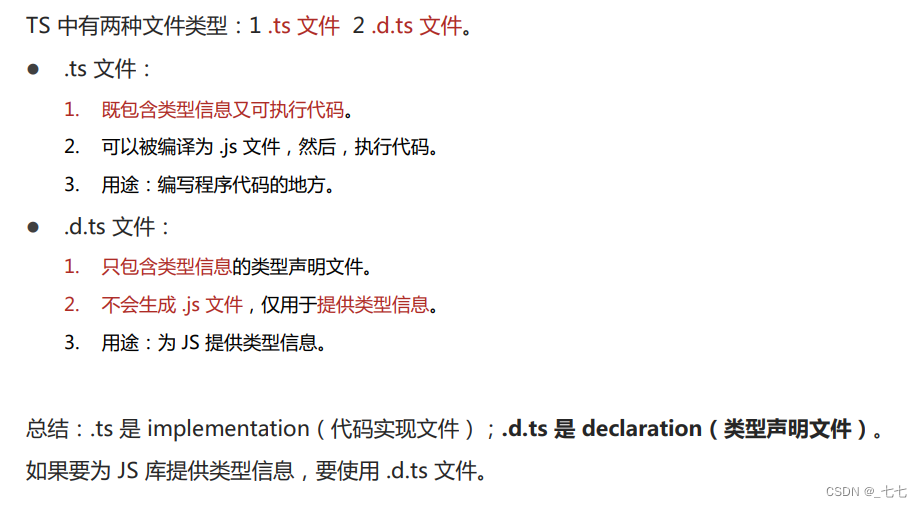
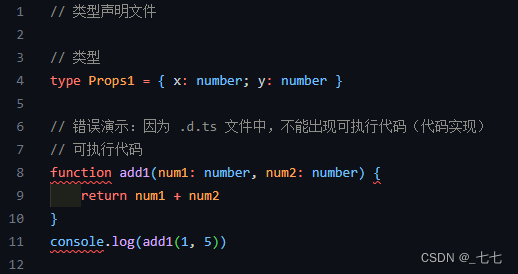
一、TS 中的两种文件类型



二、类型声明文件的使用说明
在使用 TS 开发项目时,类型声明文件的使用包括以下两种方式:
1. 使用已有的类型声明文件
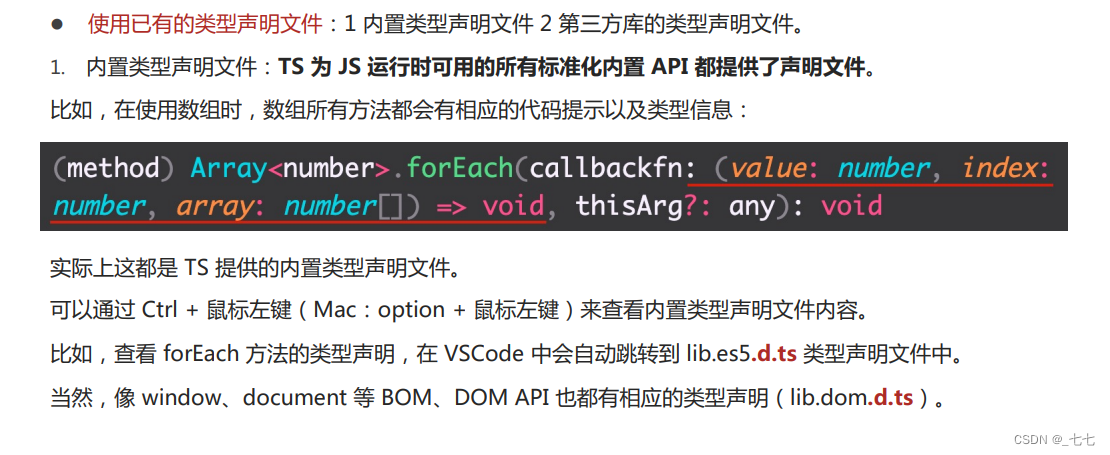
