ECharts示例模板链接:https://echarts.apache.org/examples/zh/index.html#chart-type-line


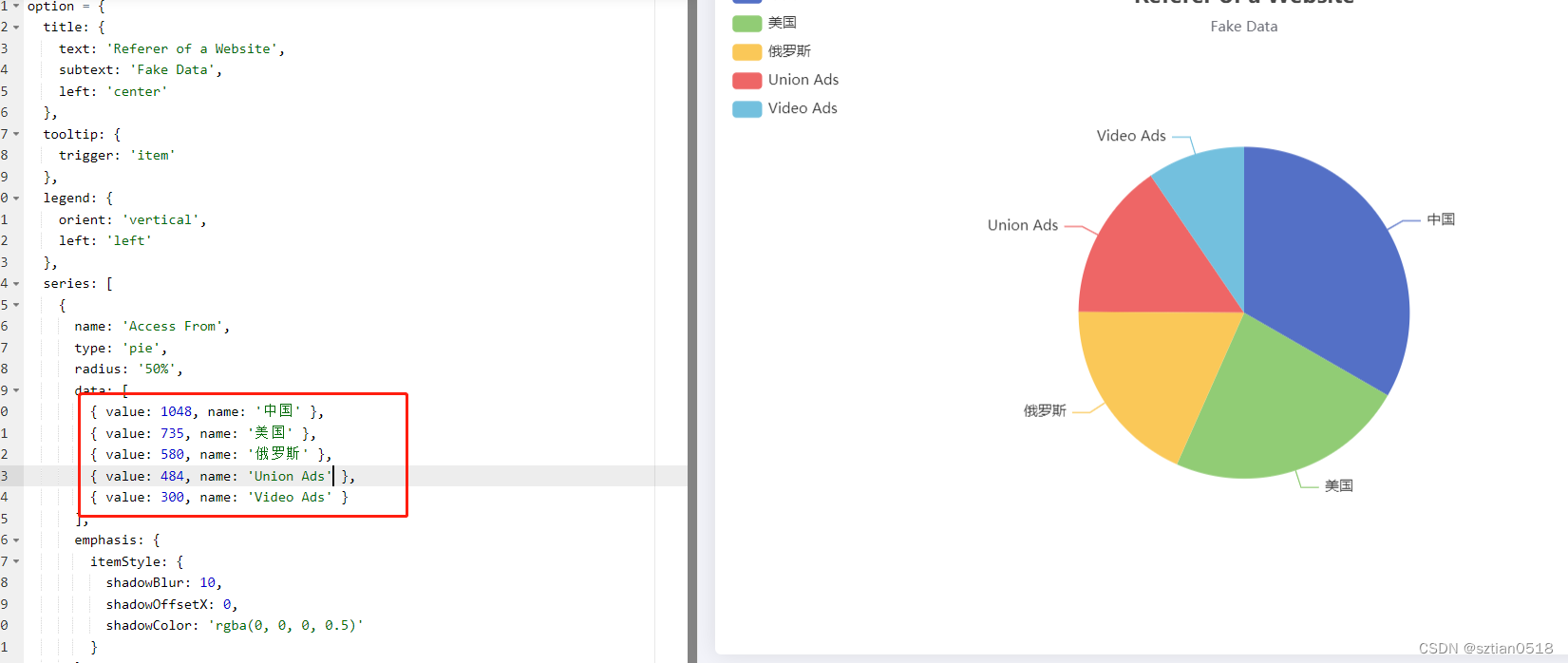
改变之后,用文本软件(js代码编辑软件、txt都行),将代码复制出来
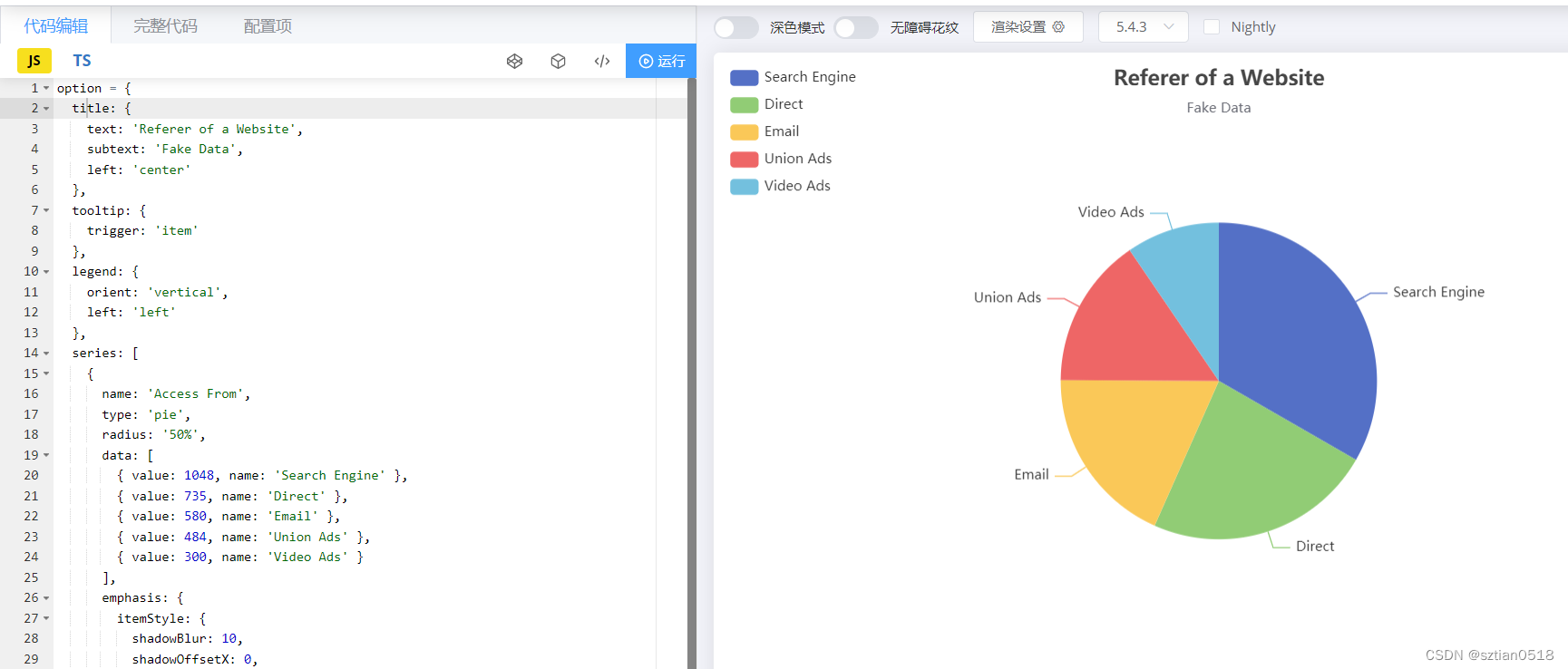
option = {
title: {
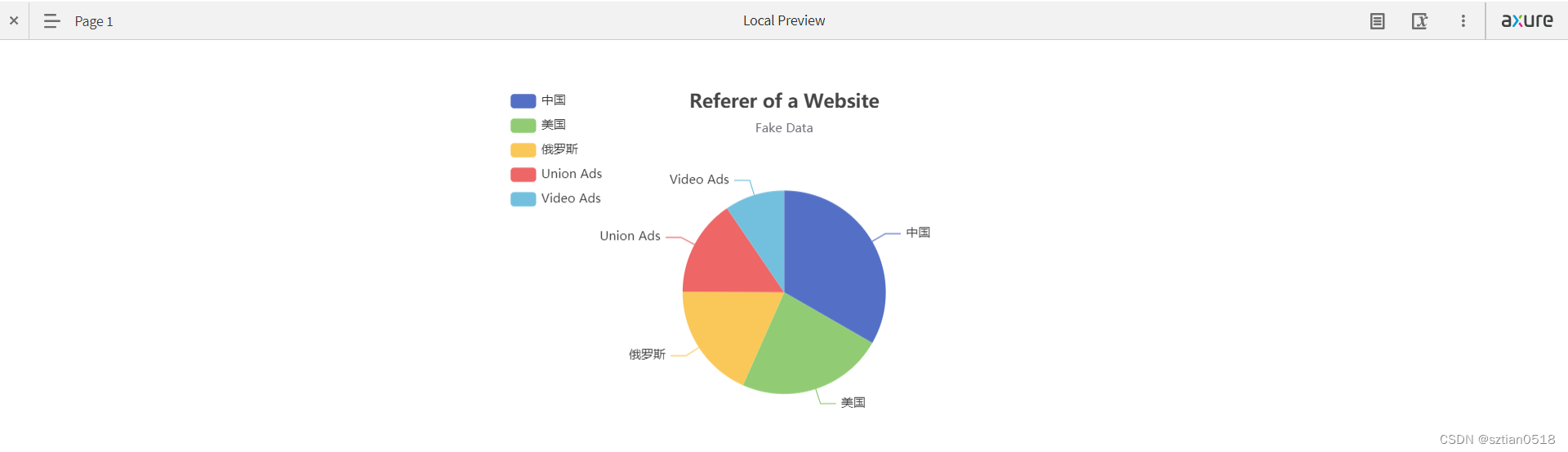
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: '中国' },
{ value: 735, name: '美国' },
