echarts实现各省市地图
总结不易,大家别忘了点赞+关注呀!
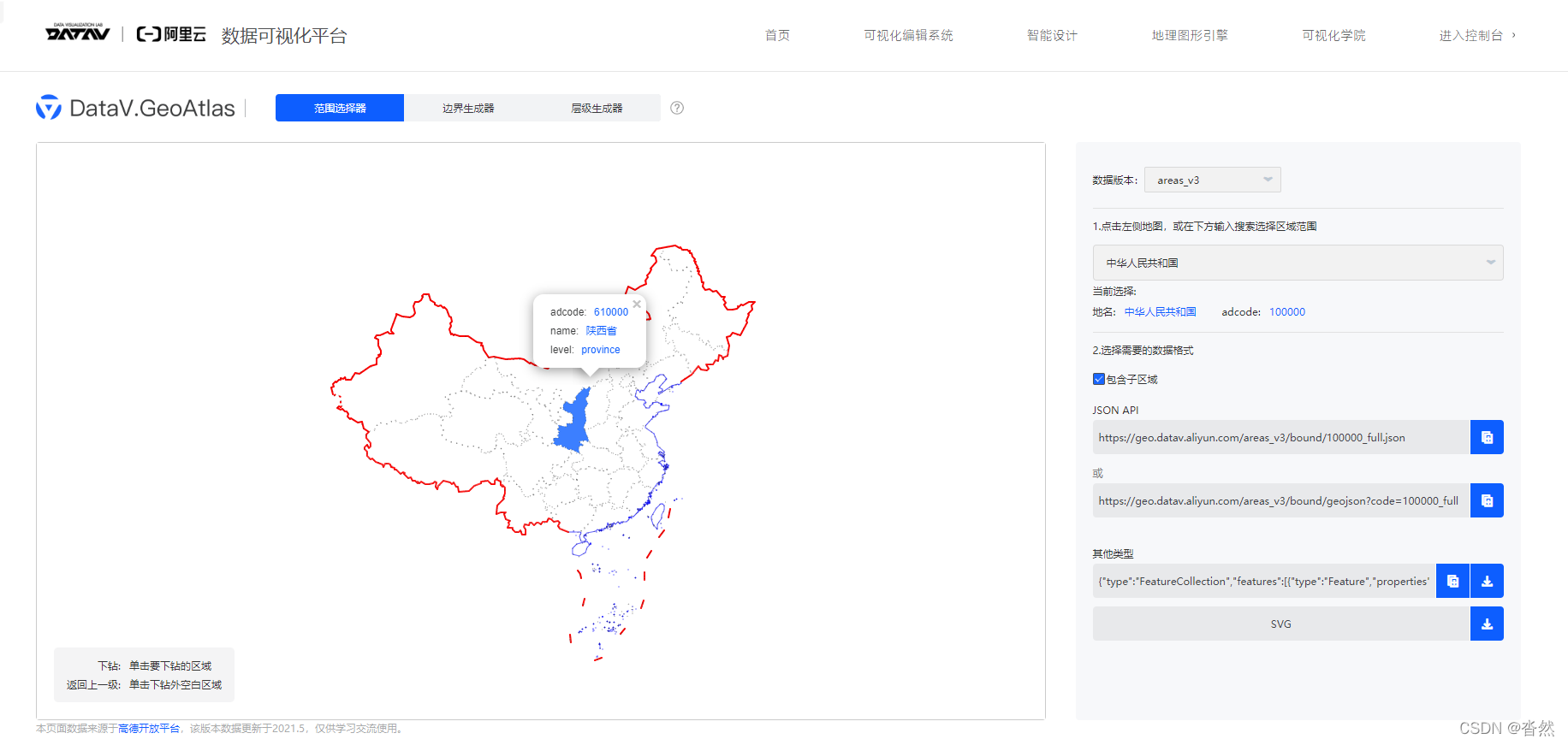
首先要获取目标地图的json文件,去阿里云就可以获取:阿里云地理
进入后看到的是这样的:

