form表单在提交时,method一般有两种方式,即get请求和post请求,对应views中request.method的get和post,两种请求最直观的区别就是,get请求会在网页导航栏路由中显示提交的结果,而post请求则不会,而是隐蔽地传给服务端,一定程度上更加安全。在讨论两种请求方式之前,先看下django中request参数有哪些常用的属性:
1.request参数常见属性
1. 先写一个简单的form表单,method为get请求,action暂时不给
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="get">{% csrf_token %}
用户名:<input type="text" name="usrname" placeholder="请输入用户名"><br>
密&emsp;码:<input type="password" name="password" placeholder="请输入密码"><br>
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>
</body>
</html>2. blog_app下的url路由,关联request_test视图函数
from django.urls import path
from . import views
app_name = 'blog'
urlpatterns = [
path('request_test/',views.request_test,name='request_test'),
]3.request_test视图函数,打印request的下列属性值
def request_test(request):
print('request:----->',request)
print('request.path:----->',request.path)
print('request.method:----->',request.method)
print('request.get_host():----->',request.get_host())
print('request.get_port():----->',request.get_port())
return render(request,'blog/request_test.html')

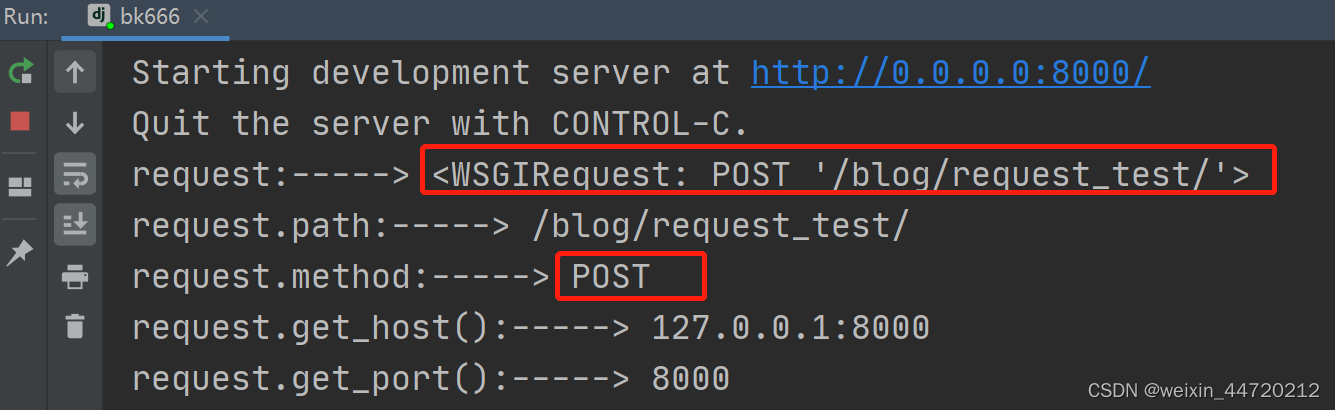
总结:
1. request.path指请求的路由,request.method正好对应form表单的method,get_host()和get_port对应主机IP端口和端口号
2. 可见django中的request可以通过form的请求方式,判断是何种提交方式
3. 后续在类视图中可以不用通过request.method进行get和post的流程控制,而直接采取request.POST.get或者request.GET.get获取表单数据
2.get请求