{ value: 580, name: '俄罗斯' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};javascript:
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){var dom =$('[data-label=Demo]').get(0);
var myChart = echarts.init(dom);
/*从option开始改*/
var option = { };
/*这儿结束*/
if (option && typeof option === "object"){myChart.setOption(option, true); }}, 800);
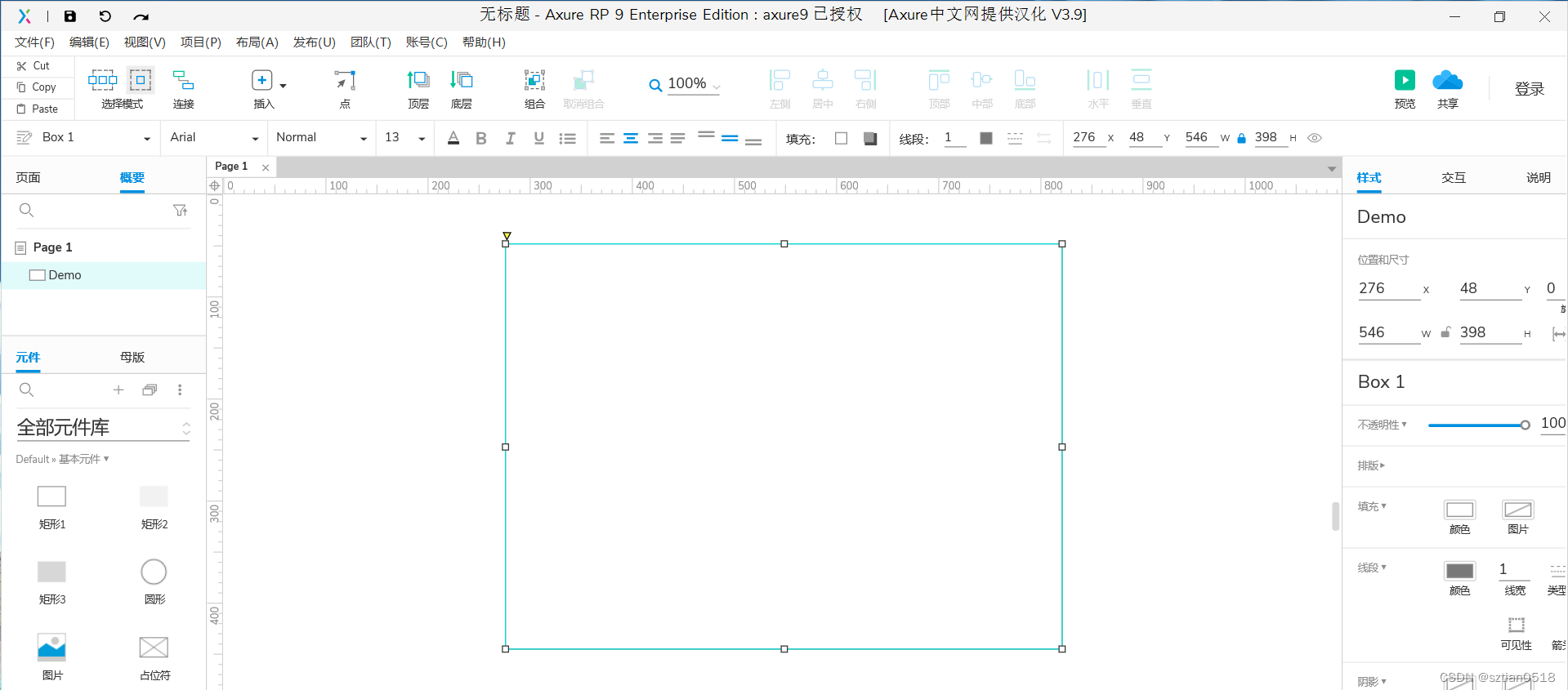
注意 var dom =$(‘[data–label=Demo]’).get(0); 中的Demo,这是一个名字,一会要在axure中给矩形元素起名字的时候,要用这个名字