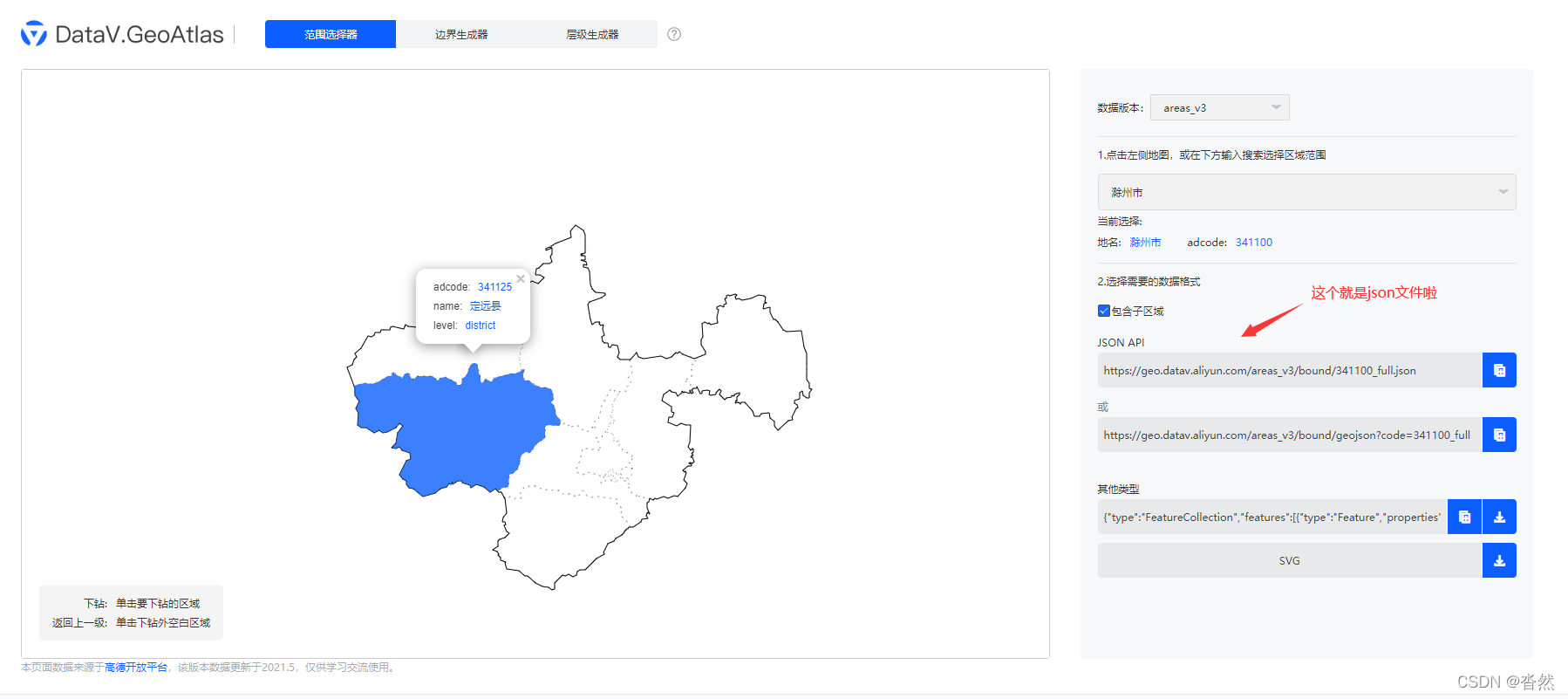
上图是全国地图,如果想要某市的,点击对应省份即可,比如滁州市的:

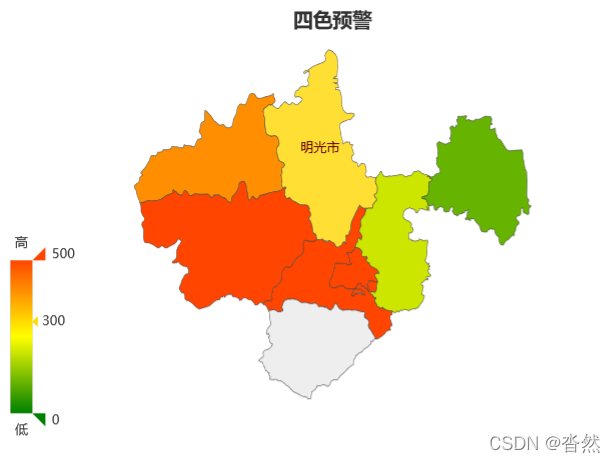
上图url就是我们的json文件对应的地址,如果觉得还要联网访问麻烦,我们直接下载下来,url换成本地json文件也可以的。效果图如下:

至于细节,比如悬浮标签啊,设置各区域颜色啊、边框颜色啊、事件啊等等这里就不啰嗦了,感兴趣的可以评论,我们在探讨!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








