本文介绍: 如果用户访问的url中没有添加变量,此时会返回一个404错误,这时我们可以通过添加默认参数defaluts或者设置name的默认值来设置url变量的默认值,以避免404错误。单击错误信息右侧的命令行图表,会弹出窗口要求输入PIN码,就是启动服务器时输出的PIN码,输入PIN码后,会有一个包含代码上下文信息的shell,我们可以利用他来调试。重载器的作用就是监测文件变动,然后重新启动服务器。在pycharm中,我们可以使用内置的命令行串口执行命令来启动开发服务器,也可以使用pycharm内置的运行功能。
一、创建程序实例并注册路由
Flask(name) 会使用当前模块的名称作为参数,以便确定程序的根目录,从而能够找到静态文件夹和模板文件夹。
只需为函数附加app.route()装饰器,并传入URL规则做为参数,我们就可以让URL和函数建立关联。这个过程我们称作注册路由。路由负责管理URL和函数之间的映射,而这个函数则被称为视图函数。
1. 为视图绑定绑定多个URL
一个视图函数可以绑定多个URL。比如下面访问’/‘和访问’/hello’都会触发index函数,得到相同响应。
2. 动态URL
我们不仅可以为视图函数绑定多个URL,还可以在URL规则中添加变量部分。
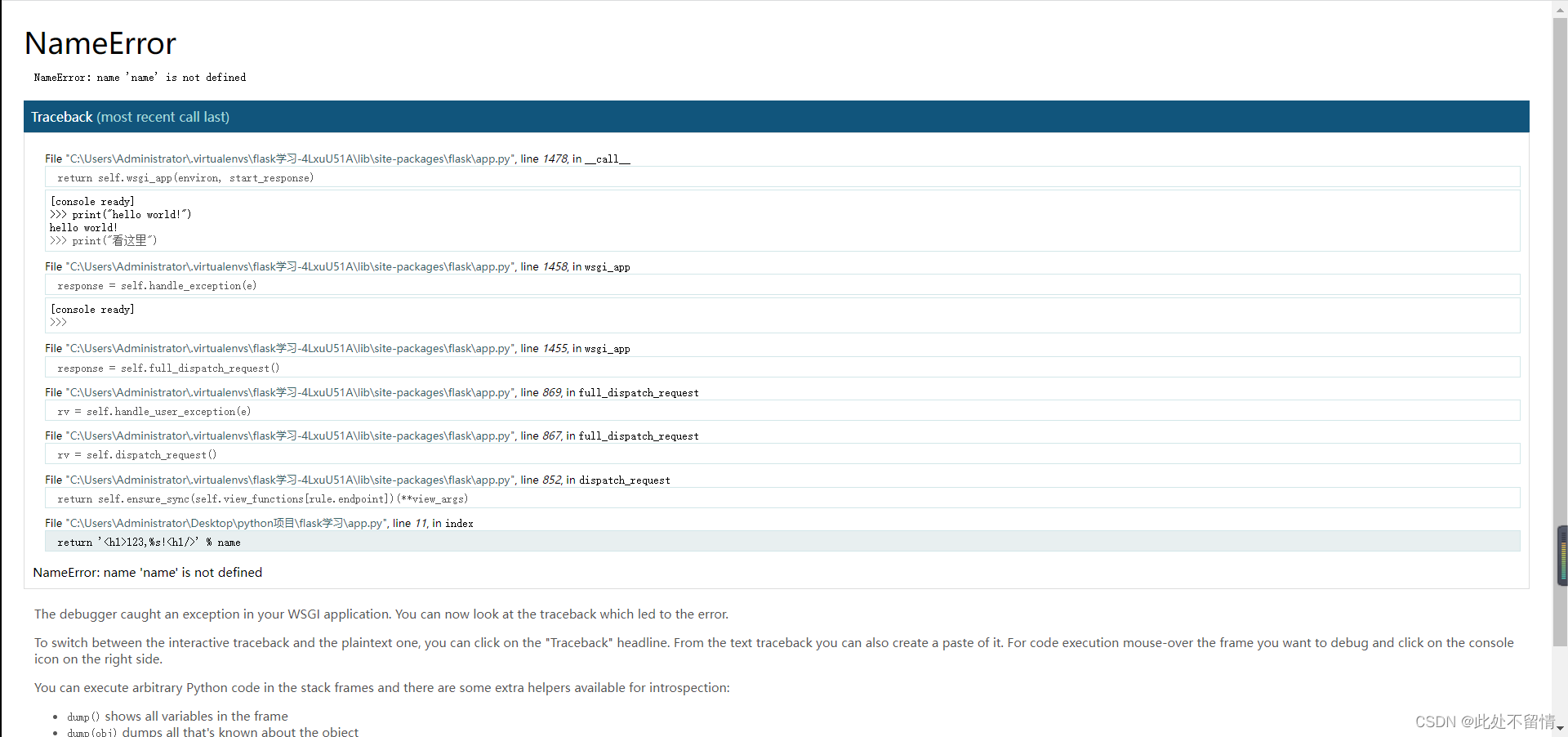
使用”<变量>”的形式。flask处理请求时会把变量传入视图函数,我们可以添加参数获取这个变量值。如果用户访问的url中没有添加变量,此时会返回一个404错误,这时我们可以通过添加默认参数defaluts或者设置name的默认值来设置url变量的默认值,以避免404错误。
二、启动开发服务器
1. 自动发现程序实例
2. 管理环境变量
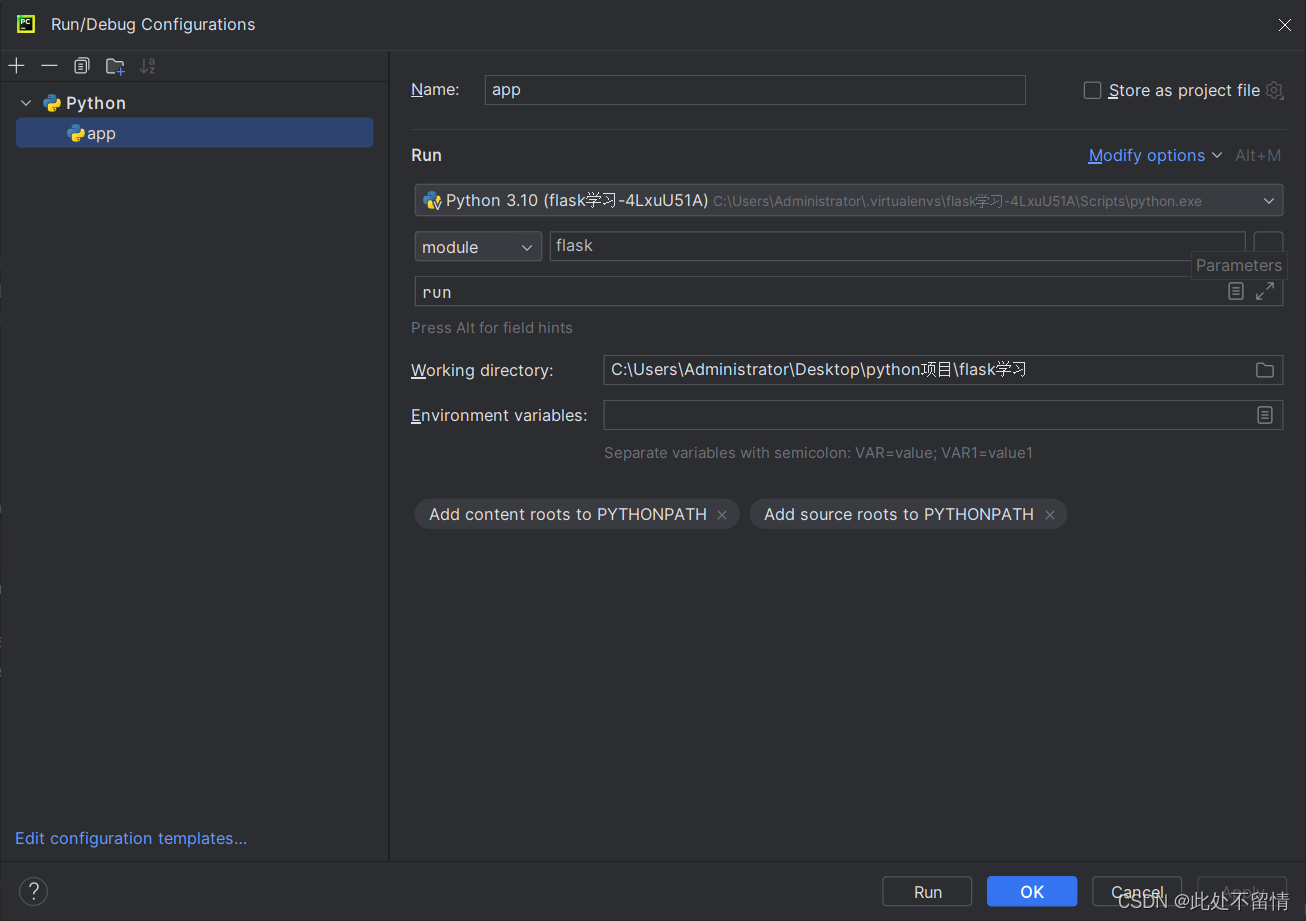
3. 使用pycharm运行服务器
4. 更多的启动选项
5. 设置运行环境
6. 调试器
7. 重载器
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。