本文介绍: JavaScript1. Promise 的理解Promise 是一种为了避免回调地狱的异步解决方案 2. Promise 是一种状态机: pending(进行中)、fulfilled(已成功)和rejected(已失败) 只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。回调地狱回调函数中嵌套回调函数的情况就叫做回调地狱。回调地狱就是为是实现代码顺序执行而出现的一种操作,它会造成我们的代码可读性非常差,后期不好维护。一、Promise是什么?Promise是最早
JavaScript
1. Promise 的理解
Promise 是一种为了避免回调地狱的异步解决方案 2. Promise 是一种状态机: pending(进行中)、fulfilled(已成功)和rejected(已失败) 只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。
回调地狱
回调函数中嵌套回调函数的情况就叫做回调地狱。
回调地狱就是为是实现代码顺序执行而出现的一种操作,它会造成我们的代码可读性非常差,后期不好维护。
一、Promise是什么?
Promise是最早由社区提出和实现的一种解决异步编程的方案,比其他传统的解决方案(回调函数和事件)更合理和更强大。
ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例。
二、Promise是为解决什么问题而产生的?
三、Promise的两个特点
四、Promise的三个缺点
五、Promise在哪存放成功回调序列和失败回调序列?
2. 箭头函数和普通函数的区别
3. ES6新特性
4. Var let const 的区别
5. 实现继承的几种方式
6. Null 和 undefined 的区别
7. Call bind apply的区别
apply方法
call方法
bind方法
8. 前端缓存的理解 或者 前端数据持久化的理解
前端缓存分为HTTP缓存和浏览器缓存
强制缓存就是向浏览器缓存查找该请求结果,并根据该结果的缓存规则来决定是否使用该缓存结果的过程,强制缓存的情况主要有三种,如下:
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程
9. 防抖和节流
防抖(debounce)
节流(throttle)
10. 闭包
1、变量作用域
3、闭包的概念
4、闭包的用途
5、使用闭包的注意点
11. 数组去重
一、利用ES6 Set去重(ES6中最常用)
二、利用for嵌套for,然后splice去重(ES5中最常用)
三、利用indexOf去重
四、利用sort()
六、利用includes
七、利用hasOwnProperty
八、利用filter
九、利用递归去重
十、利用Map数据结构去重
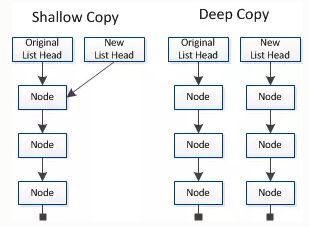
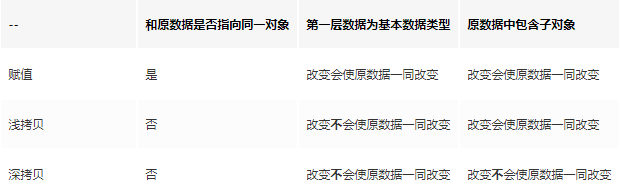
12. 深浅拷贝
13. 原型链
14. Require 和 import
require和import的区别
CSS
1. 常见的块级元素和行内块元素,以及它们有何不同
2. 常见选择器
标签选择器
类选择器
id选择器
通配符选择器
CSS的复合选择器
后代选择器/包含选择器(重要)
子选择器(重要)
并集选择器(重要)
伪类选择器
链接伪类选择器
:foucus伪类选择器
3. px em 和 rem的区别
4. 水平垂直居中的几种方法
1 使用flex布局
利用flex的alignItems:center垂直居中,justifycontent:center水平居中
2 利用相对定位和绝对定位的margin:auto
相对定位下,使用绝对定位将上下左右都设置为0,再设置margin:auto即可实现居中
3 利用相对定位和绝对定位,再加上外边距和平移的配合
4 利用textAlign和verticalAlign
5 其他
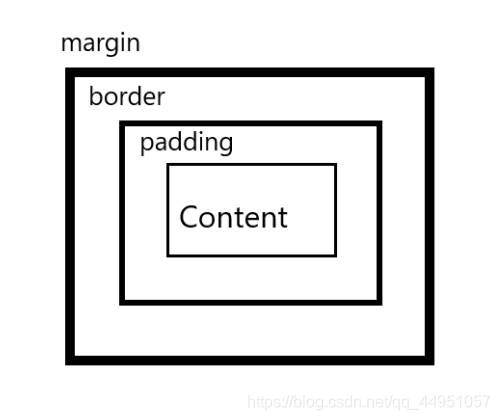
5. 盒模型的理解
6. Flex布局
一、Flex 布局是什么?