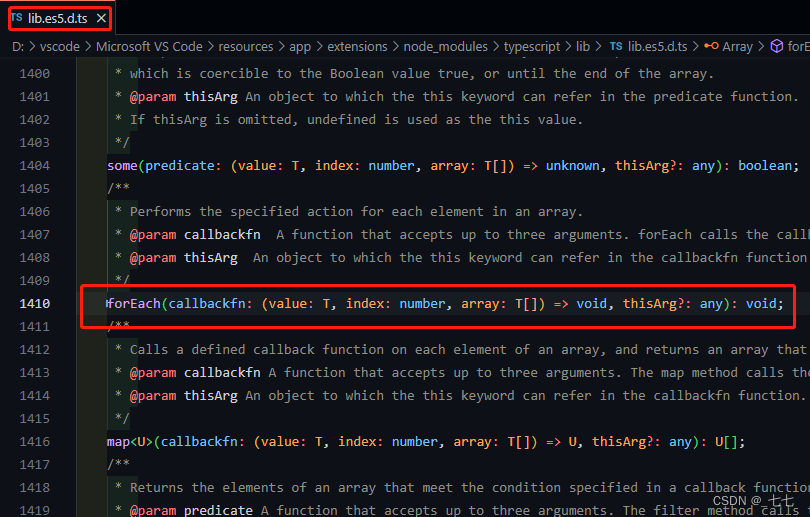
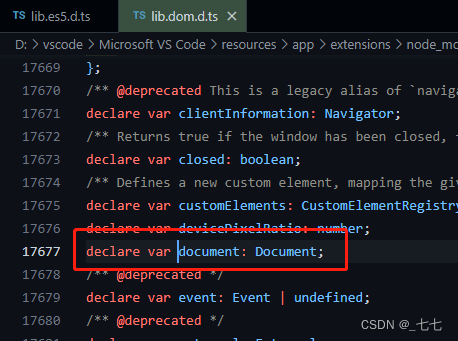
1.1 内置类型声明文件



1.2 第三方库类型声明文件
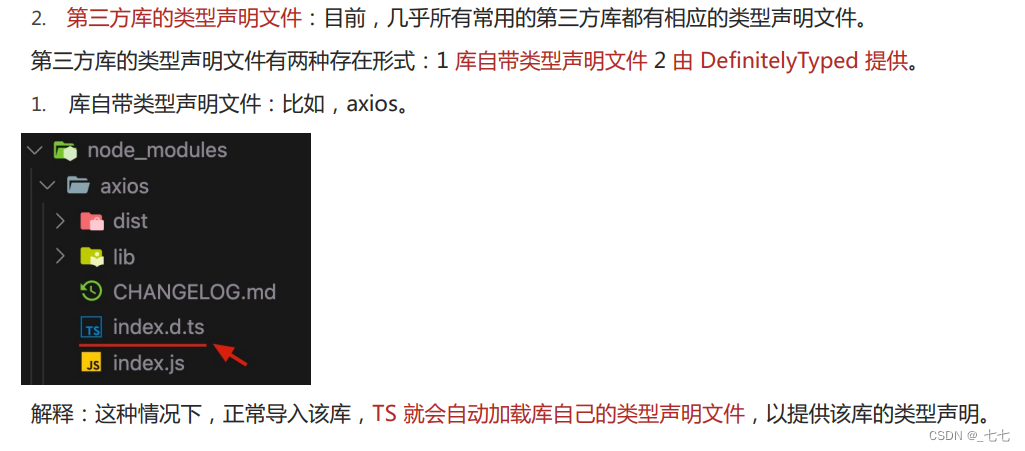
1.2.1 库自带声明文件

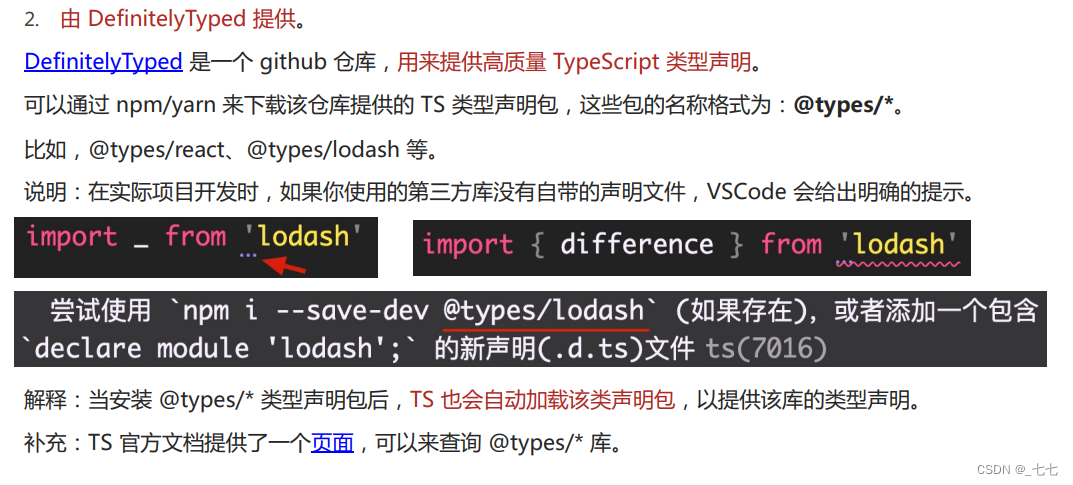
