

<template>
<div>
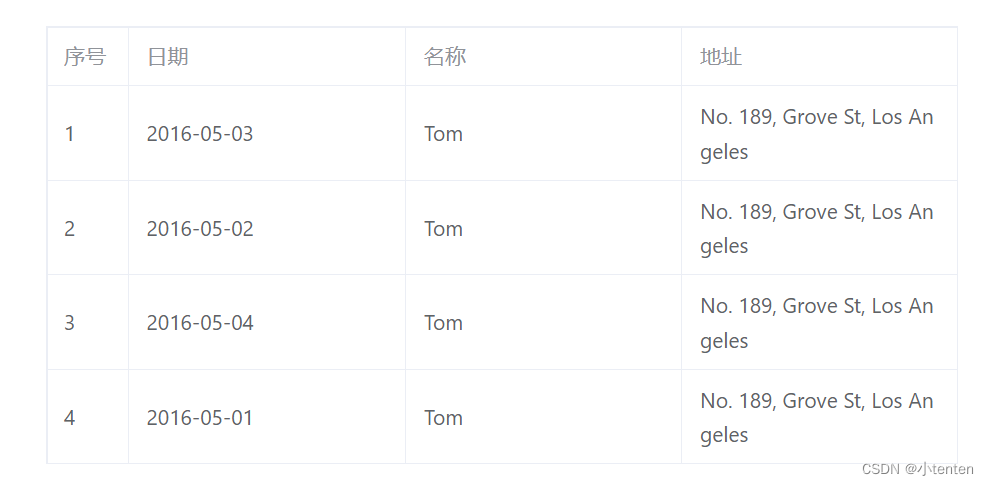
<el-table :data="tableData" border
:header-cell-style="{ backgroundColor: table_header.backgroundColor, color: table_header.color }"
:size="table_header.size">
<el-table-column type="index" label="序号" width="55"></el-table-column>
<el-table-column prop="date" label="日期" />
<el-table-column prop="name" label="名称" />
<el-table-column prop="address" label="地址" />
</el-table>
</div>
</template>
<script lang='ts'>
import { defineComponent, reactive, toRefs} from 'vue'
import { table_style } from "@/utils/commonData"
export default defineComponent({
props: {},
components: {},
setup(props) {
const state = reactive({
table_header: table_style,
tableData: [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
})
return {
...toRefs(state),
}
},
})
</script>
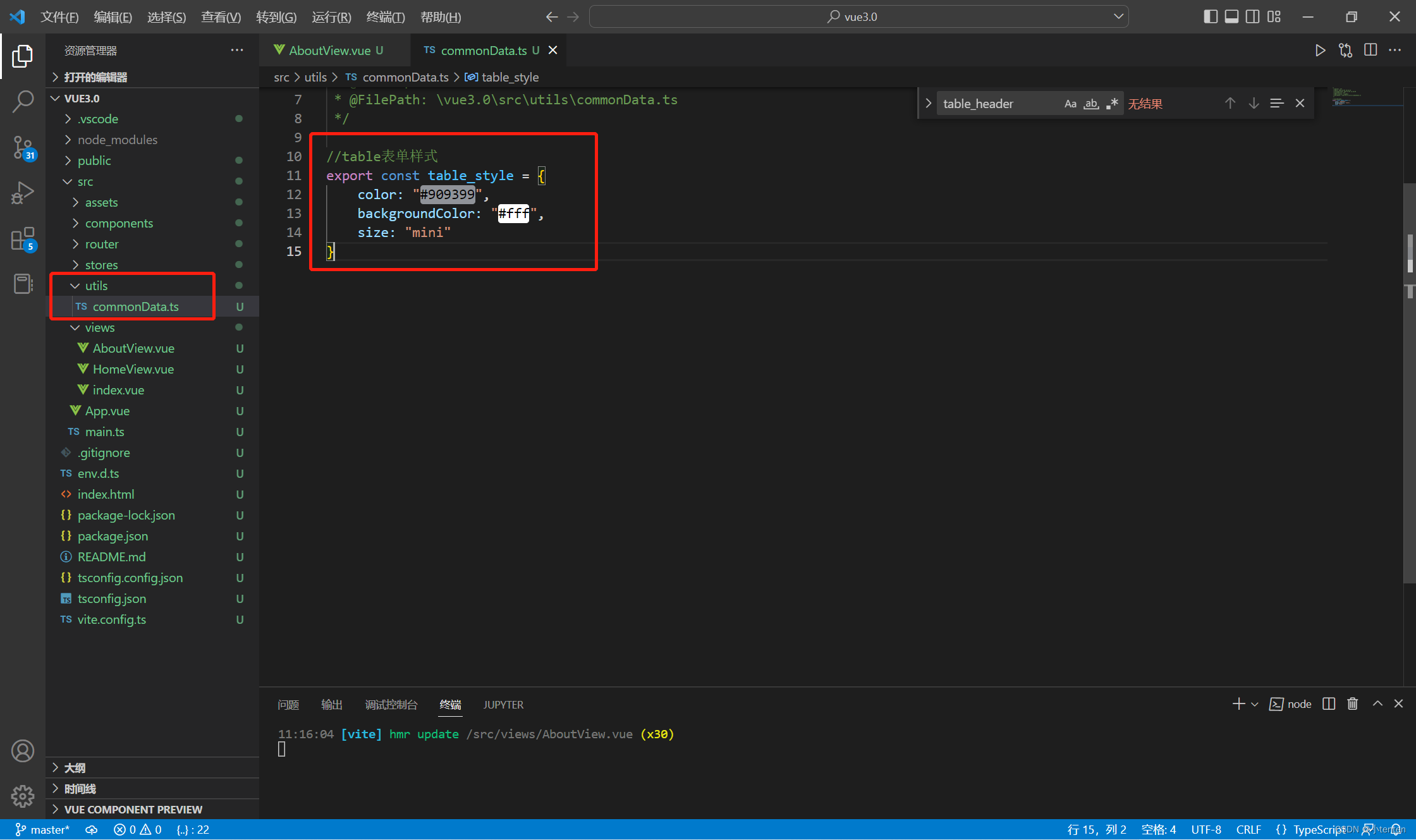
//table表单样式
export const table_style = {
color: "#909399",
backgroundColor: "#fff",
size: "mini"
}

原文地址:https://blog.csdn.net/qq_39877681/article/details/128217283
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16827.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!