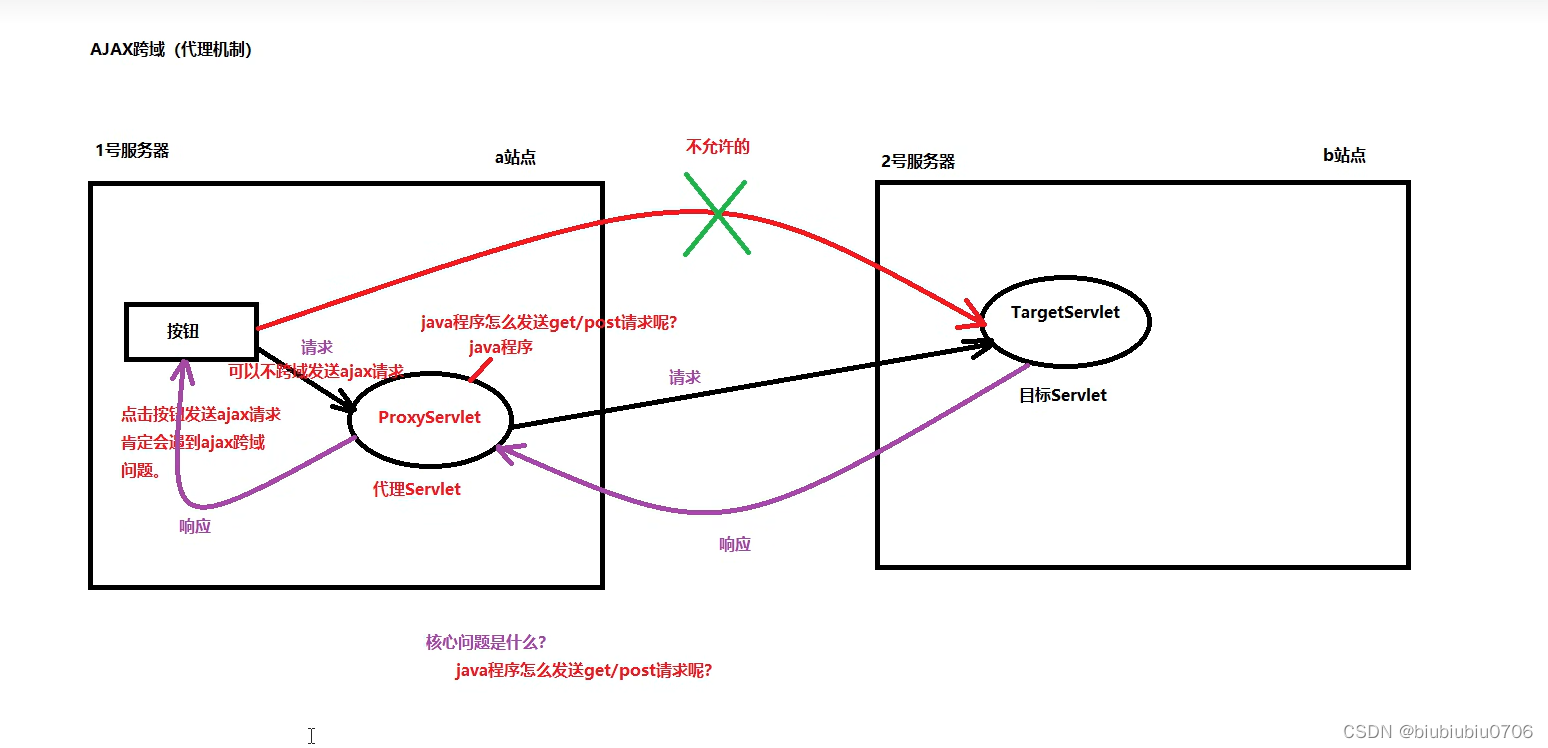
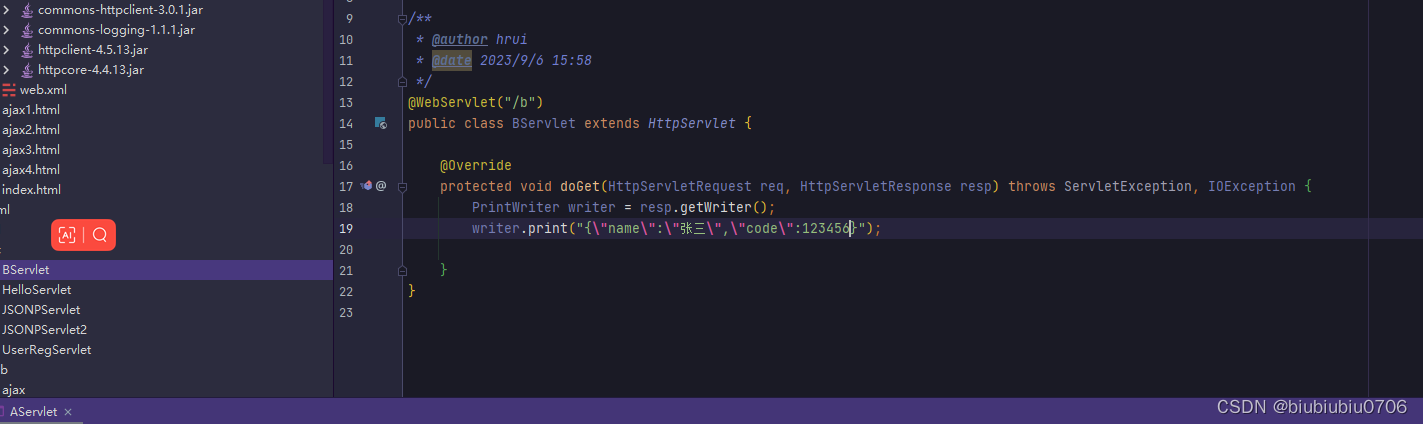
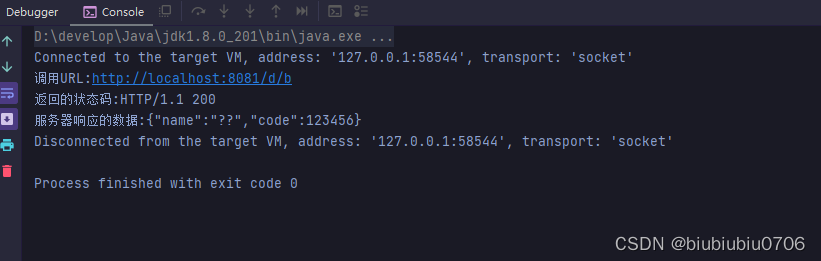