1.2.2 DefinitelyTyped

https://github.com/DefinitelyTyped/DefinitelyTyped/
https://www.typescriptlang.org/dt
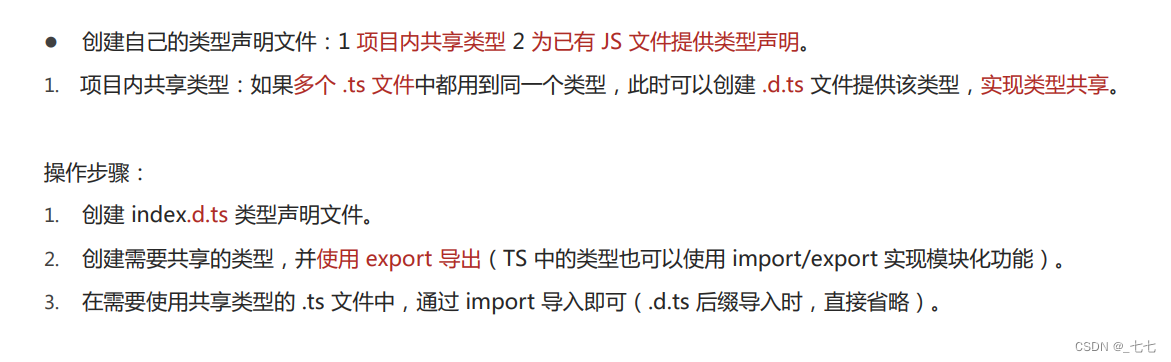
2.创建自己的类型声明文件
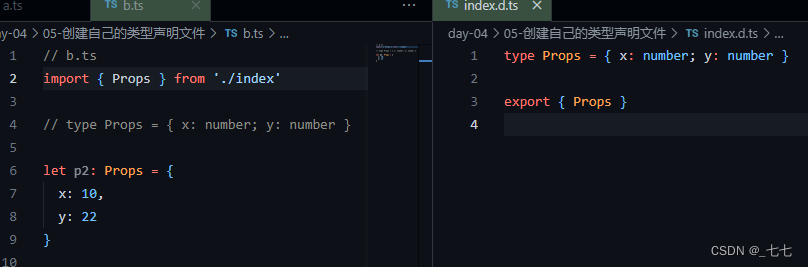
