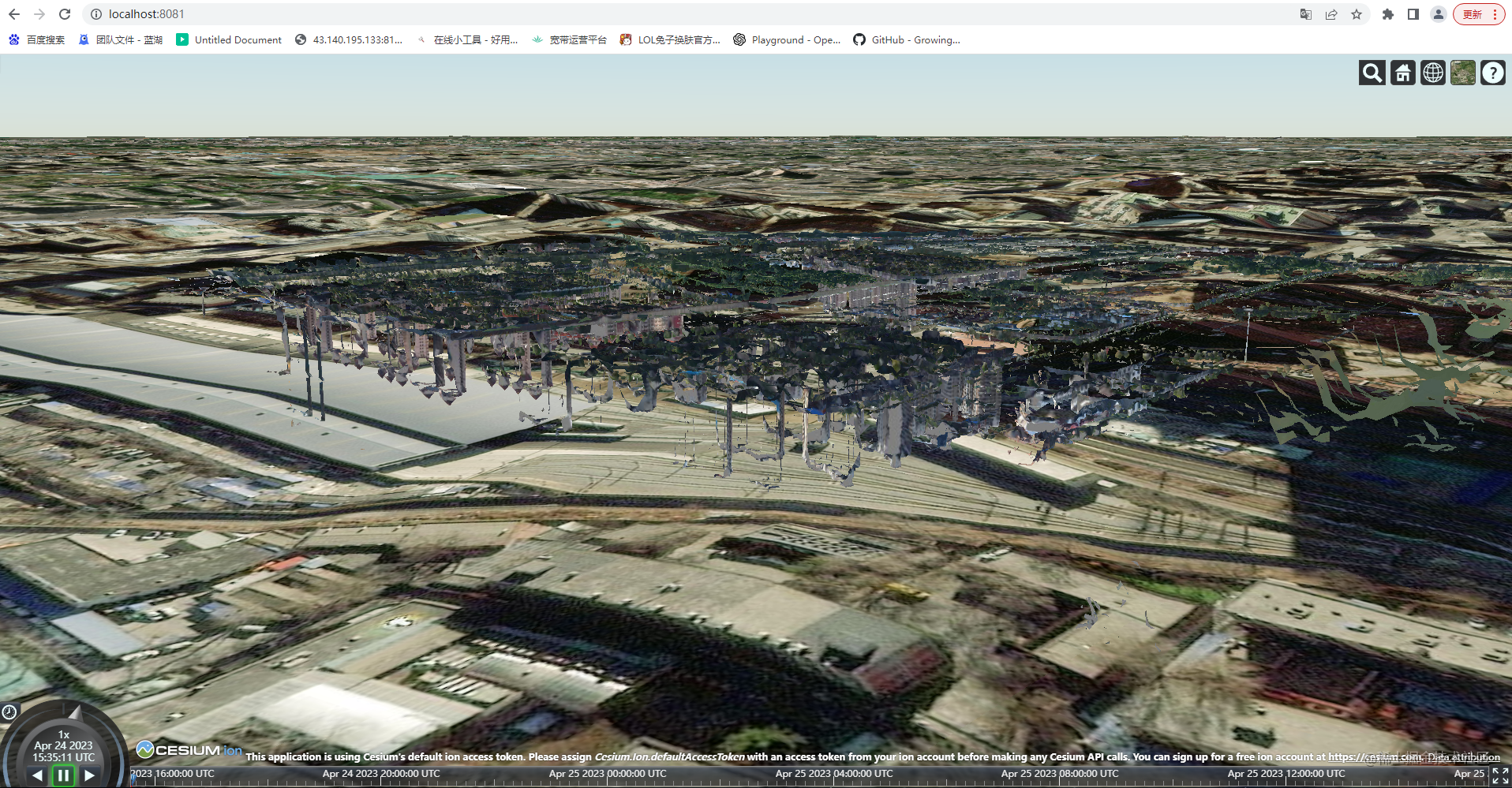
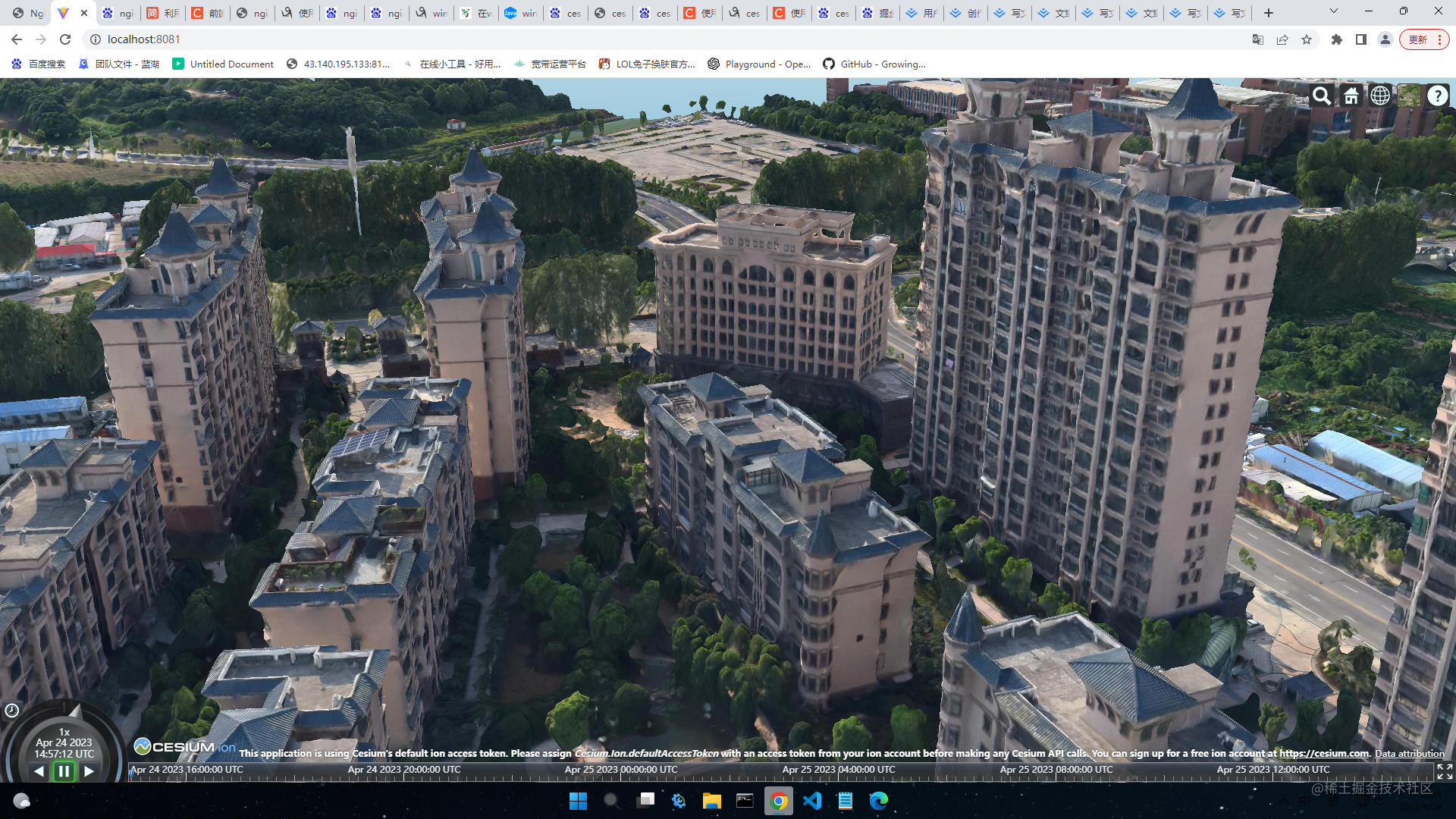
本文介绍: 如需3dtiles文件,请私聊我哦,或者vx Kii-MichstaBe 加我。然后启动nginx 并运行前端项目输入localhost:8081 能打开就代表成功。由于测试的3dtiles位置错误,我也没有调整,上面的。打开nginx/conf/nginx.conf并修改。以上就是加载cesium加载3dtiles的流程。把转好的3dtiles放到nginx的根目录下。方法是调整3dtiles位置的方法。如有错误处,请指正~~
– 今天写一下cesium处理3dtiles和在本地加载3dtiles的教程:

