一、简介
二、搭建
1、安装 VSCode。
2、安装 autox.js 插件。
-
安装后,按
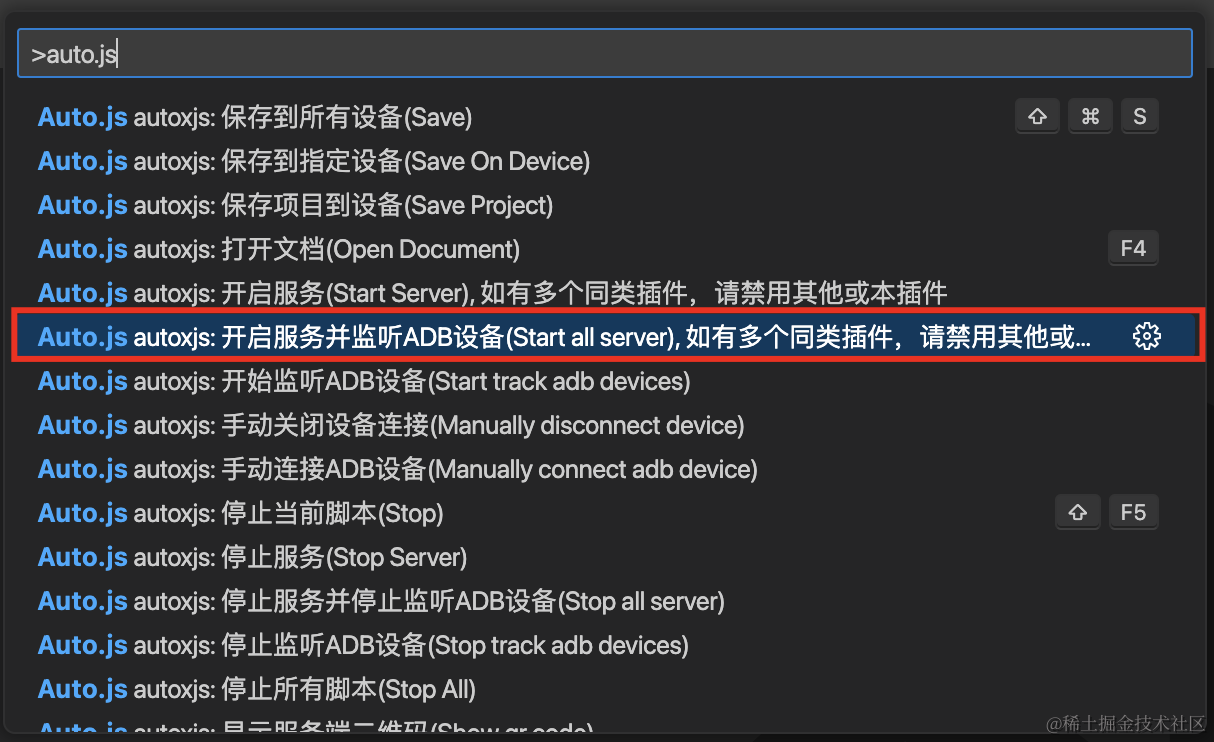
ctrl + shift + p或command + shift + p,输入auto.js,选择开启服务,也就是启动后会以本机的IPv4地址作为auto.js服务器的地址,等下安装autox.js App后在里面连接电脑作为服务器,方便测试开发中的脚本。
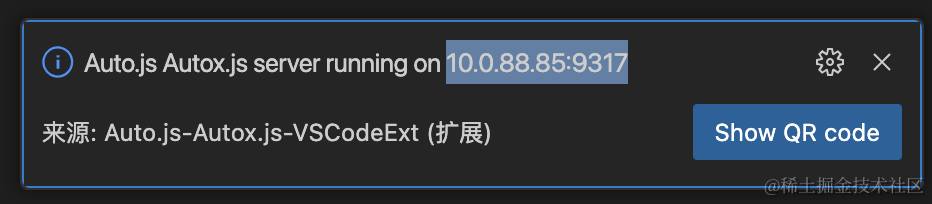
开启后,右下角会弹出服务启动成功,及服务
IP地址,等下需要填到Autox.js App中,只需要前面的IP不需要带端口号。但是有的是不显示服务IP地址的,只会提示开启成功。
3、查看电脑 IPv4 地址(IP 地址)
-
如果启动服务没有提示服务
IP地址,则需要手动查看,打开命令行(Winodws按win + R输入cmd打开)$ ifconfig ether c4:35:d9:8c:b9:3c # 搜索 inet,inet 后面的就是 IPv4 地址,注意不是 127.0.0.1 的那个。 # 或者可以通过电脑网络设置查看电脑 IP 地址也可以。 # 将 IP 10.0.88.85 保持好,等下需要用来连接电脑 ... inet6 fe80::88d:5a17:cff9:3cd0%en0 prefixlen 64 secured scopeid 0xc inet 10.0.88.85 netmask 0xfffffc00 broadcast 10.0.91.255 nd6 options=201<PERFORMNUD,DAD> ...
