本文介绍: 介绍目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。准备开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:其中:css/style.css 是需要补充的样式文件。index.html 是主页面。images 是图片文件夹。在浏览器中预览 index.html 页面效果如下:目标建议使用 flex 相关属性完成 css/style.css 中的 TODO 部分。css答案
一、水果拼盘
目前 CSS3 中新增的 Flex 弹性布局已经成为前端页面布局的首选方案,本题可以使用 Flex 属性快速完成布局。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── images
│ ├── apple.svg
│ ├── banana.svg
│ ├── blueplate.svg
│ ├── redplate.svg
│ ├── yellowplate.svg
│ └── pear.svg
└── index.html
其中:
css/style.css 是需要补充的样式文件。
index.html 是主页面。
images 是图片文件夹。
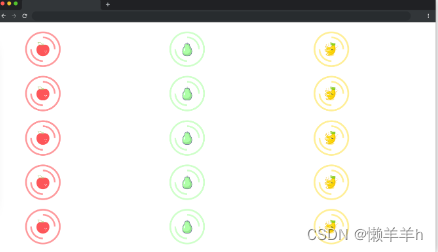
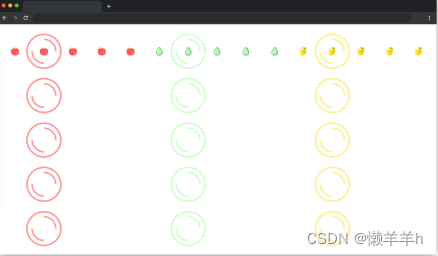
在浏览器中预览 index.html 页面效果如下:

目标
建议使用 flex 相关属性完成 css/style.css 中的 TODO 部分。
<div id="board">
<!-- 水果位置 -->
<div id="pond">
<!-- 苹果 -->
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit apple">
<div class="bg animated pulse infinite"></div>
</div>
<!-- 梨 -->
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit pear">
<div class="bg animated pulse infinite"></div>
</div>
<!-- 香蕉 -->
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
<div class="fruit banana">
<div class="bg animated pulse infinite"></div>
</div>
</div>
<!-- 背景位置 -->
<div id="fruit-background" style="flex-flow: column wrap">
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad apple">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad pear">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
<div class="lilypad banana">
<div class="bg"></div>
</div>
</div>
</div>
css
/* TODO:待补充代码 */
#pond {
}
/* 以下代码不需要修改 */
.fruit.apple .bg {
background-image: url(../images/apple.svg);
}
.fruit.pear .bg {
background-image: url(../images/pear.svg);
}
.fruit.banana .bg {
background-image: url(../images/banana.svg);
}
#pond {
z-index: 20;
}
#pond,
#fruit-background {
display: flex;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 1em;
}
.lilypad,
.fruit {
position: relative;
width: 20%;
height: 20%;
overflow: hidden;
}
.lilypad .bg,
.fruit .bg {
width: 100%;
height: 100%;
background-position: center center;
background-repeat: no-repeat;
}
.animated.infinite {
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
.pulse {
-webkit-animation-name: pulse;
animation-name: pulse;
}
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
@-webkit-keyframes pulse {
0% {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
50% {
-webkit-transform: scale3d(1.05, 1.05, 1.05);
transform: scale3d(1.05, 1.05, 1.05);
}
to {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
}
@keyframes pulse {
0% {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
50% {
-webkit-transform: scale3d(1.05, 1.05, 1.05);
transform: scale3d(1.05, 1.05, 1.05);
}
to {
-webkit-transform: scaleX(1);
transform: scaleX(1);
}
}
.lilypad .bg,
.fruit .bg {
width: 100%;
height: 100%;
background-position: center center;
background-size: 80% 80%;
background-repeat: no-repeat;
}
.fruit .bg {
background-size: 30% 30%;
}
* {
box-sizing: border-box;
}
.lilypad.apple .bg {
border-radius: 50%;
background-image: url(../images/redplate.svg);
opacity: 0.6;
}
.lilypad.banana .bg {
border-radius: 50%;
background-image: url(../images/yellowplate.svg);
opacity: 0.6;
}
.lilypad.pear .bg {
border-radius: 50%;
opacity: 0.6;
background-image: url(../images/blueplate.svg);
}
#pond {
/* flex布局 */
display: flex;
/* 是否换行 默认是不换行 */
flex-wrap: wrap;
/* 改变主轴 默认是x轴 即row y是column */
flex-direction: column;
}
原文地址:https://blog.csdn.net/m0_58065010/article/details/129688545
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16725.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。