一、typescript 了解
typeScript 是 javascript 的超级,遵循最新的 es6、es5规范。
typeScript 扩展了 javaScript 的语法。
typeScript 更像后端 java、C# 这样的面向对象语言,可以让 js 开发大型企业项目。
二、 通过 npm 安装 typescript
全局安装:$ npm install –g typescript
查看 typescript 版本:$ tsc –v
三、typescript 开发工具 vscode 自动编译 .ts 文件
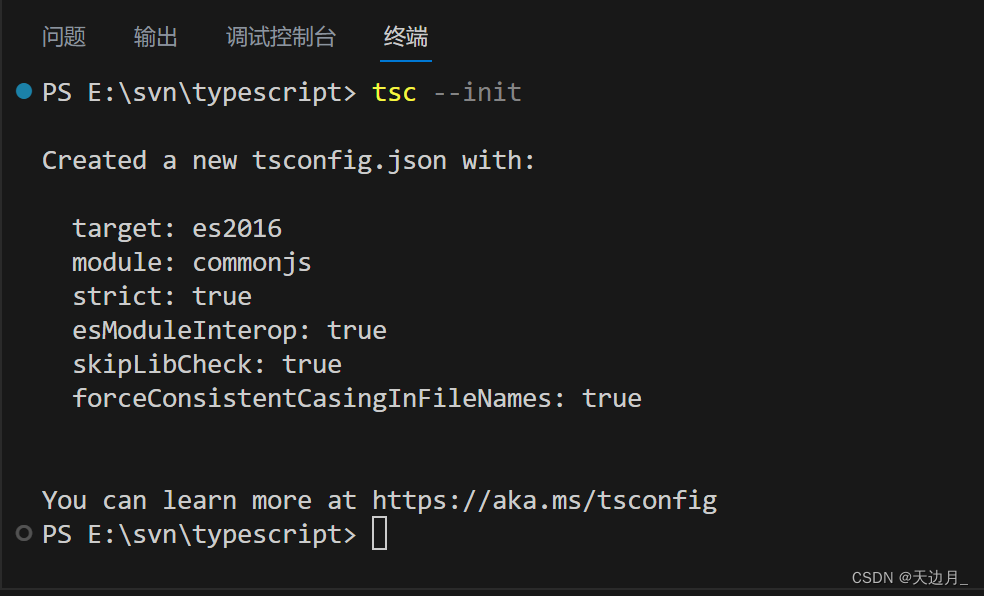
