前言
记录一下比较常见的图片格式(File、Blob、base64)在不同的场景他们之间的相互转换的方法。
一、类型简介
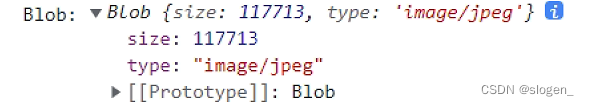
- Blob
BLOB(binary large object): 二进制大对象,是一个可以存储二进制文件的容器。 在计算机中,BLOB常常是数据库中用来存储二进制文件的字段类型。
| 属性名称 | 读/写 | 描述 |
|---|---|---|
| size | 只读 | Blob 对象中所包含数据的大小(字节)。 |
| type | 只读 | 一个字符串,表明该Blob对象所包含数据的MIME类型。如果类型未知,则该值为空字符串。例如 “image/png” |
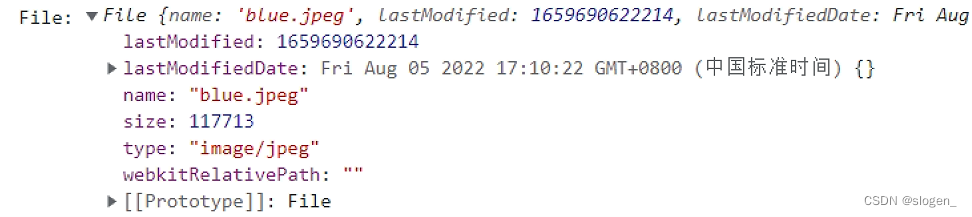
File 对象通常是用户在网页中的一个 元素上传文件返回的 FileList 对象,或者是拖放操作返回的 DataTransfer 对象,也可以在浏览器中的控制台中自己创建。
| 属性名称 | 读/写 | 描述 |
|---|---|---|
| name | 只读 | 返回文件的名称.由于安全原因,返回的值并不包含文件路径 。 |
| type | 只读 | 返回 File 对象所表示文件的媒体类型(MIME)。例如 PNG 图像是 “image/png”. |
| lastModified | 只读 | number, 返回所引用文件最后修改日期,自 1970年1月1日0:00 以来的毫秒数。 |
| lastModifiedDate | 只读 | Date, 返回当前文件的最后修改日期,如果无法获取到文件的最后修改日期,则使用当前日期来替代。 |
| size | 只读 | File 对象中所包含数据的大小(字节) |
| webkitRelativePath | 只读 | 返回 File 相关的 path 或 URL。 |
我们在浏览器中输出的File:

可以看到它的属性有和Blob一样的地方,只是在Blob的基础上做了扩展
- base64
Base64是网络上最常见的用于传输8Bit字节码的编码方式之一,Base64就是一种基于64个可打印字符来表示二进制数据的方法。编码规则:把3个字节变成4个字节;每76个字符加一个换行符;最后的结束符也要处理。
看一个Base64格式的图片了解一下:

可以看到,Base64格式的图片以data开头,后面跟着图片类型和图片的基本数据
二、类型转换
1、BLOB 与 File
- File 转 BLOB
// 获取文件对象
const _file = $("#file")[0].files[0];
fileToBlob(){
const type = file.type;
const reader = new FileReader();
reader.readAsDataURL(file)
reader.onload = function(e) {
const blob = new Blob([e.target.result], {type});
console.log("blob:", blob);
const file = blobToFile(blob, 'fileName');
console.log('file', file);
};
}
- BLOB 转 File
blobToFile(blob, fileName){
const file = new File([blob], fileName, {type: blob.type});
return file;
}
2、Blob 与 base64
- Blob转 base64
blobToBase64(blob){
const reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = (e) => {
const base64 = e.target.result
console.log("base64", base64);
}
}
- base64 转 Blob
base64ToBlob(base64) {
// 分割base64
let arr = base64.split(',');
// 获取类型
let mime = arr[0].match(/:(.*?);/)[1] || type;
// 去掉url的头,并转化为byte
let bytes = window.atob(arr[1]);
let n = new ArrayBuffer(bytes.length);
let u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bytes.charCodeAt(n);
}
return new Blob([u8arr], {type: mime});
},
3、File 与 base64
- File 与 base64
// 获取文件对象
const file = $("#file")[0].files[0];
fileToBase64(file){
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
// e.target.result 即为base64结果
console.log(e.target.result);
};
}
- base64 转 File
base64ToFile(base64,filename) {
// 分割base64
let arr = base64.split(',');
// 获取类型
let mime = arr[0].match(/:(.*?);/)[1] || type;
// 去掉url的头,并转化为byte
let bytes = window.atob(arr[1]);
let n = new ArrayBuffer(bytes.length);
let u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bytes.charCodeAt(n);
}
return new File([u8arr],filename,{ type: mime });
},
4、arrayBuffer 与 base64
base64ToUint8Array(base64String) {
const padding = '='.repeat((4 - base64String.length % 4) % 4);
const base64 = (base64String + padding)
.replace(/-/g, '+')
.replace(/_/g, '/');
const rawData = window.atob(base64);
const outputArray = new Uint8Array(rawData.length);
for (let i = 0; i < rawData.length; ++i) {
outputArray[i] = rawData.charCodeAt(i);
}
return outputArray;
}
arrayBufferToBase64( buffer ) {
var binary= '';
var bytes = new Uint8Array( buffer );
var len = bytes.byteLength;
for (var i = 0; i < len; i++) {
binary += String.fromCharCode( bytes[ i ] );
}
return window.btoa( binary );
// 简写(一行代码)
return window.btoa(String.fromCharCode(...new Uint8Array(buffer)))
}
三、扩展
- file转buffer
const buffer = fileReader.readAsArrayBuffer(file)
const buffer = fileReader.readAsBinaryString(file)
const newFile = new File([file], 'newName.wav', {type: 'audio/wav', lastModified: Date.now()})
- blob转blobUrl
const blob = '.....'
window.URL = window.URL || window.webkitURL;
const blobURL = window.URL.createObjectURL(blob);
- base64操作
const arr = base64.split(',')
const type = arr[0].match(/:(.*?);/)[1] // image/jpeg
const size = window.atob(arr[1]).length
base加解密 -- 不支持中文
场景:由于一些网络通讯协议的限制,必须对原数据进行编码后才可发送,后端得到后再解码得到原数据,例如,发送某些含有 ASCII 码表中 0 到 31 之间的控制字符的数据。
base转码
const base64 = window.btoa('a')
base解码
const string = window.atob(base64)
参考链接:
ArrayBuffer转base64详解:https://juejin.cn/post/6844904088811880455
JavaScript(ES6) – ArrayBuffer: https://www.jianshu.com/p/5a841d6d7cc3
原文地址:https://blog.csdn.net/XUELINGMM/article/details/129072779
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16729.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!



![[网鼎杯 2020 朱雀组]phpweb](https://img-blog.csdnimg.cn/img_convert/a404a4237fdec0feb92af881eaa8d0fa.png)


