在CSDN问答区,碰到一个有意思的问题,解决思路在这里记录一下。
需求为:进行四等份展示,即中间价差值 = (最大值 – 最小值) / 4,左侧数据从上到下分别为:最大值、最大值 – (最大值 – 最小值) / 4、最大值 – (最大值 – 最小值) / 2、最小值 + (最大值 – 最小值) / 4、最小值
Echarts y轴的value值,会根据series的值来自动计算得出,此时设置yAxis.data.value是无效的。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#chart {
width: 800px;
height: 600px;
margin: 40px auto;
}
</style>
</head>
<body>
<div id="chart"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.2/echarts.min.js"></script>
<script>
const data = [260, 132, 232, 123, 69, 33, 134]
const chart = echarts.init(document.getElementById('chart'))
chart.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
},
series: [
{
data: data,
type: 'line'
}
]
})
</script>
</body>
</html>
无法设置data的value值,想来想去只能通过axisLabel的formatter 来做手脚了~
// 通过规则计算得出 y 轴值
function computedNum(maxNum, minNum) {
const num1 = Math.round(minNum + (maxNum - minNum) / 4)
const num2 = Math.round(maxNum - (maxNum - minNum) / 2)
const num3 = Math.round(maxNum - (maxNum - minNum) / 4)
return [minNum, num1, num2, num3, maxNum]
}
const maxNum = Math.max(...data)
const minNum = Math.min(...data)
const numArr = computedNum(maxNum, minNum)
yAxis: {
type: 'value',
max: maxNum,
min: minNum,
splitNumber: 4,
axisLabel: {
formatter: (val, index) => {
// 通过这里强制返现自己计算出的数值
return numArr[index]
}
}
}

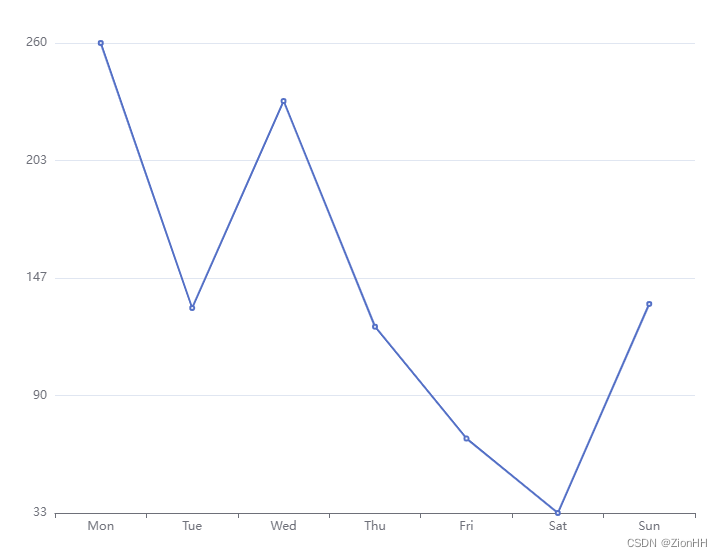
就变成上图这个样子,好像不太对劲,splitNumber不好使啊,官方是这么说明的

// 计算间隔值
function getInterval(arr, splitNumber) {
// 排序 sort会改变原数组,这里slice浅拷贝一下
const tempArr = arr.slice().sort((a, b) => a - b)
// 最大和最小值的距离
const distance = tempArr[tempArr.length - 1] - tempArr[0]
// 计算等分间隔值
const interval = distance / splitNumber
return interval
}
const interval = getInterval(data, 4)
// yAxis 配置改为如下
yAxis: {
type: 'value',
max: maxNum,
min: minNum,
interval: interval,
axisLabel: {
formatter: (val, index) => {
// 通过这里强制返现自己计算出的数值
return numArr[index]
}
}
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#chart {
width: 800px;
height: 600px;
margin: 40px auto;
}
</style>
</head>
<body>
<div id="chart"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.2/echarts.min.js"></script>
<script>
const data = [260, 132, 232, 123, 69, 33, 134]
// 通过规则计算得出 y 轴值
function computedNum(maxNum, minNum) {
const num1 = Math.round(minNum + (maxNum - minNum) / 4)
const num2 = Math.round(maxNum - (maxNum - minNum) / 2)
const num3 = Math.round(maxNum - (maxNum - minNum) / 4)
return [minNum, num1, num2, num3, maxNum]
}
const maxNum = Math.max(...data)
const minNum = Math.min(...data)
const numArr = computedNum(maxNum, minNum)
// 计算间隔值
function getInterval(arr, splitNumber) {
// 排序 sort会改变原数组,这里slice浅拷贝一下
const tempArr = arr.slice().sort((a, b) => a - b)
// 最大和最小值的距离
const distance = tempArr[tempArr.length - 1] - tempArr[0]
// 计算等分间隔值
const interval = distance / splitNumber
return interval
}
const interval = getInterval(data, 4)
const chart = echarts.init(document.getElementById('chart'))
chart.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
max: maxNum,
min: minNum,
interval: interval,
axisLabel: {
formatter: (val, index) => {
// 通过这里强制返现自己计算出的数值
return numArr[index]
}
}
},
series: [
{
data: data,
type: 'line'
}
]
})
</script>
</body>
</html>
原文地址:https://blog.csdn.net/z291493823/article/details/130487582
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16931.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。