二、基本概念
三、容器的属性
7. 怎么解决浮动中塌陷的问题
8. CSS3新特性
9. 前端常见的布局方式
一、静态布局
二、弹性布局(flexbox)
三、自适应布局(bootstrap)
四、流式布局(fluid)
五、响应式布局
六、浮动布局
七、定位布局
HTML
1. HTML的语义化标签
2. 前端优化的解决方案
3. HTML5新特性
4. 常见的浏览器兼容问题
CSS
Vue
1. Vuex
1.1 关于VueX
Vuex有哪几种属性?
Vuex的State特性
Vuex的Getter特性
Vuex的Mutation特性
Vuex的Module特性
使用Vuex的好处?
2. 双向绑定的原理
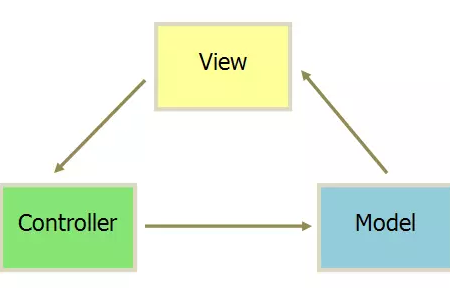
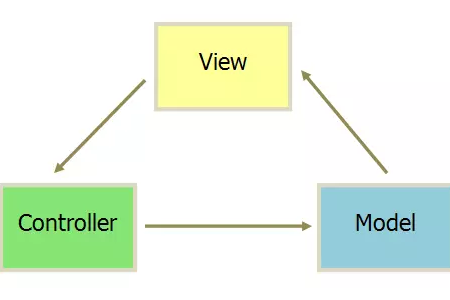
MVC模式
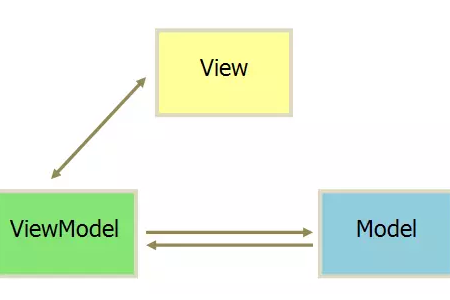
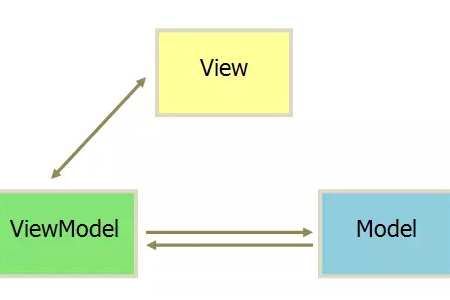
MVVM模式
双向绑定原理
3. 组件间传递数据
4. Vue项目优化
5. MVVM和MVC
mvc与mvvm的区别:
6. Computed和Watch
computed 和 watch 区分使用场景
7. V-for 和 v-if同时使用的问题
v-for 遍历必须为 item 添加 key,且避免同时使用 v-if
8. 什么时候使用$.nextTick()
9. 路由的原理
1. 何为前端路由?
2. 前端Router基本功能
History 和 Hash 对比
10. 常用的事件修饰符
浏览器原理相关
1. 常用HTTP请求
2. Get和Post的区别
GET方法
POST方法
POST和GET的区别
3. 跨域的解决办法
同源策略
同源的定义
同源策略的作用
①无法用js读取非同源的Cookie、LocalStorage 和 IndexDB
②无法用js获取非同源的DOM
③无法用js发送非同源的AJAX请求
jsonp
用法
优点
缺点
防范
cors跨域
简单请求和复杂请求
简单请求
content-type的类型
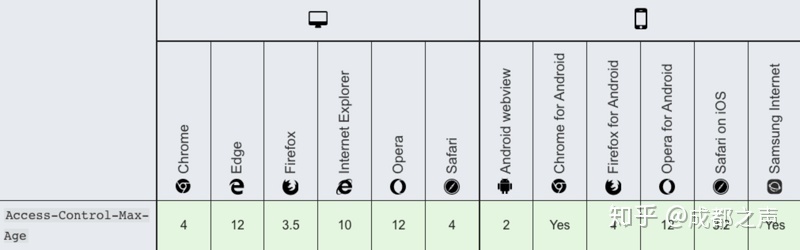
复杂请求
options请求缓存
nginx
vue proxyTable
原理
4. URL输出到页面的全过程
5. 常用的请求状态码
500 内部服务器错误
404 请求错误
403 禁止访问
400 错误请求
401 未经授权
200 请求成功
206 部分内容
301 永久重定向
302 临时重定向
502 无效网关
404 请求错误
403 禁止访问
400 错误请求
401 未经授权
200 请求成功
206 部分内容
301 永久重定向
302 临时重定向
502 无效网关
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。