本文介绍: 看一下这里是否有中文目录,有的话有可能会报错。我是把快速开发的项目拉取到桌面上然后以Vscode运行该项目的,默认给我放入的是C盘(我C盘带中文目录,因此报错了),如果想要解决这个中文目录问题的话,我们可以把快速开发的项目别放在桌面上,可以放入在一个其他非中文目录的盘中去。
1、报错信息描述
报错的原因及解决方案(自身入的坑):
第一种:看一下这里是否有中文目录,有的话有可能会报错。
第二种、管理员身份运行vscode
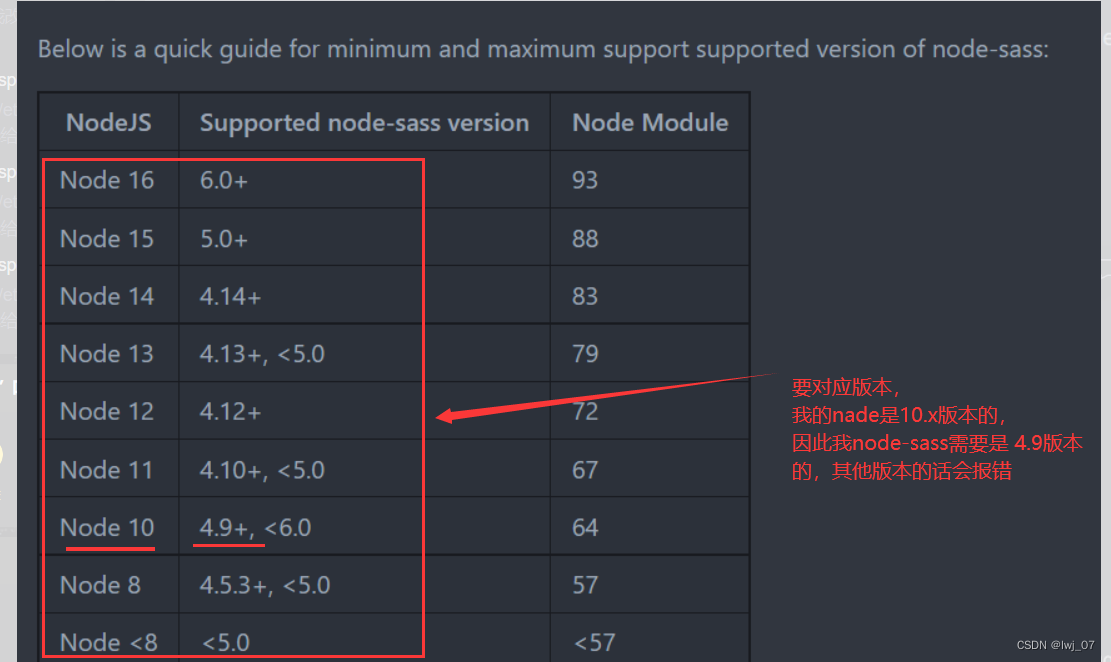
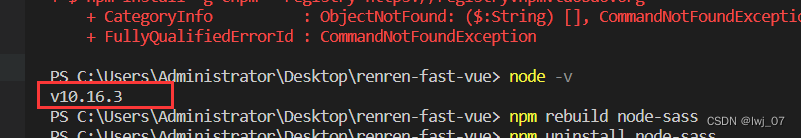
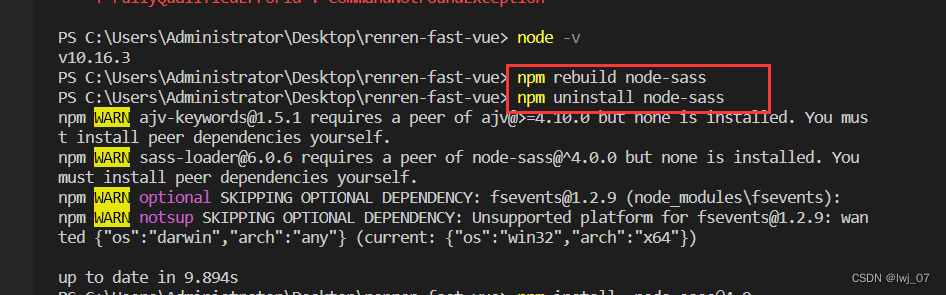
第三种: node–sass版本问题
解决版本问题方案:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。