本文介绍: 2: 执行npm run build 提示错误If you do want to externalize this module explicitly add it to `build.rollupOptions.external`场景:前端使用file–saver模块做导出文档的时候,出现两个错误。1:npm run build 提示找不到模块,如图。原因:主要是这个要作为外部资源引入到编译的代码中。要解决这个问题,可以将该模块添加到。例如,假设我们有一个名为。
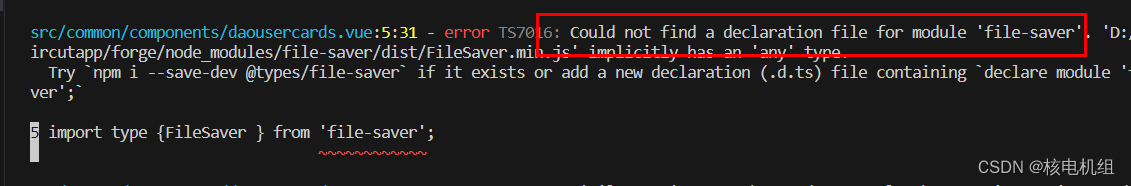
场景:前端使用file–saver模块做导出文档的时候,出现两个错误

npm uninstall file-saver
npm install --save-dev @types/file-saver2: 执行npm run build 提示错误If you do want to externalize this module explicitly add it to `build.rollupOptions.external`

解决方法:
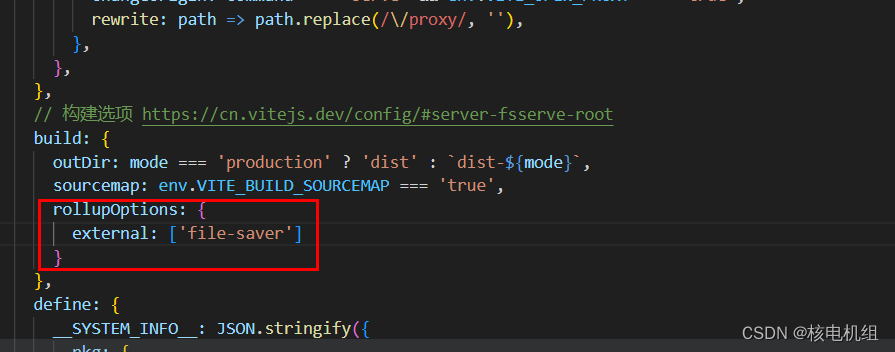
要解决这个问题,可以将该模块添加到 build.rollupOptions.external 选项中。例如,假设我们有一个名为 lodash 的 NPM 包作为外部依赖项,那么可以这样配置:
// vite.config.js
export default {
build: {
rollupOptions: {
external: ['lodash']
}
}
}
原文地址:https://blog.csdn.net/weixin_38626872/article/details/131998386
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16821.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






![洛谷 P8682 [蓝桥杯 2019 省 B] 等差数列](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)

