本文介绍: 通过nginx实现代理,前端HTML5只需要对接一个http端口,即可与后台多个二级http服务进行对接,方法是在nginx中通过不同的路径代理不同的二级http服务。静态页面依然使用nginx一级服务器返回。
1. 目的
- 通过nginx实现代理,前端HTML5只需要对接一个http端口,即可与后台多个二级http服务进行对接,方法是在nginx中通过不同的路径代理不同的二级http服务。
- 静态页面依然使用nginx一级服务器返回。
2.Nginx服务器配置
配置nginx,访问路径为button1时转发到3002端口,访问路径为button2时转发到3003端口。
server {
listen 8081;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /button1 {
proxy_pass http://127.0.0.1:3002;
}
location /button2 {
proxy_pass http://127.0.0.1:3003;
}
3. ngnix静态网页编写

<form action="http://127.0.0.1:8081/button1/login.php" method="post">
<input type="submit"/>
</form>
<form action="http://127.0.0.1:8081/button2/login.php" method="post">
<input type="submit"/>
</form>4. 二级服务器搭建
使用nodejs搭建两个http服务器,分别监听3002、3003端口,代码如下:
// 1. 加载http核心模块
let http = require("http");
// 2. 使用http.createServer()方法创建一个web服务器,通过server接收
let server = http.createServer();
// 3. 服务器要做的事:提供服务,发送、接收、处理请求,并发送响应
/** server.on注册request请求事件,客户端请求时会自动触发服务器的request请求事件;
回调函数对请求进行处理,参数介绍:
req提供了请求的详细信息。通过它可以访问请求头和请求的数据.
res用于构造要返回给客户端的数据。
*/
server.on("request", function (req, res) {
// 这里的回调事件根据需要编写即可,这里给出简单示例
// 3.1 收到请求时,打印请求的路径
console.log(`收到客户端的请求了,请求路径是${req.url}`);
// 3.2 设置响应头中的Content-Type为plain普通文本模式,否则中文无法正常展示
res.setHeader("Content-Type", "text/plain; charset=utf-8");
let url = req.url;
// 3.3 根据不同的url展示不同内容
if (url == "/") {
// res.write--在页面内写入内容
res.write("首页");
} else if (url == "/login") {
res.write("登录");
}
});
// 4.绑定端口号;
server.listen(3002, function () {
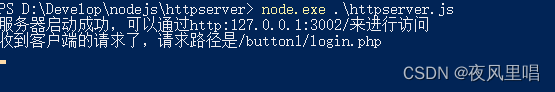
console.log("服务器启动成功,可以通过http:127.0.0.1:3002/来进行访问");
});



5. 测试验证
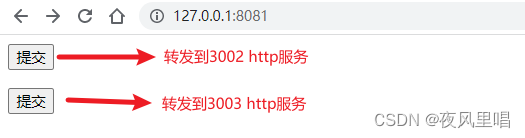
浏览器打开显示效果如下,该页面使用ngnix返回html/index.html文件

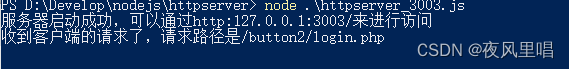
点击第1个按钮,消息转发到3002服务,点击第2个按钮消息转发到3003服务


6. proxy_pass设置
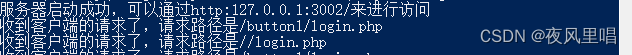
proxy_pass代理地址端口后无任何字符,转发后地址:代理地址+访问URL目录部分
proxy_pass代理地址端口后有目录(包括 / ),转发后地址:代理地址+访问URL目录部分去除location匹配目录(示例中的”v1″或”v1/”)
代理地址为 http://127.0.0.1:3002
按钮(http://127.0.0.1:8081/button1/login.php)URL目录地址为:button1/test/login.php
因此以下没有加/ 的访问地址为:http://127.0.0.1:3002/button1/login.php
location /button1 {
proxy_pass http://127.0.0.1:3002;
}以下加/的访问地址为: http://127.0.0.1:3002/login.php
location /button1 {
proxy_pass http://127.0.0.1:3002/;
}
原文地址:https://blog.csdn.net/zh8706/article/details/129782036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17083.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







