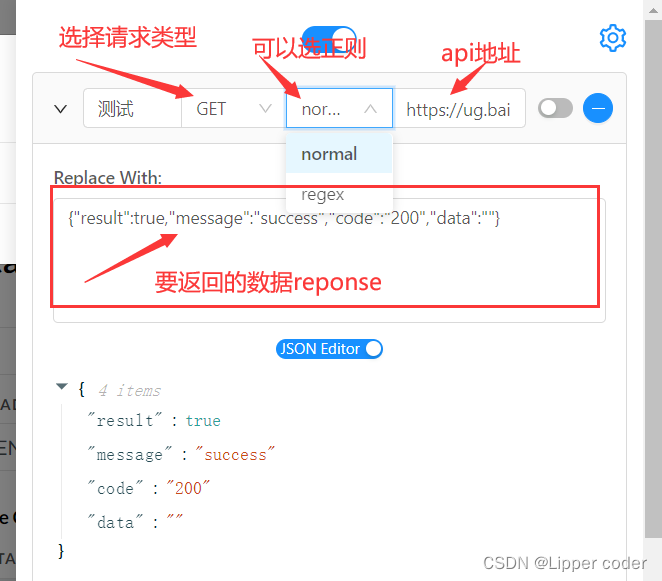
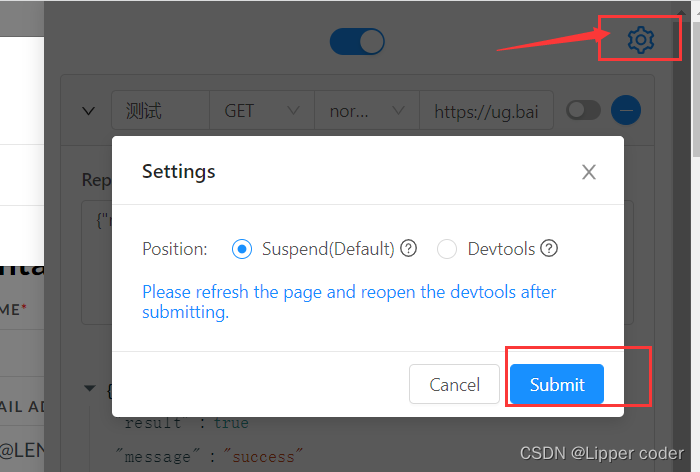
本文介绍: 使用浏览器插件修改ajax请求返回数据,实现浏览器端调试,方便前端测试各种reponse返回页面显示效果。4. 刷新页面,重新打开开发者工具,ajax请求数据就会返回设置的内容。1. 添加浏览器插件Ajax Modifier。3. 点设置然后submit。2. 打开插件添加配置。
使用浏览器插件修改ajax请求返回结果,实现浏览器端调试,方便前端测试各种reponse返回页面展示。
注意:
1. 当你不需要使用该插件时,最好把开关关上(插件icon变为灰色),避免对页面正常浏览造成影响。
2. 该插件只会在JS层面上对返回结果进行修改,即只会修改全局的XMLHTTPRequest对象和fetch方法里的返回值,进而影响页面展现。而你在chrome的devtools的network里看到的请求返回结果不会有任何变化。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。