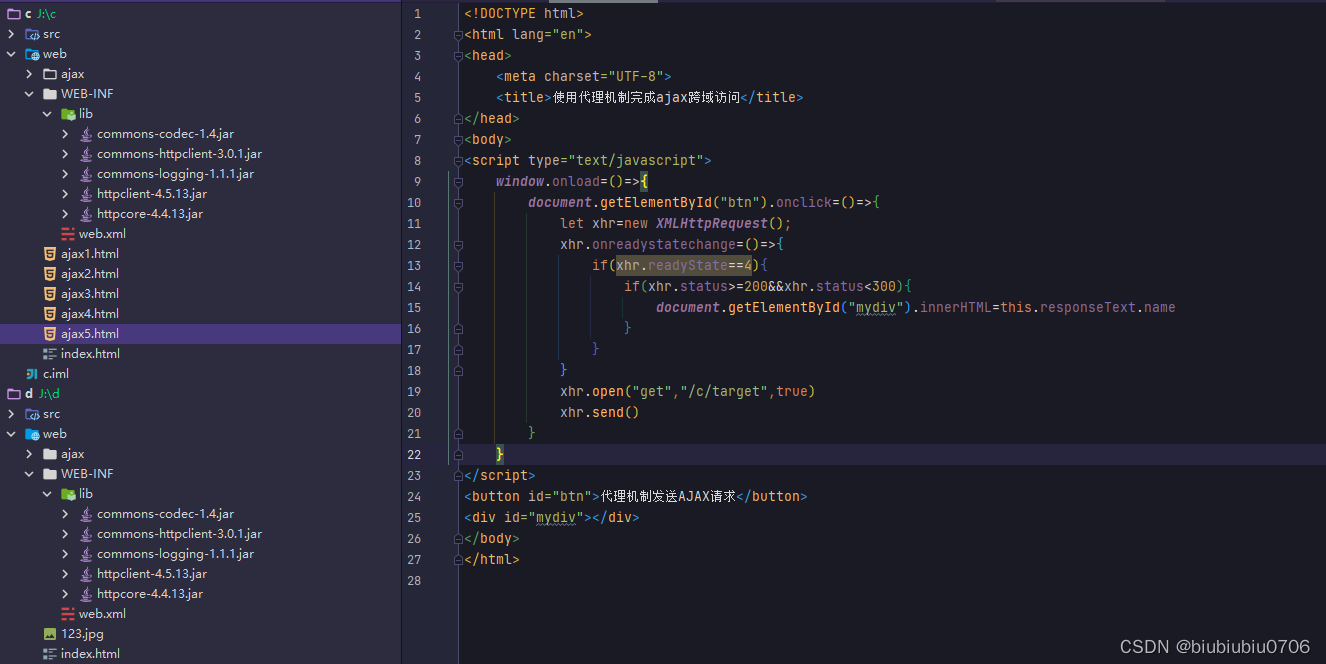
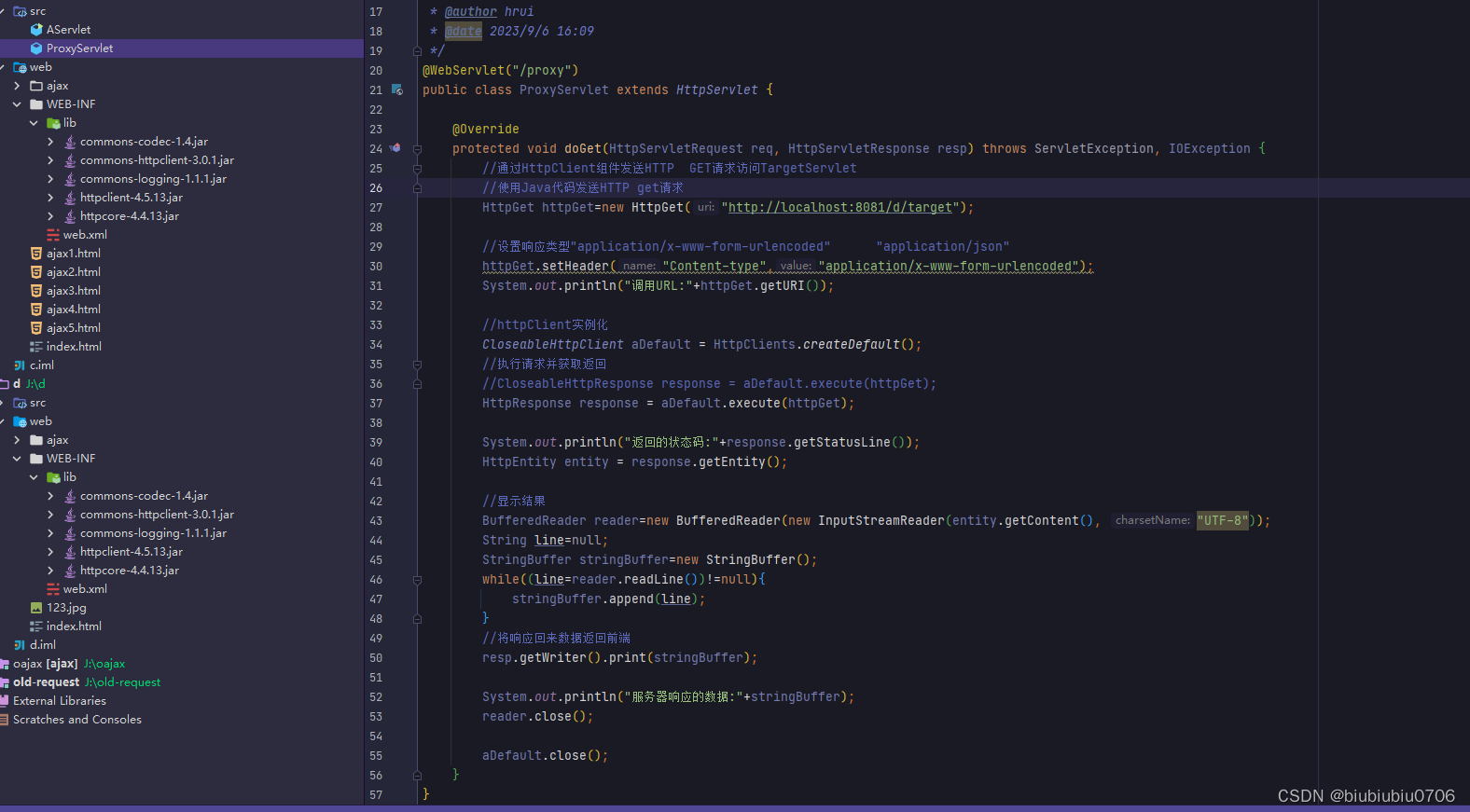
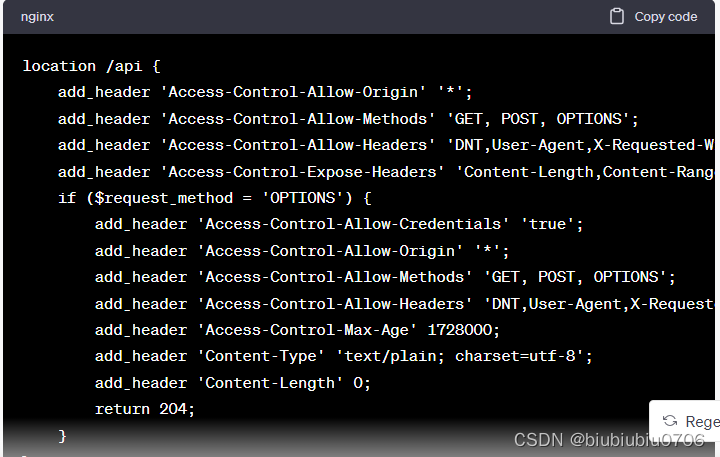
本文介绍: 跨域问题发生的主要原因是浏览器执行了同源策