4、手机安装 Autox.js app。
-
如果不知道下那个
CPU类型的包,附 adb 查看安卓手机 CPU 类型(armeabi、armeabi-v7a、arm64-v8a …)。 -
安装好
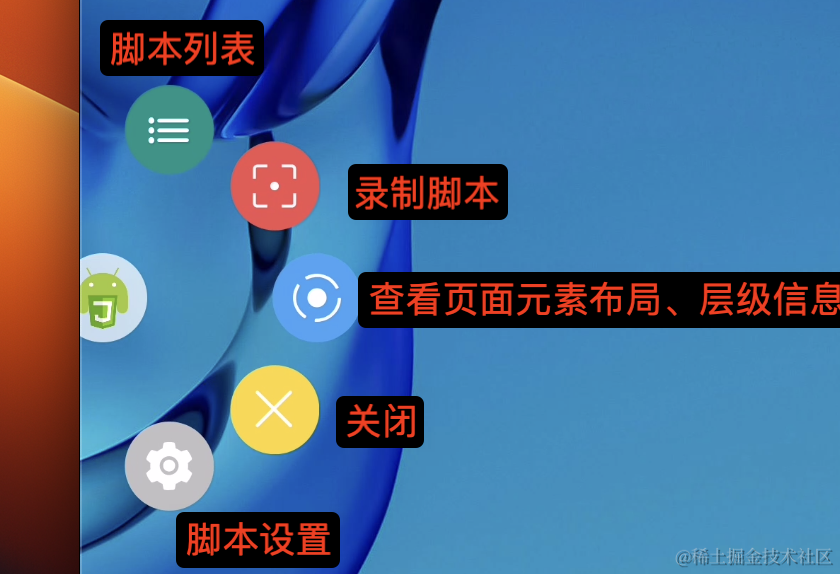
APP后,打开APP,打开左侧菜单,完成以下操作:
3、稳定模式,此选项开启后开发的脚本可以适配更多的手机,如果只是针对某种特定的机型的话,可以不打开启此选项。
