本文介绍: 可以看到使用 组件了之后可以省去那些繁琐的获取。注册组件之后我们全局都可以直接使用组件了。同样的安装导入,v–charts同样依赖echarts。的原型上,这样我们在全局都可以通过。钩子中写逻辑代码,具体步骤如下,步骤差不多,只不过我们需要在。准备工作做好了,咱们看个例子。绘制如图所示的一个示例图。代码只是圈住的图的部分。
一、在vue2中使用echarts
在vue2中使用echarts,和在原生js中使用echarts步骤差不多,只不过我们需要在mounted钩子中写逻辑代码,具体步骤如下,
将其挂载到vue的原型上,这样我们在全局都可以通过this.$echarts来访问echarts了
准备工作做好了,咱们看个例子
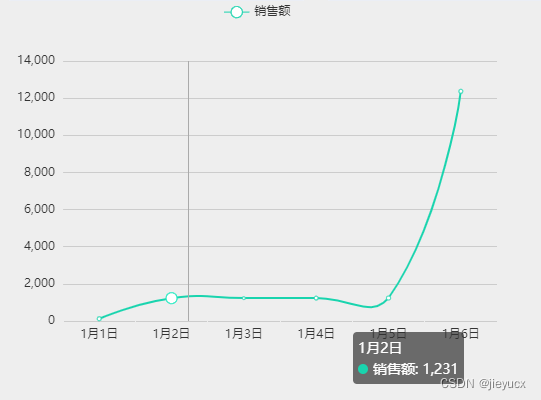
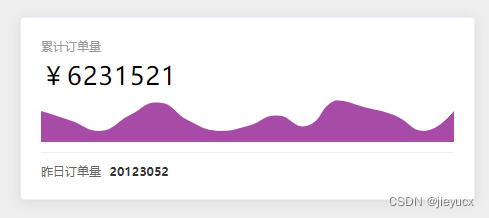
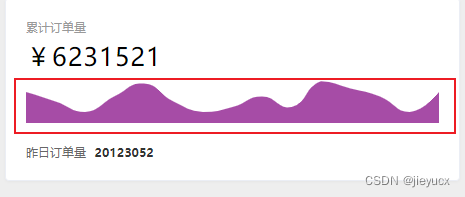
绘制如图所示的一个示例图


代码只是圈住的图的部分
二、使用vue-echarts同样实现上图例子
还是得先安装,导入
安装
vue-echarts是依赖echarts的,如果你没有安装echarts,记得在安装vue-echarts时一起安装了
三、使用v-charts
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。