2.1 项目内共享类型
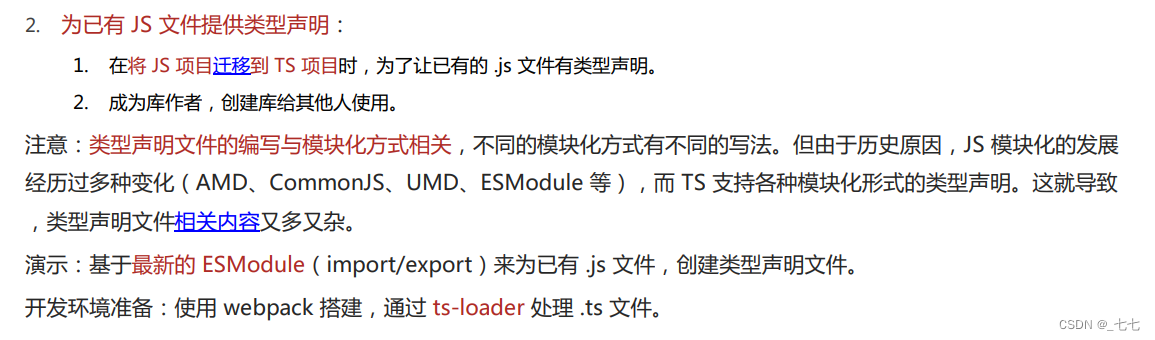
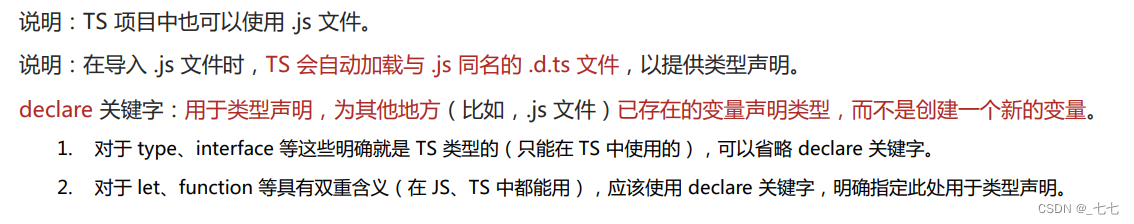
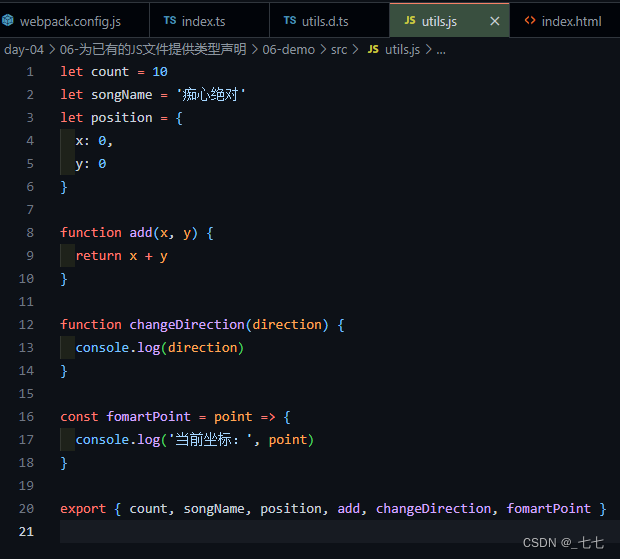
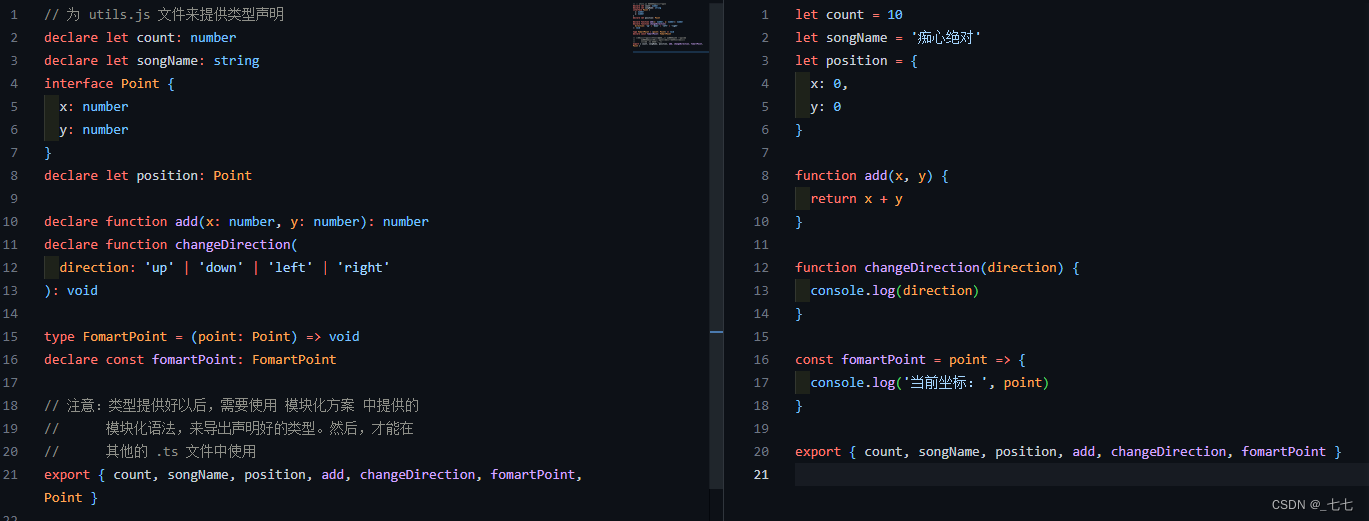
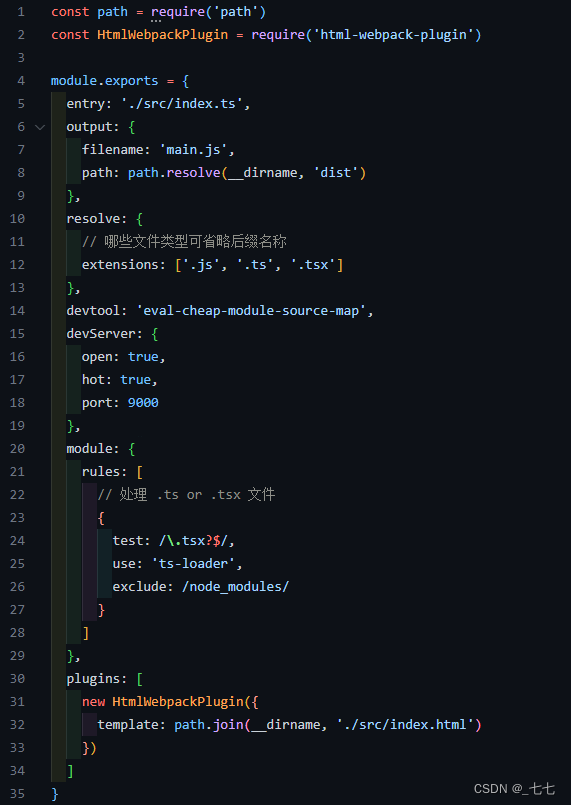
