本文介绍: 它的全称是:Asynchronous JavaScript And XML,翻译过来就是“异步的 Javascript 和 XML”。Ajax 是一个技术统称,是一个概念模型,它囊括了很多技术,并不特指某一技术,Ajax 是一种思想,XMLHttpRequest 只是实现 Ajax 的一种方式。很重要的特性之一是让页面实现局部刷新,无需重载整个页面。
Ajax
它的全称是:Asynchronous JavaScript And XML,翻译过来就是“异步的 Javascript 和 XML”。
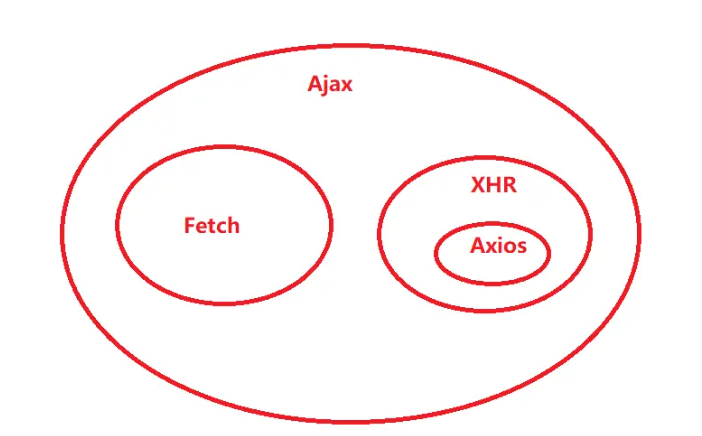
Ajax 是一个技术统称,是一个概念模型,它囊括了很多技术,并不特指某一技术,
Ajax 是一种思想,XMLHttpRequest 只是实现 Ajax 的一种方式。很重要的特性之一是让页面实现局部刷新,无需重载整个页面。
const SERVER_URL = "/server";
let xhr = new XMLHttpRequest();
// 创建 Http 请求
xhr.open("GET", SERVER_URL, true);
// 设置状态监听函数
xhr.onreadystatechange = function() {
if (xhr.readyState !== 4) return;
// 当请求成功时
if (xhr.status === 200 || xhr.status === 304) {
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
};
// 发送 Http 请求
xhr.send();
//使用Promise封装AJAX请求
const getJSON = function (url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", url, false);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = function () {
if (xhr.readyState !== 4) return;
if (xhr.status === 200 || xhr.status === 304) {
resolve(xhr.responseText);
} else {
reject(new Error(xhr.responseText));
}
};
xhr.send();
});
};
Fetch
Fetch 是一个 API,它是真实存在的,它是基于 promise 的。fetch是原生js,没有使用XMLHttpRequest对象
<body>
<script>
function ajaxFetch(url) {
fetch(url).then(res => res.json()).then(data => {
console.info(data)
})
}
ajaxFetch('https://smallpig.site/api/category/getCategory')
</script>
</body>
Axios
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。
在服务端它使用原生 node.js
http模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。特点:

原文地址:https://blog.csdn.net/m0_66051368/article/details/130133069
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16979.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。