略,因此一个网页的JavaScript代码无法直接访问不同域的资源。跨域问题通常指的是浏览器限制了通过JavaScript发起的跨域请求,这些请求虽然发送了,但由于浏览器的同源策略(Same-Origin Policy)而被服务器拒绝。第一种方案:使用JDK内置的API(java.net.URL…..),这些API是可以发送HTTP请求的。那么就是说C应用的资源页面发起访问C应用的AJAX请求,然后让C应用的后端访问D应用的后端且返回数据是可行的。
AJAX学习笔记7 AJAX实现省市联动_biubiubiu0706的博客-CSDN博客
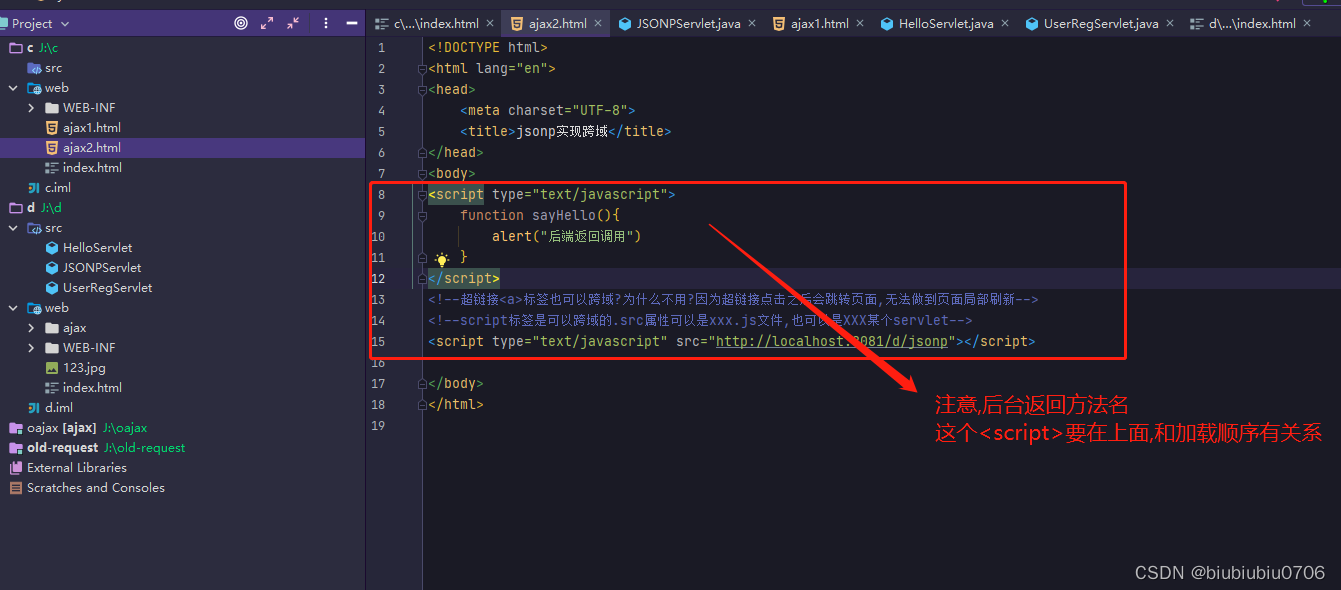
跨域:指一个域名的网页去请求另外一个域名资源.比如百度页面去请求京东页面资源.
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。