注意:模拟器的安卓系统必须在
7.0以上,才能保证代码示例正常运行。如果当前系统在7.0以下,请使用多开模拟器添加一个7.0以上的系统。 -
菜单中
连接服务器,也就是连接电脑调试脚本,点击打开,需要填入电脑的IP地址,点击连接即可。如何确定连接成功,可以通过
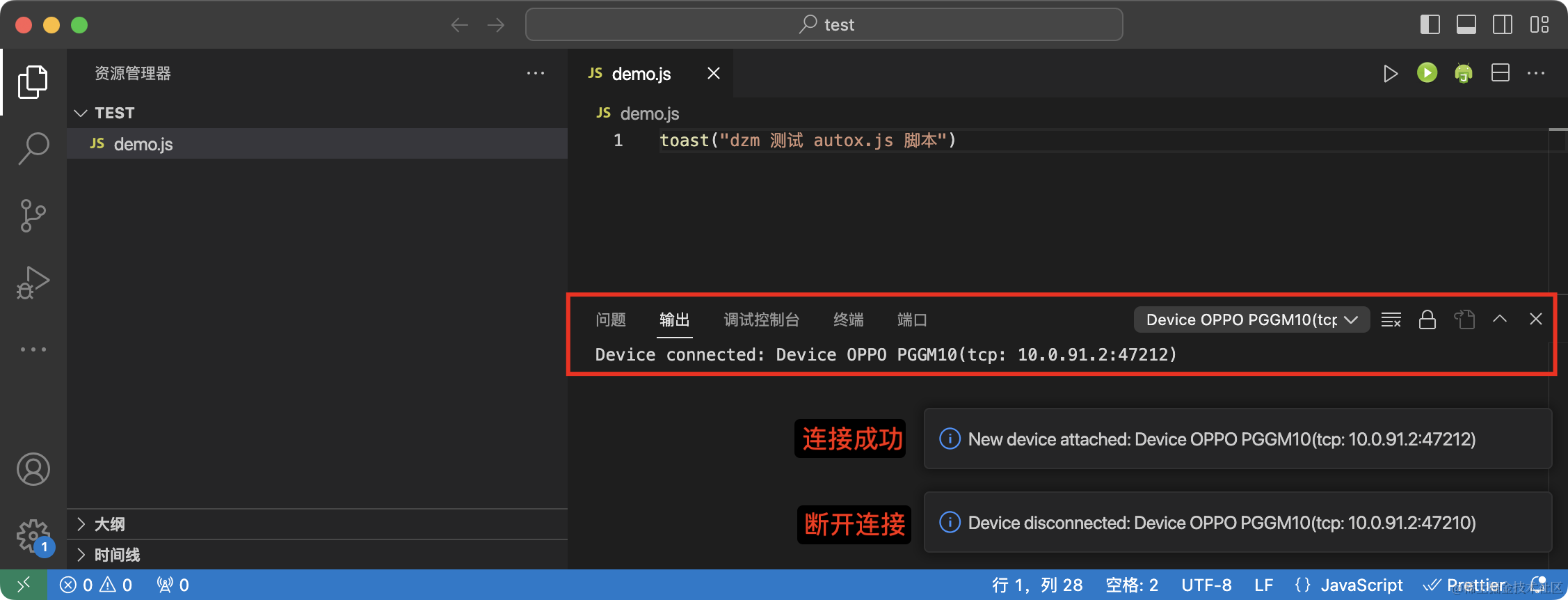