1. 对上述表单简单修改,method是get请求,action的跳转路由指向带有get_test属性的url
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="{% url 'blog:get_test' %}" method="get">{% csrf_token %}
用户名:<input type="text" name="usrname" placeholder="请输入用户名"><br>
密&emsp;码:<input type="password" name="password" placeholder="请输入密码"><br>
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>
</body>
</html>2. get_test的name属性关联get_test视图函数
from django.urls import path
from . import views
app_name = 'blog'
urlpatterns = [
path('request_test/',views.request_test,name='request_test'),
path('get_test/',views.get_test,name='get_test'),
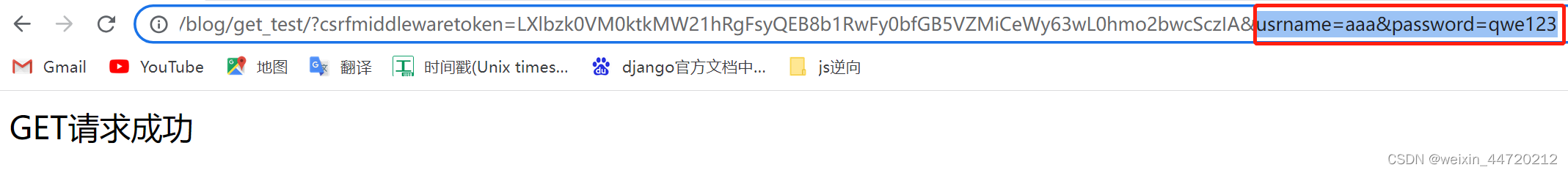
]由于是get请求方式,所以使用request.GET.get()获取前端提交的数据,括号中’usrname’和’password‘对应form表单中的name属性
def get_test(request):
username = request.GET.get('usrname')
password = request.GET.get('password')
print(request.method)
print('========')
print(username,password)
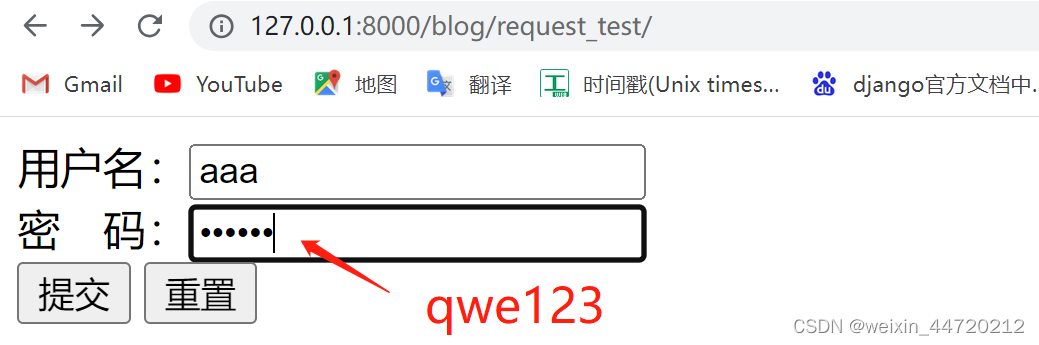
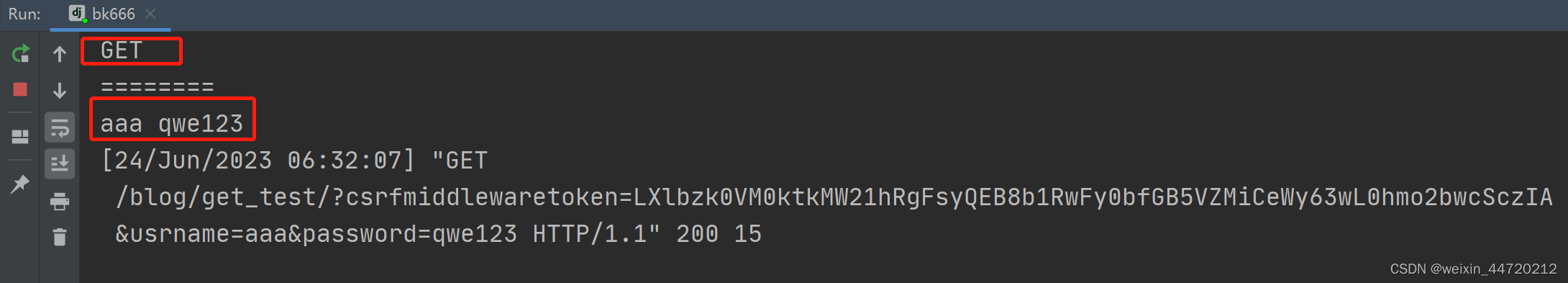
return HttpResponse('GET请求成功')4. 表单提交数据 aaa和qwe123,注意导航栏的路由会显示提交信息


3.post请求
1. 对上述表单简单修改,method是post请求,action的跳转路由指向带有post_test属性的url
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="{% url 'blog:post_test' %}" method="post">{% csrf_token %}
用户名:<input type="text" name="usrname" placeholder="请输入用户名"><br>
密&emsp;码:<input type="password" name="password" placeholder="请输入密码"><br>