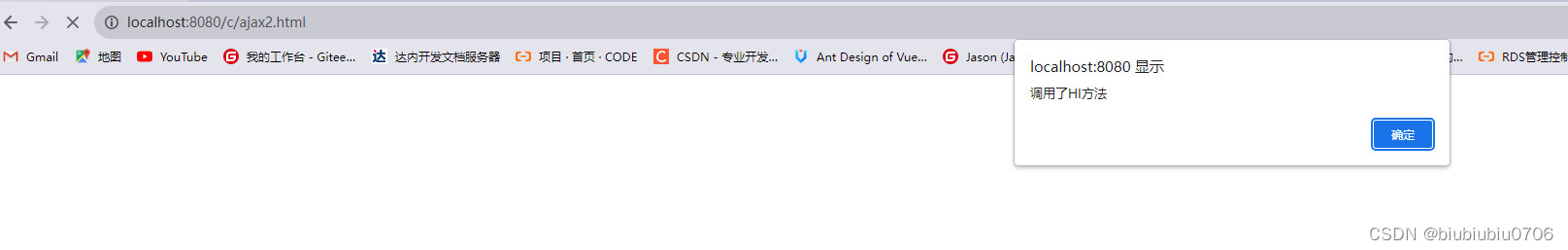
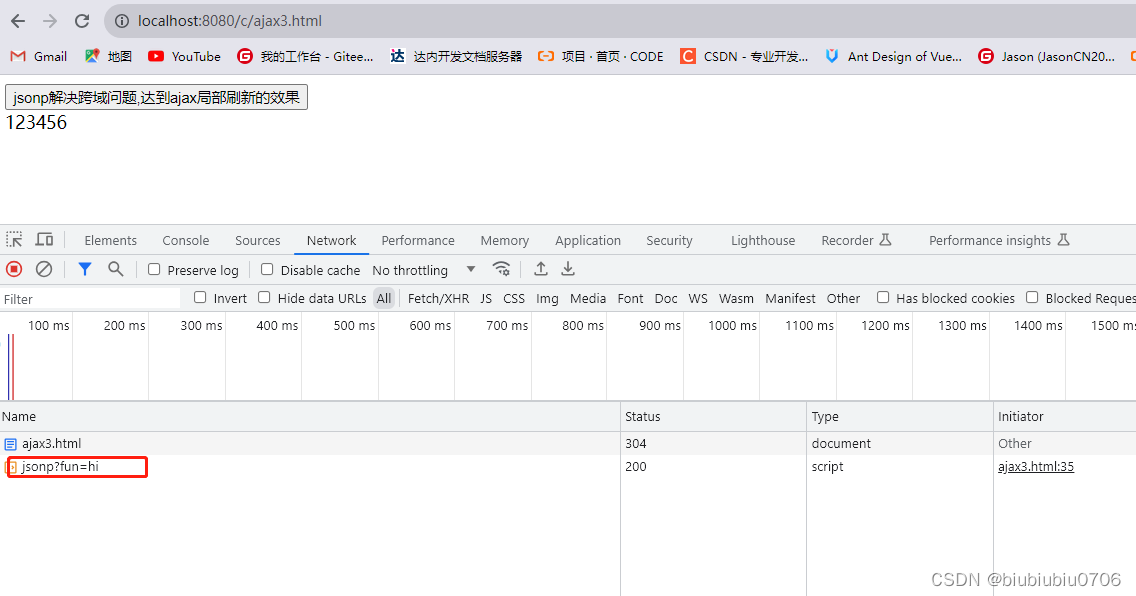
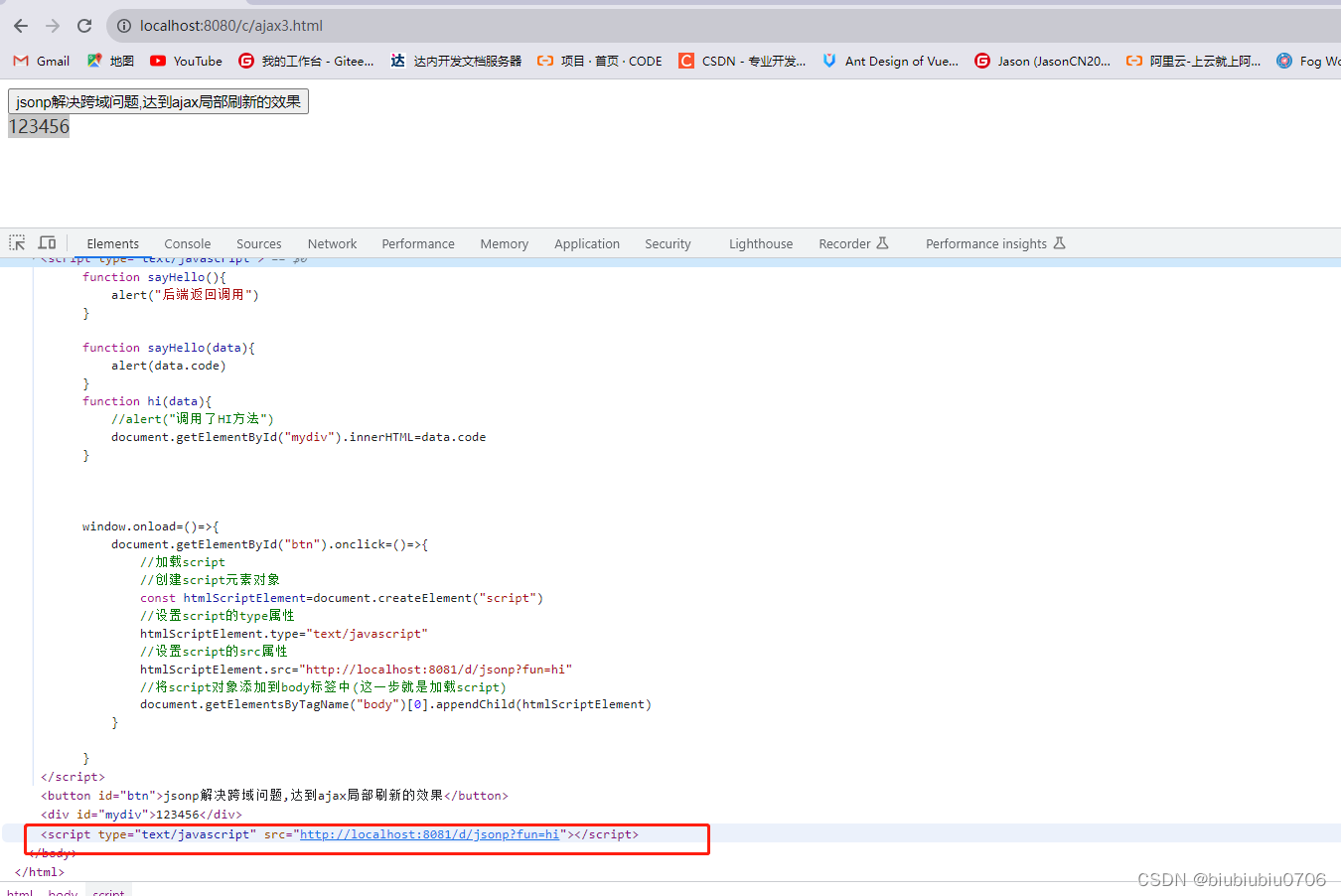
