本文介绍: 使用“npm unintsall typescript“卸载当前版本,重新安装typescript命令“npm install –g typescript@latest“。开发环境,通过“npm install –g typescript“全局安装了TypeScript尝试编译ts文件。报错:TS1005: ‘;’ expected。导致编译失败的原因主要是编译器版本太老了,使用“tsc –v“命令可以查看当前安装的typescript版本,本地的版本居然还是(1.0.3.0)搭建 Windows10。
发现问题
搭建 Windows10 TypeScript 开发环境,通过”npm install –g typescript“全局安装了TypeScript尝试编译ts文件。报错:TS1005: ‘;’ expected。
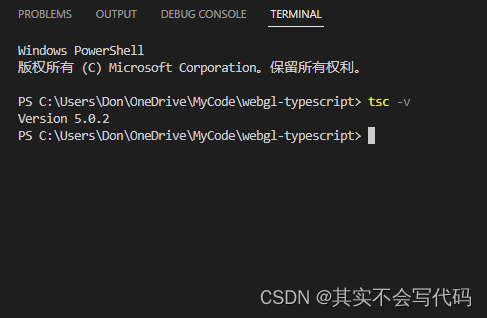
导致编译失败的原因主要是编译器版本太老了,使用“tsc –v“命令可以查看当前安装的typescript版本,本地的版本居然还是(1.0.3.0)
尝试解决
命令
使用”npm unintsall typescript“卸载当前版本,重新安装typescript命令”npm install -g typescript@latest“。最后使用”tsc -v” 查看版本依旧是1.0.3.0的旧版本。
完全解决
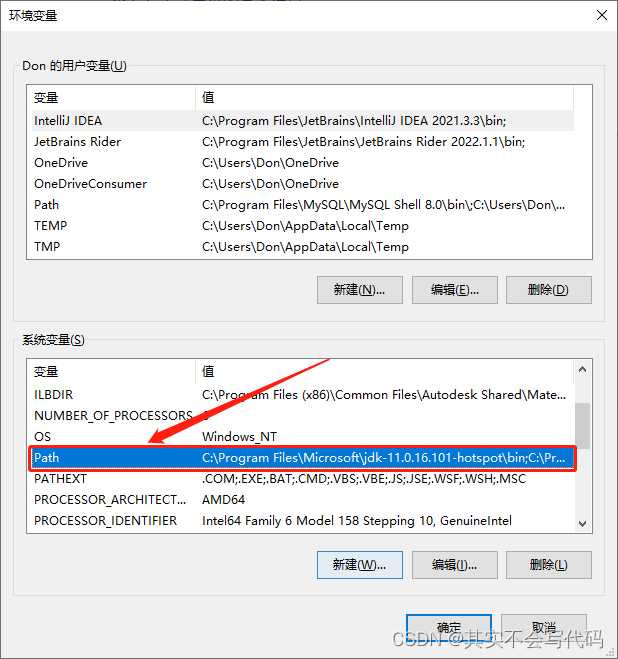
1、首先将电脑TypeScript环境变量删除

2、删除后将TypeScript卸载
3、重启电脑
4、重新安装TypeScript 这样就能把最新的版本安装了
PS:如果还是安装不上的话依旧是1.0.3.0的话建议直接把本地的TypeScript文件夹整个删除,然后再重新安装。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