javascript:
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){var dom =$('[data-label=Demo]').get(0);
var myChart = echarts.init(dom);
/*从option开始改*/
var option = { title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: '中国' },
{ value: 735, name: '美国' },
{ value: 580, name: '俄罗斯' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]};
/*这儿结束*/
if (option && typeof option === "object"){myChart.setOption(option, true);}}, 800);新增一个矩形,将其名字改为刚才代码中的Demo,以名字作为唯一标识,代表此矩形要执行代码中的逻辑


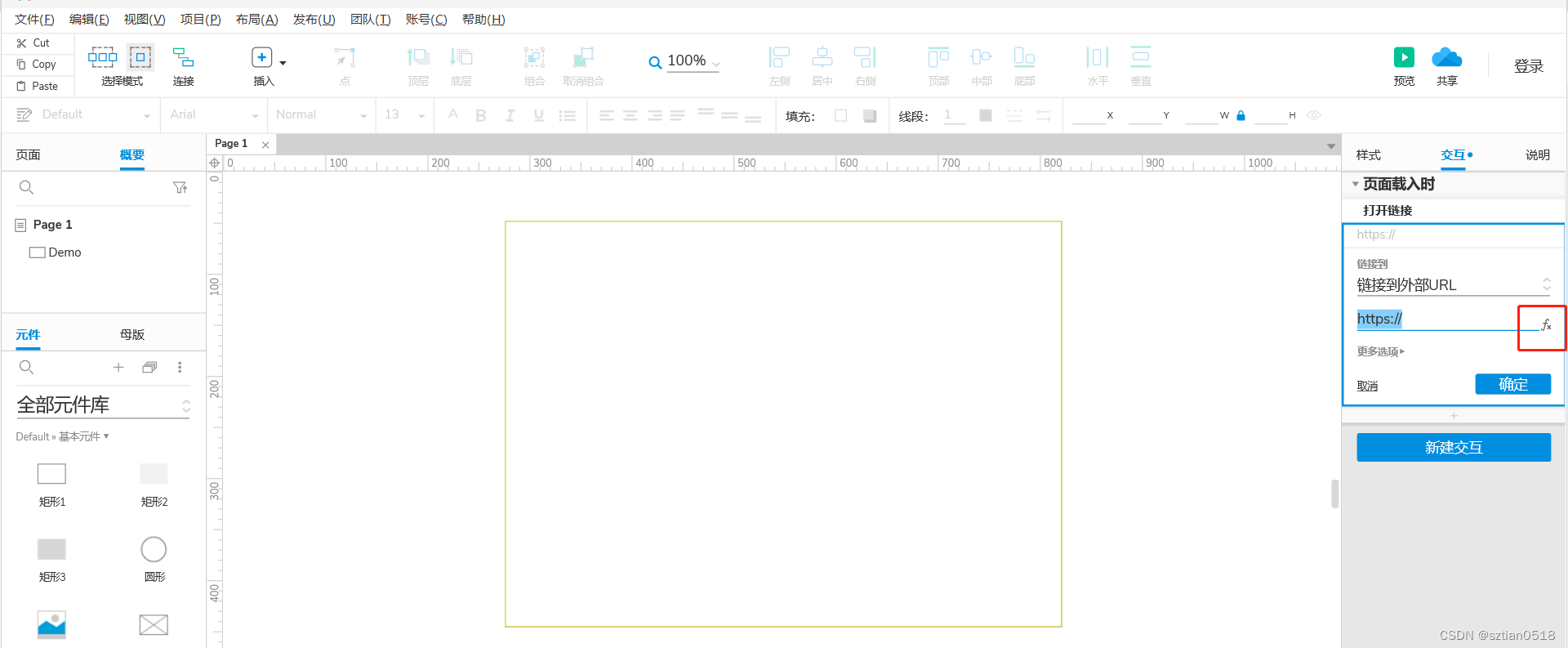
新建交互,在页面初始化,页面载入时,增加打开链接事件,链接到链接和外部URL



原文地址:https://blog.csdn.net/sztian0518/article/details/132047992
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_16991.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!