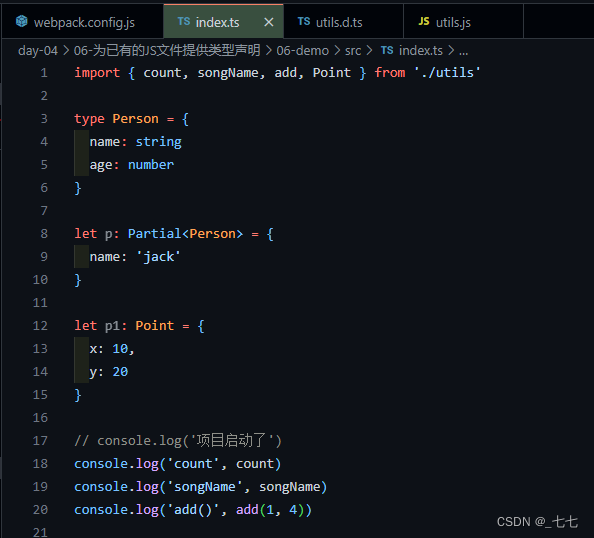
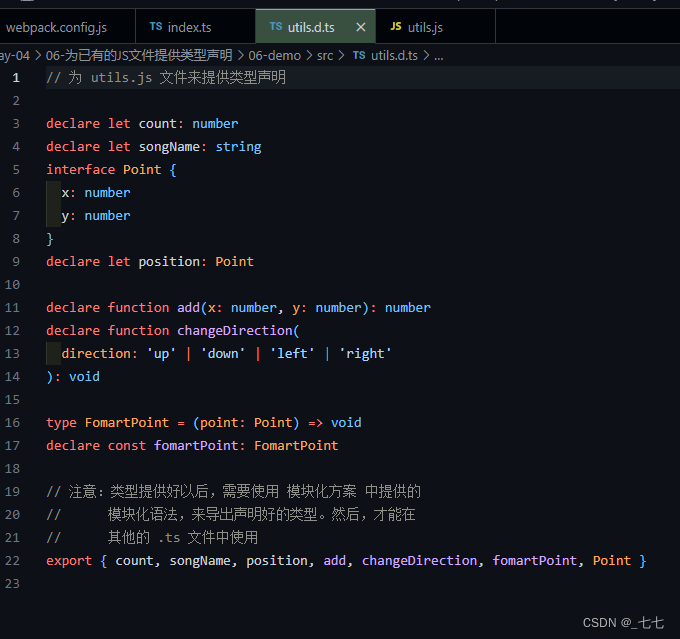
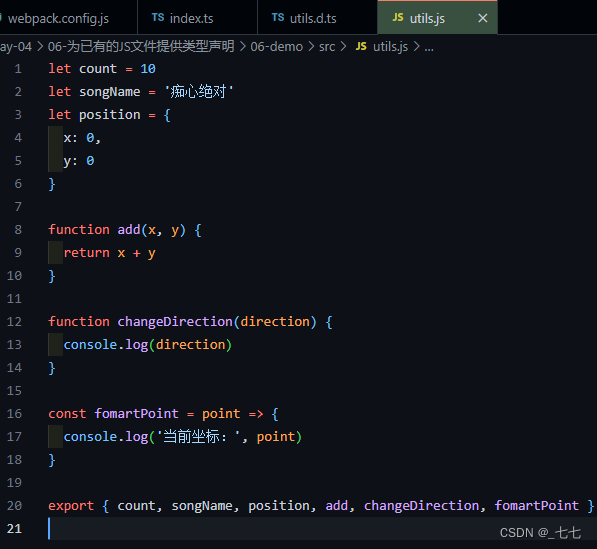
2.2 为已有 JS 文件提供类型声明
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。