<html>
<head>
<meta charset="UTF-8">
<title>HTML设置页面背景</title>
</head>
<body background="01.jpg" <!--background=".../...jpg'" 存放图片的路径-->
style="background-repeat:no-repeat;<!--设置图片不重复显示-->
background-attachment:fixed;<!--设置图片的位置固定-->
background-size:100% 100%; "><!--设置图片达到窗口100%的比例-->
</body>
</html>
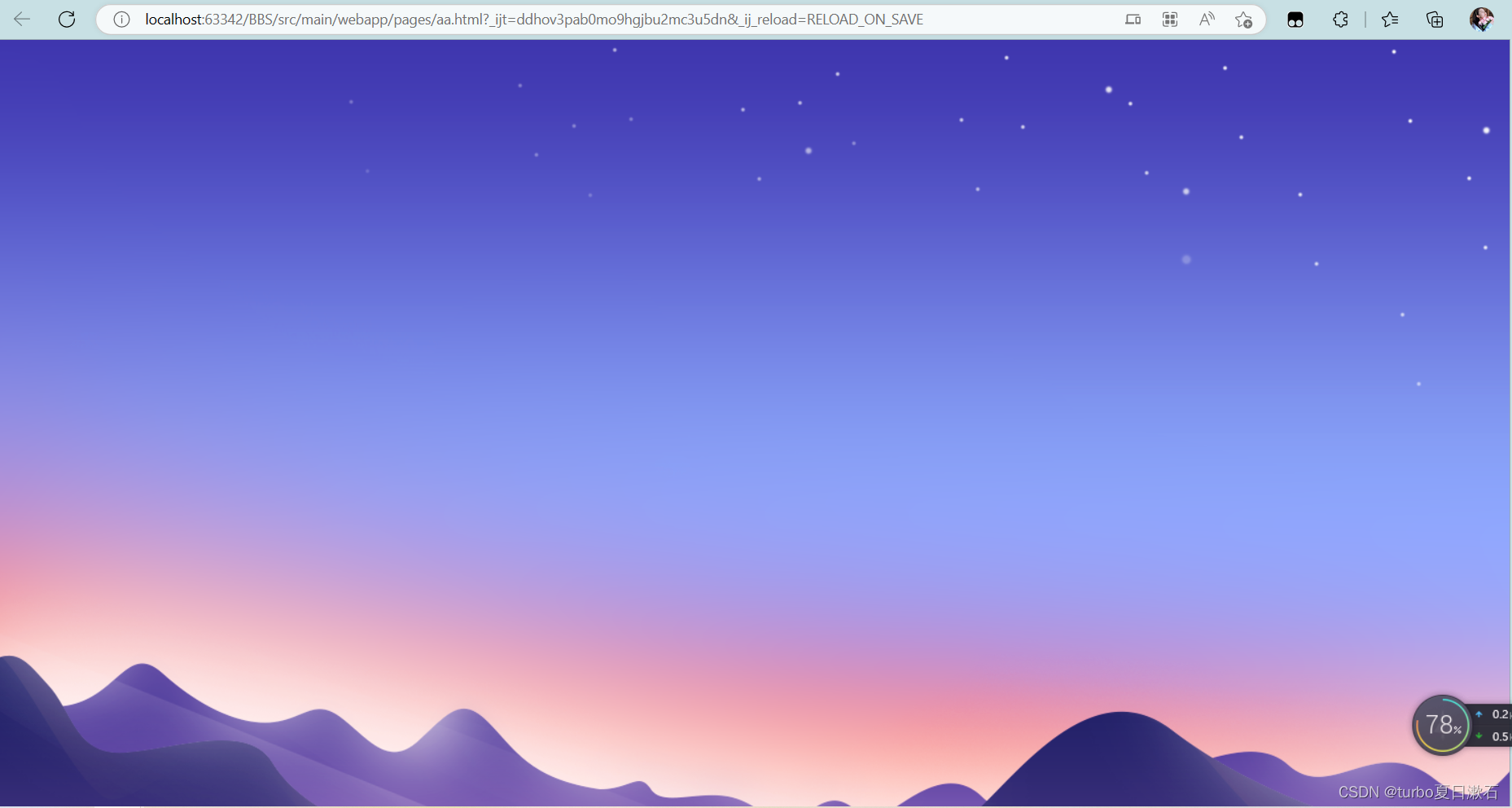
效果演示

backgroud–color:transparent color
transparent : 背景色透明 color : 指定背景颜色
颜色的表达方式有四种:
①直接写颜色单词
②#+十六进制数
平铺方式:
no-repeat不重复)
(宽 高(设置具体值或者Auto)、
background-position:length/position
背景图片定位(x轴y轴 用于调整背景图片位置或显示某个位置)
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。
body{
font-family: sans-serif;/*字体加粗*/
background-image: url("03lg.jpg");/*背景图片*/
background-repeat: no-repeat;/*图片不重复*/
overflow: hidden;/*溢出隐藏*/
background-size: cover;/*背景覆盖窗口*/
}原文地址:https://blog.csdn.net/qq_62799214/article/details/129464348
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16707.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!