Nginx配置静态网站
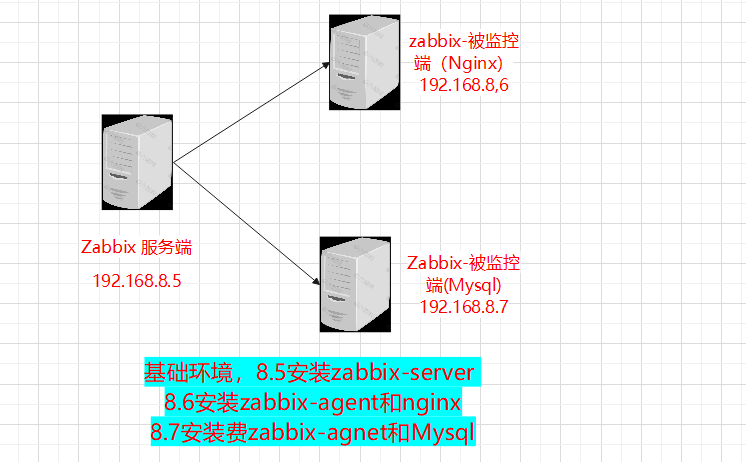
准备工作

步骤
一、获取静态网站目录
二、编写配置文件
Linux中最常用的、最牛逼的编辑器就是Vim,不会Vim的请自行上网搜索和学习。
当然也有最简单的方法,本地使用你自己喜欢的编辑器写一个配置文件,再通过文件传输工具如:Xftp将编写好的配置文件拷贝到你的服务器上也是可以的。
这里我们通过Vim编辑器删除Nginx核心配置文件nginx.conf的所有内容,然后从新开始编写配置文件:
上述配置中,http内部是用于定义http服务器的行为,也就是Nginx作为Http服务器时具备哪些行为,在上述配置中,它有一个server节点,这个节点监听80端口,root参数提供了该服务器的根目录,include mime.types是用于定义文件扩展名和对应的MIME类型,Nginx会使用它来处理不同类型文件,若不加入,则css或js等相关文件就会失效,location是用于配置访问路径的,上述location配置是当访问根路径时,访问/usr/share/nginx/html/site/index.html页面,在没有指定*.html的情况下,默认访问index.html。events是用于配置事件模型,在这里面可以配置Nginx如何处理并发连接和事件,这个配置是必须提供的,否则会报错。上述配置中,location /在没有特定指定某页面的前提下,可以省略,不进行配置。
三、检查与访问
四、添加其它服务节点
五、添加访问路径
六、域名绑定
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。