1、项目根目录生成 tsconfig.json 文件
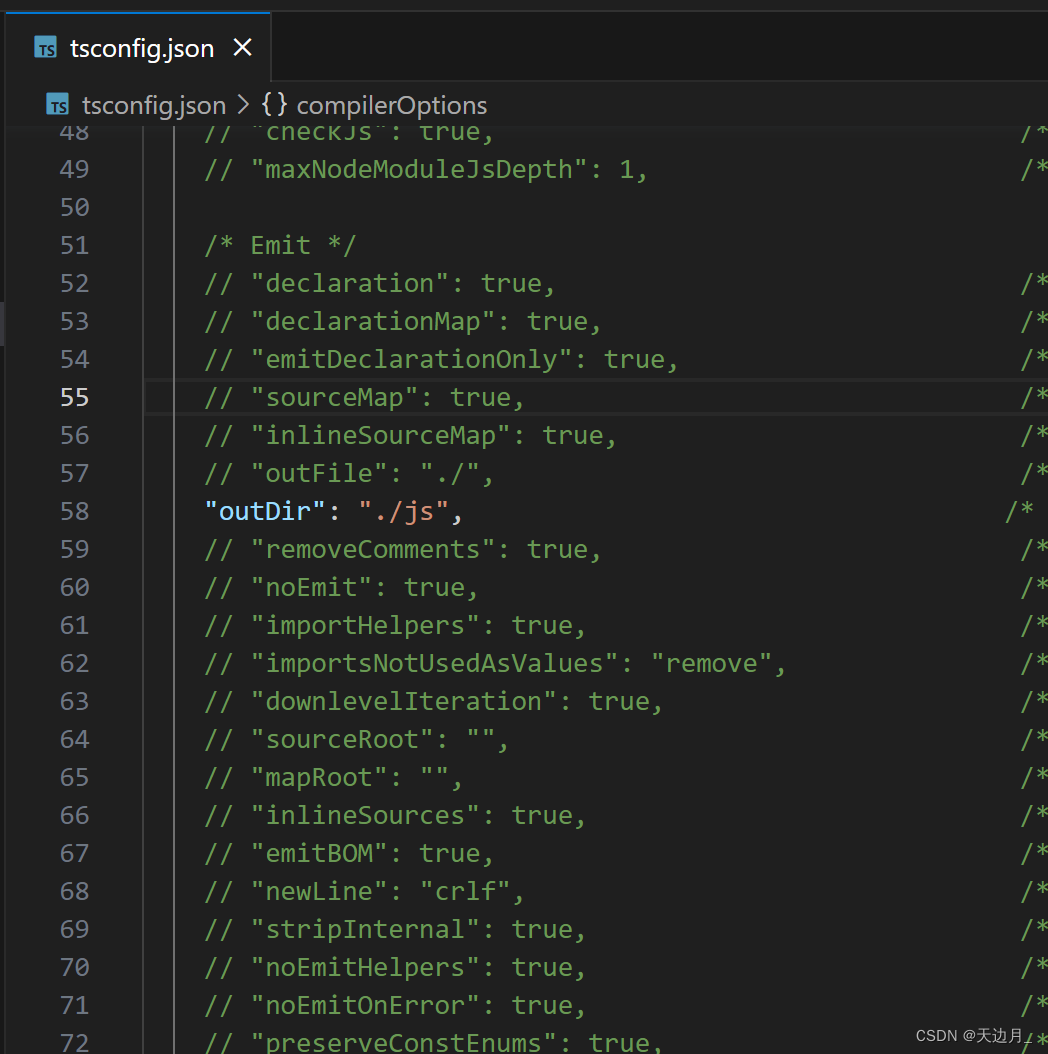
2、修改 tsconfig.json 文件 编译的 js 文件输出路径
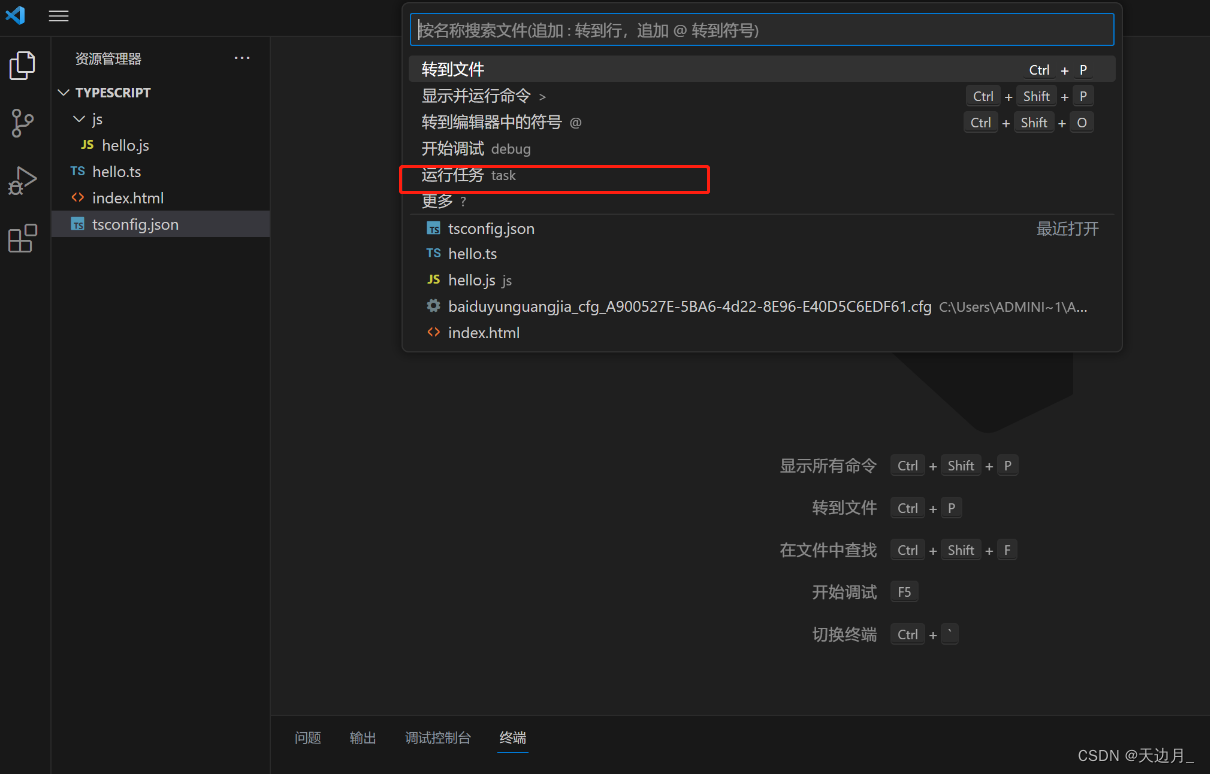