1. 文件处理
如需3dtiles文件,请私聊我哦,或者vx Kii-MichstaBe 加我。文件转换成3dtiles的话推荐:
Cesium3DTilesConverter
或者cesiumlab
处理完成为以下格式的文件:

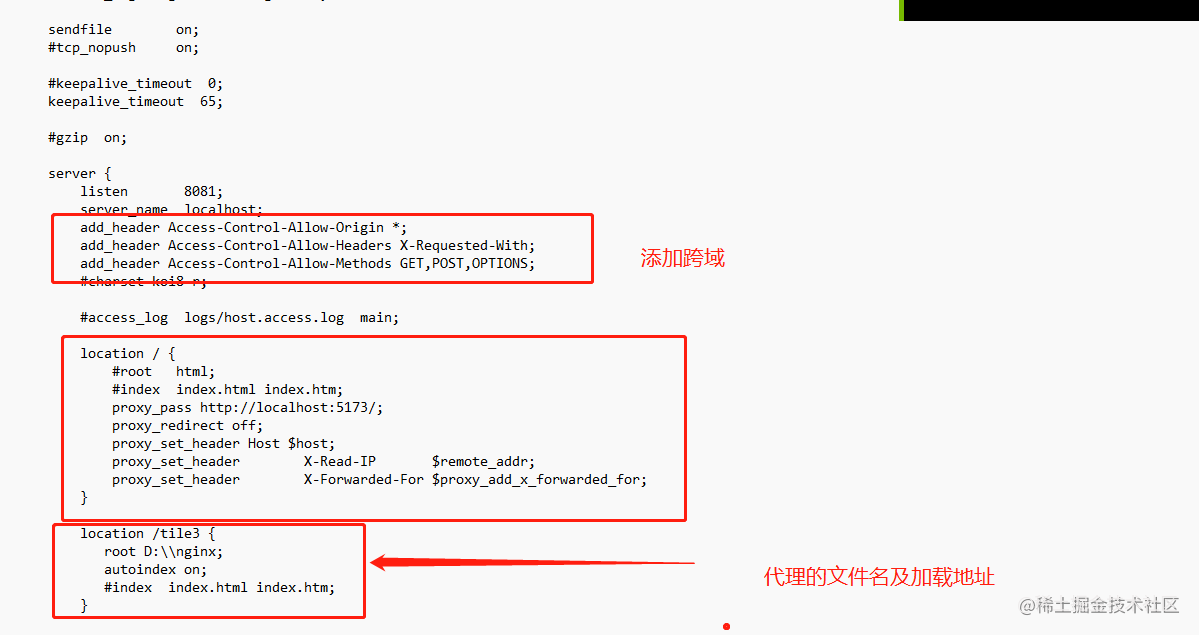
2. 代理:
下载nginx
解压到D盘根目录
把转好的3dtiles放到nginx的根目录下

3.加载
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。