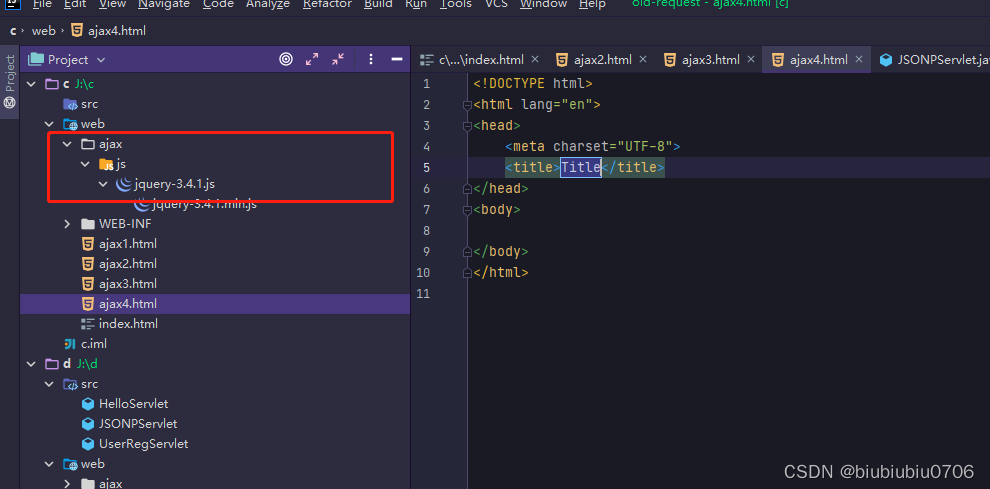
 测试
测试






















![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)



