
<el-table-column label="风场图片" width="130">
<template #default="scope">
<div style="display: flex; align-items: center">
<el-image
fit="cover"
:src="getImageUrl(scope.row.title_img)"
style="width: 70px; height: 50px"
>
<template #error>
<div class="image-slot">
<el-icon><icon-picture /></el-icon>
</div>
</template>
</el-image>
</div>
</template>
</el-table-column>
import { Picture as IconPicture } from "@element-plus/icons-vue";
const host = window.location.host;
const getImageUrl = name => {
return `http://${host}/@fs/${name}`;
// return new URL(
// `./dir/${name}.png`,
// import.meta.url
// ).href;
};
.image-slot {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background: var(--el-fill-color-light);
color: var(--el-text-color-secondary);
font-size: 20px;
}
.image-slot .el-icon {
font-size: 20px;
}
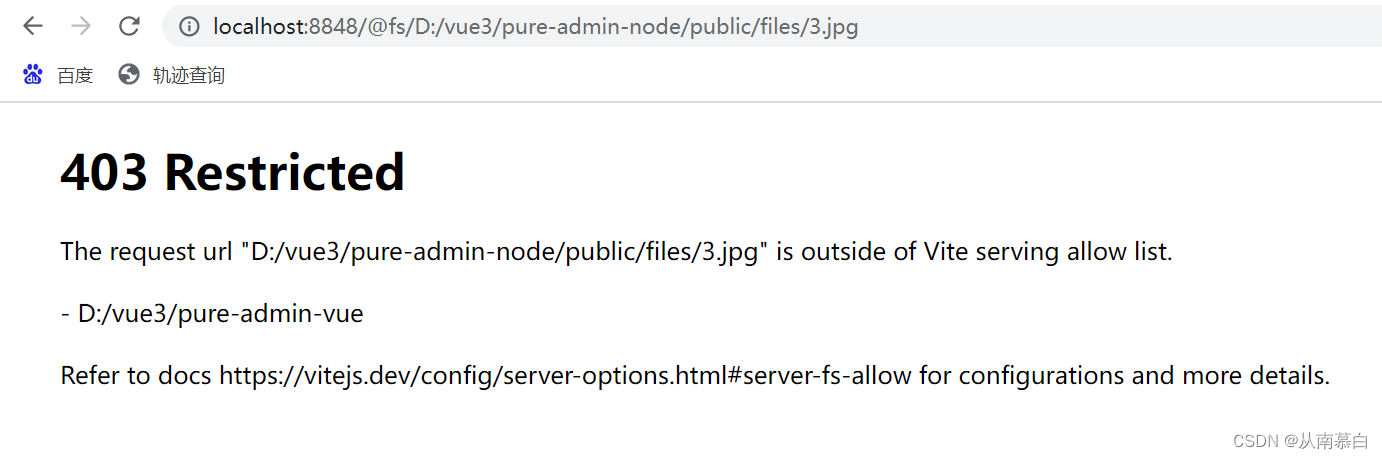
The request url “D:/vue3/pure–admin–node/public/files/3.jpg” is outside of Vite serving allow list

解决方法:在vite.config.ts文件里的server里添加如下代码
server: {
fs: {
strict: false,
allow: [],
}
}
原文地址:https://blog.csdn.net/qq_43030908/article/details/130393193
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16801.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







