1 简介 Description
基于 Vue3 + TypeScript 开发SSR渲染的Web应用系统全过程
2 关键词 Keywords
3 集成开发环境 IDE
4 开发过程
4.1 创建项目
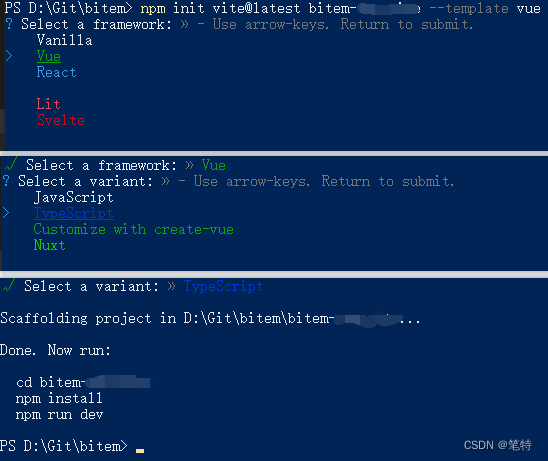
图一:初始化创建项目
创建项目选择的内容为Vue和TypeScript

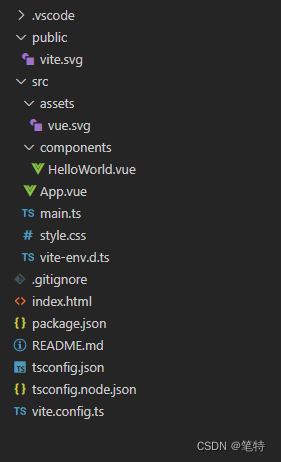
图二:项目初始目录结构

4.2 改造src/main.ts
1.需要将原有的createApp更换为createSSRApp
2.同时导出一个函数创建App,删除挂载代码,最终代码如下:
4.3 新增客户端启动文件src/entry–client.ts
4.4 新增服务端启动文件src/entry–server.ts
4.5 新增SSR启动文件server.js
4.6 项目package.json配置
5 源代码路径
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