爱&emsp;好:
<input type="checkbox" name="hobby" value="篮球">篮球
<input type="checkbox" name="hobby" value="rap">rap
<input type="checkbox" name="hobby" value="跳舞">跳舞
<input type="checkbox" name="hobby" value="画画">画画<br>
<button type="submit">提交</button>
<button type="reset">重置</button>
</form>
</body>
</html>2. post_test的name属性关联post_test视图函数
from django.urls import path
from . import views
app_name = 'blog'
urlpatterns = [
path('request_test/',views.request_test,name='request_test'),
path('post_test/',views.get_test,name='post_test'),
]3. post_test视图函数
(1) 由于form是post请求方式,所以使用request.POST.get()获取前端提交的数据
(2) 括号中’usrname’和’password‘对应form表单中的name属性
(3) 获取checkbox的值要使用getlist()方式
def post_test(request):
username = request.POST.get('usrname')
password = request.POST.get('password')
hobby = request.POST.getlist('hobby')
print(request.method)
print('========')
print('username:',username,'password:',password,'hobby:',hobby)
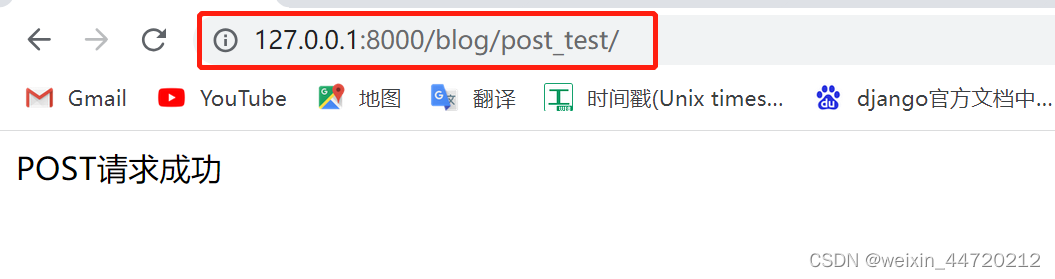
return HttpResponse('POST请求成功')4. 提交表单数据


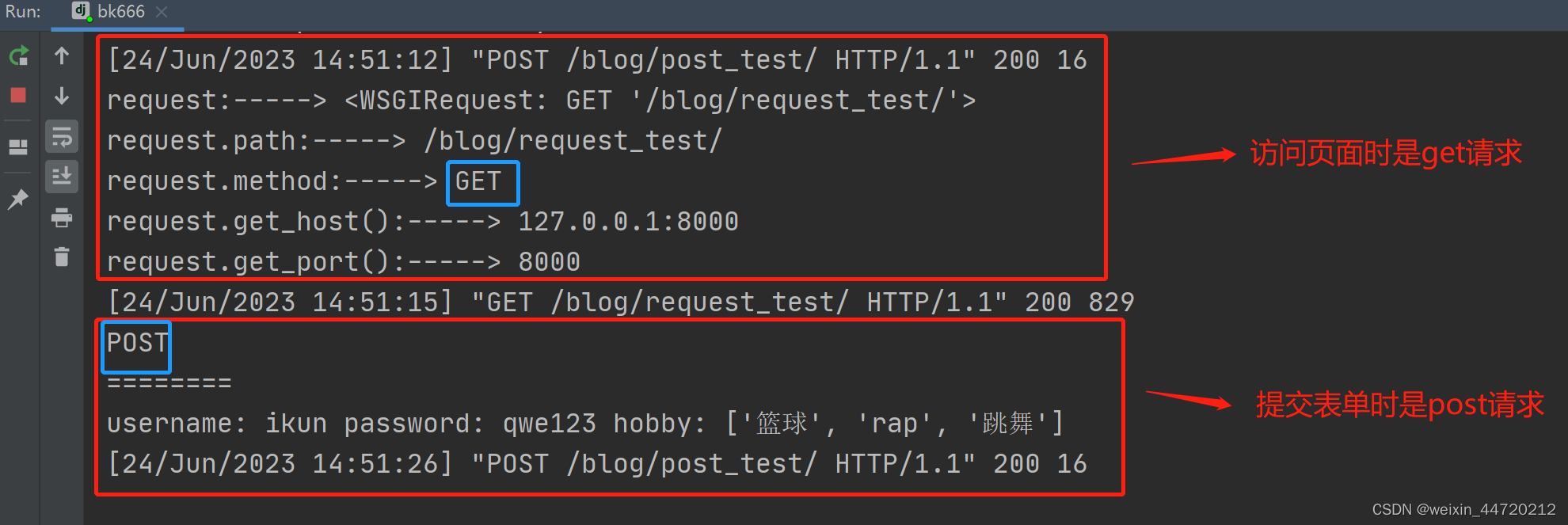
6.打印信息

可以发现,checkbox的结果以列表方式返回, 访问request_test.html页面时是get请求,提交表单时时post请求,提交的信息并不会在前端展示,而是传给服务端。
原文地址:https://blog.csdn.net/weixin_44720212/article/details/131361000
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17109.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)