本文介绍: app各平台对隐私政策的监管越来越严格,app上线后,存在各种隐私协议的多次更新,每次更新都需要走发版流程,耗时耗力,为了解决这一问题,后端管理系统通过富文本 (模板)转成固定的h5链接,以供app端使用。不需要发版。
1 调研结果
2 APP隐私协议入口
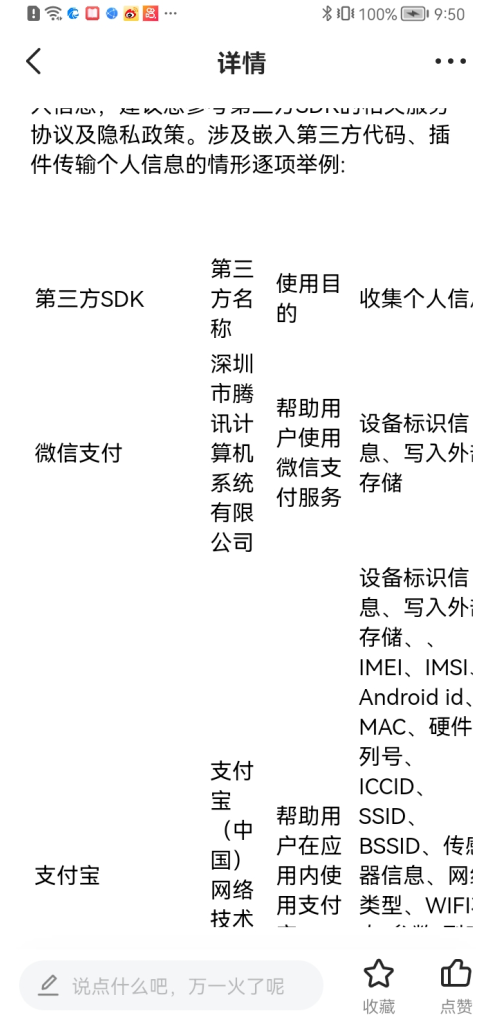
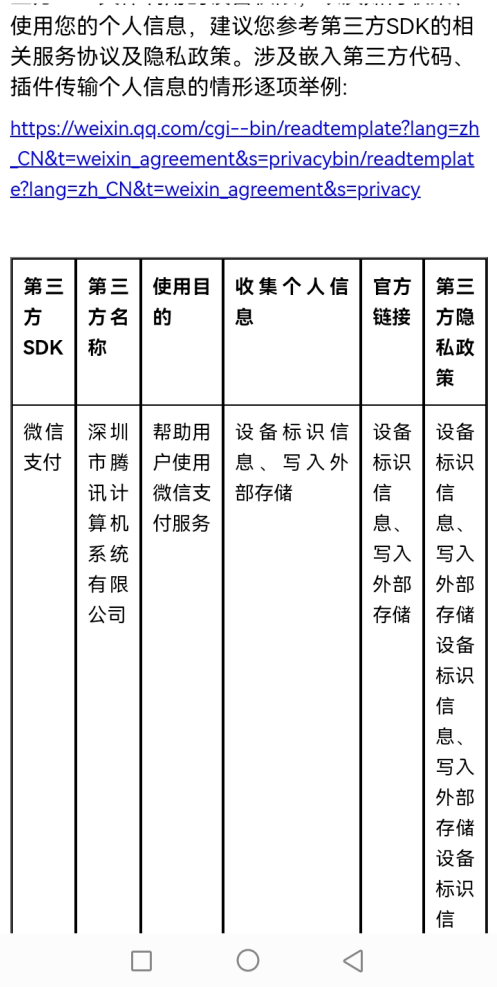
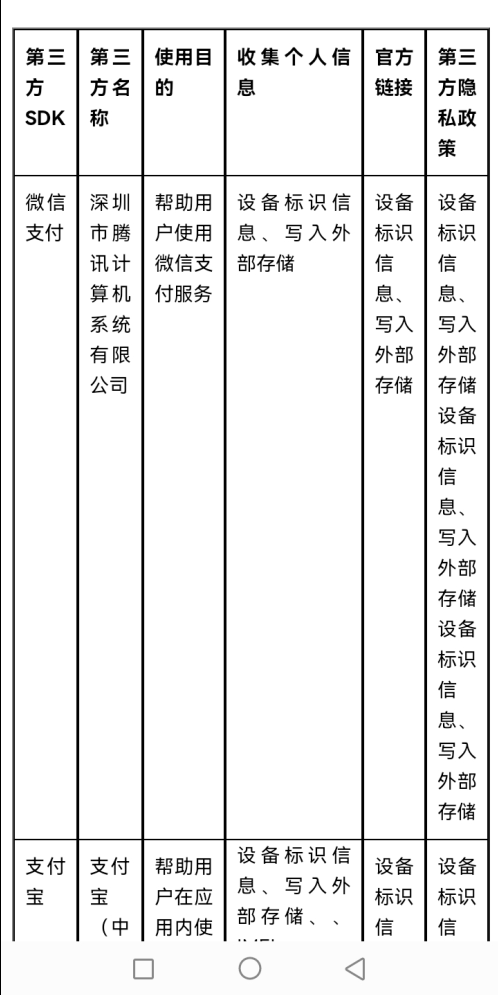
3 android 不能正常显示表格解决方案


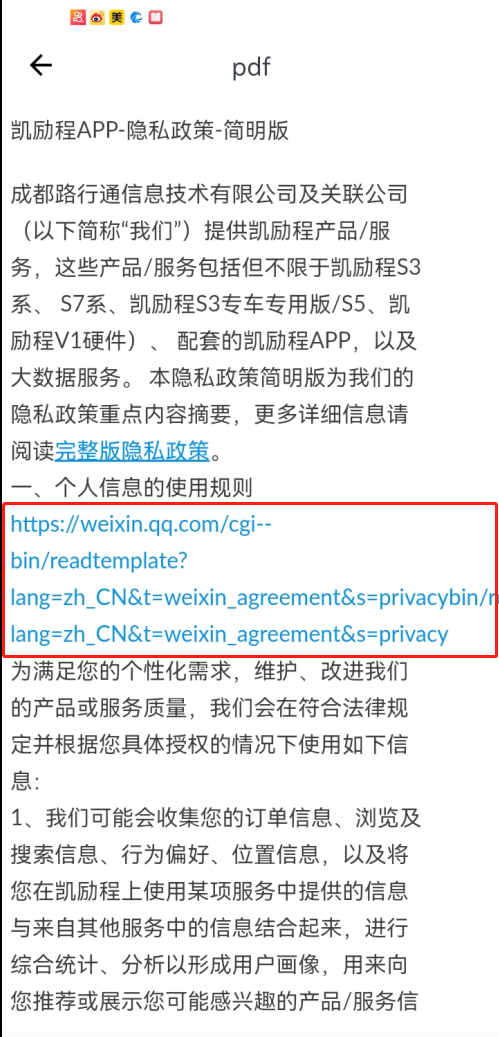
4 加载PDF
4.1直接使用第三方软件打开(包括浏览器打开和第三方软件打开)
跳转到浏览器,浏览器下载pdf,然后通过浏览器或第三方软件打开
4.2 用第三方库加载
Github上有一个Java开源项目 https://github.com/barteksc/AndroidPdfViewer ,
这个库的大致原理,是内置了一个PDF解析器,以流的方式将网络PDF从网上Down下来,然后再以流的方式将其还原成PDF展示出来(具体细节没关注)。亲测中,这个库每次进入webview页面都会解析加载一遍PDF,如果PDF过大,费时无缓存不说,最致命的问题乃是,
APK包体积会瞬间增大15M左右,
4.3 使用安卓自带的PdfRenderer类加载
如果要求支持的功能不是很多,用安卓提供的PdfRender就可以满足需求了。PdfRender加载多页的话可以配合ViewPager或者RecyclerView使用.需要注意的是使用PdfRender需要先将PDF文件下载到本地,是线程不安全的,并且API>=21才能使用。因为这种方式是将PDF下载到本地,于是就产生了新问题:占内存。如果是静态的PDF文件不大还好,但是如果是频繁加载网络PDF的需求,那就头疼了,这种方式需要做好定时清理删除PDF的工作,否则,GG。
5 加载word文档直接转换成的 html

6 加载word文档直接转换成的 html,加自动换行样式
7 加载富文本
8 最终效果
8.1 效果1
8.2 效果2
9 流水线命令发版
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。