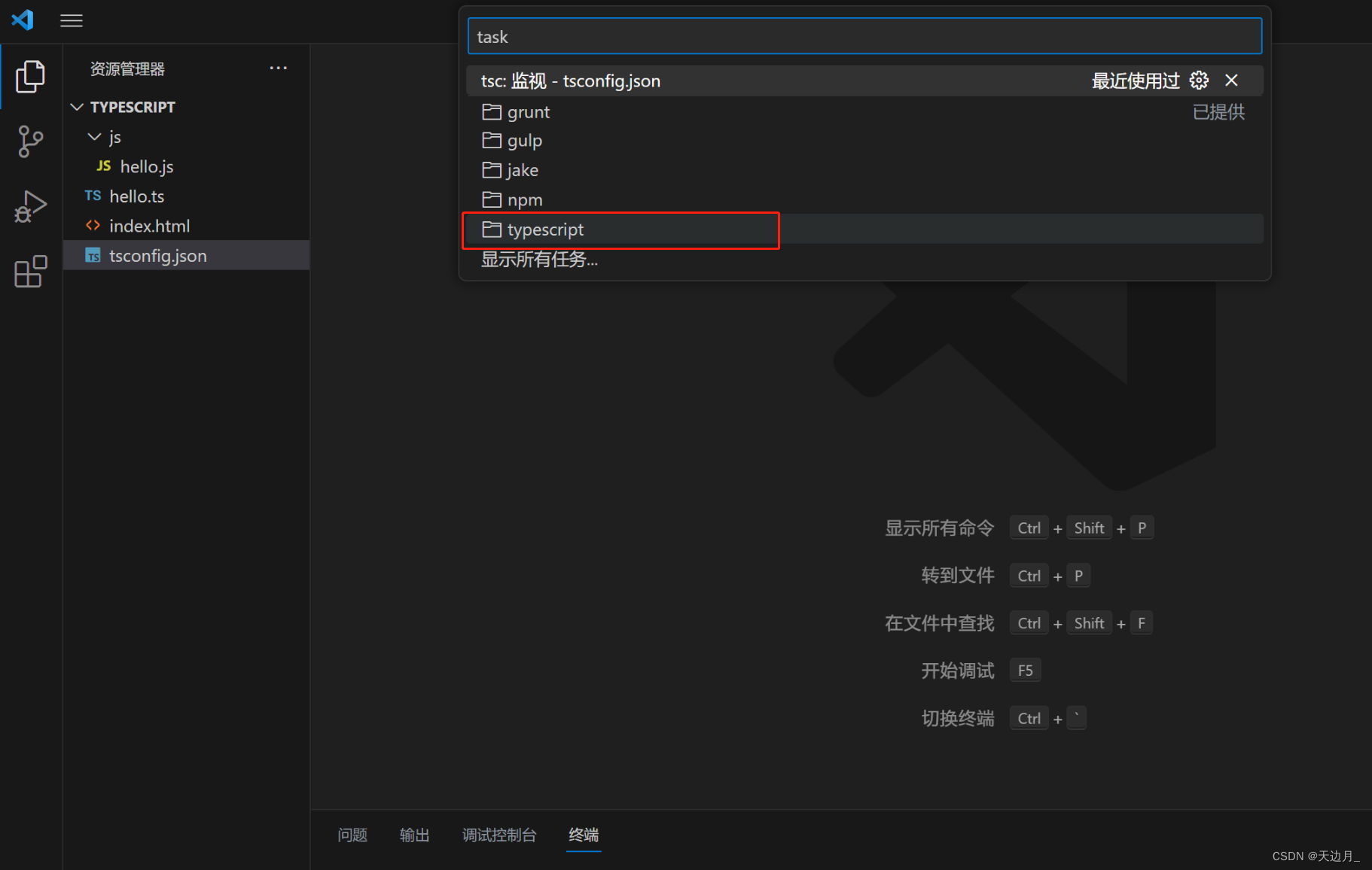
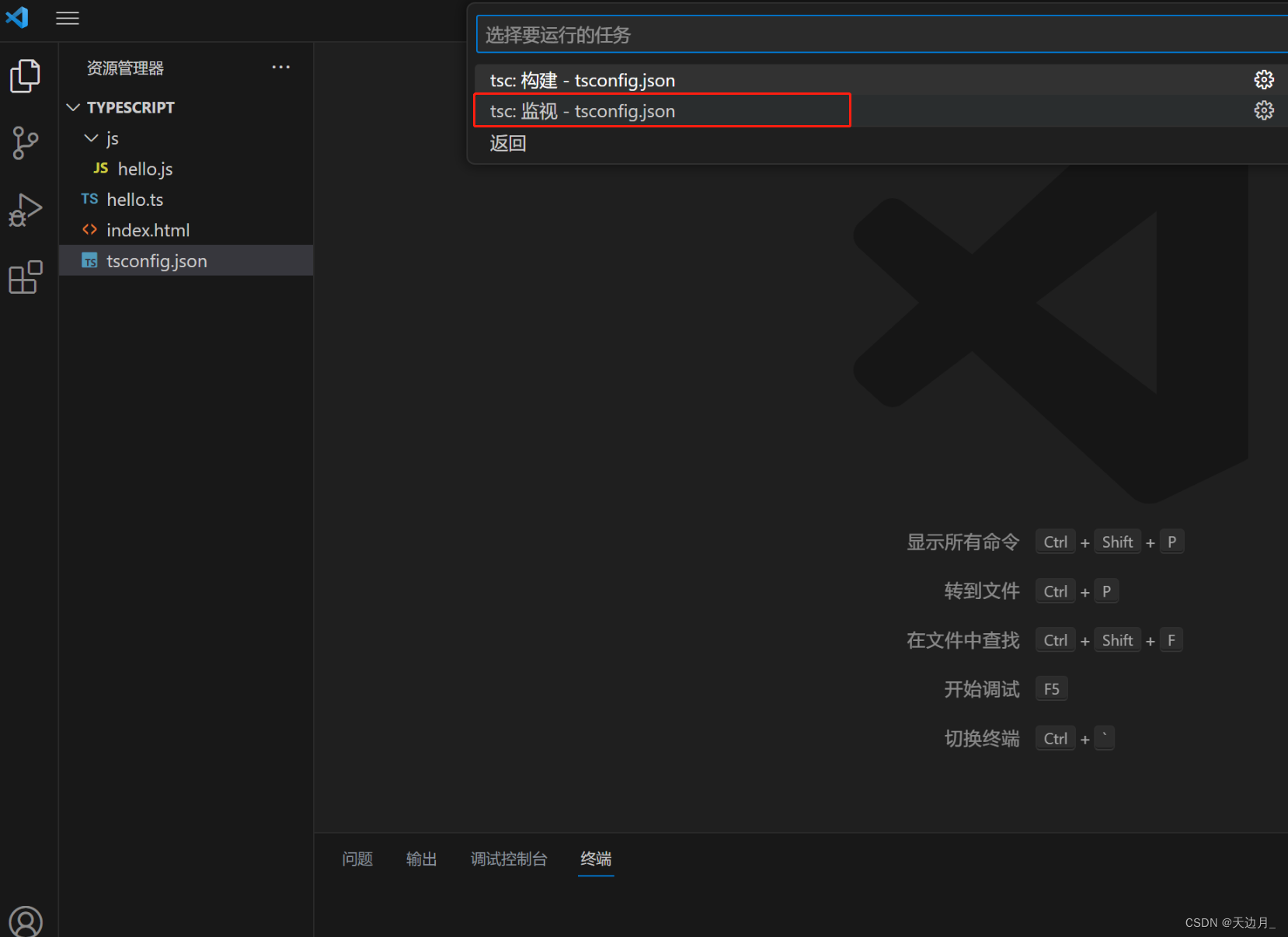
3、开启 tsc 监视任务 , 自动生成 js 代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。