VSCode安装的插件辅助识别,只要启动了服务,连接成功或断开连接都会提示:

5、测试脚本
-
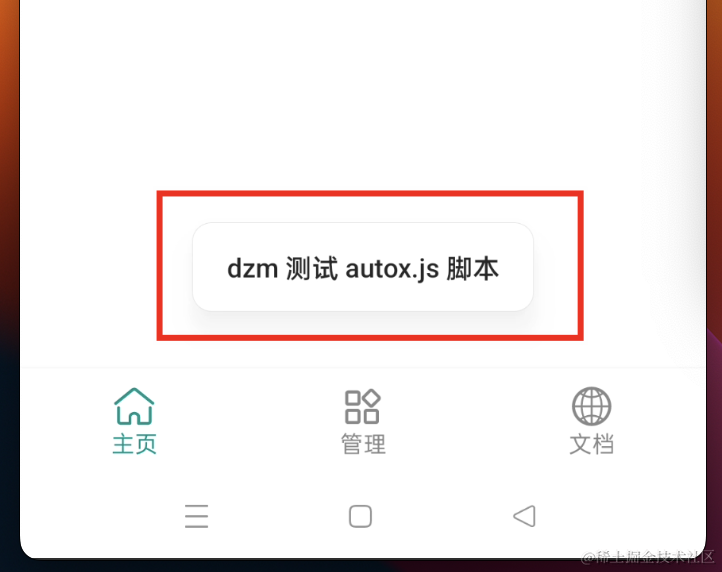
随便创建一个文件夹
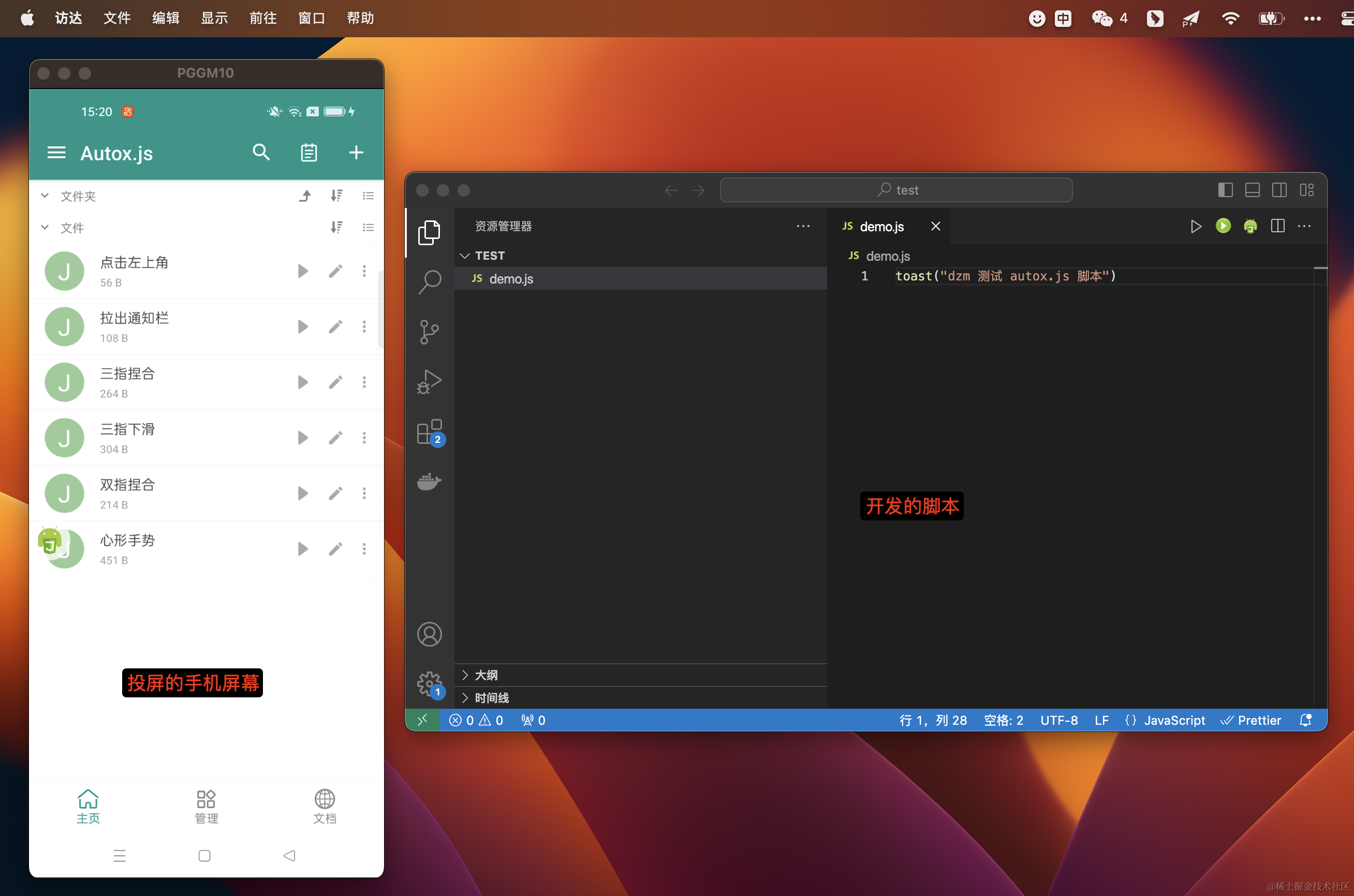
test,在里面创建一个demo.js,并使用VSCode打开。// 测试代码 toast("dzm 测试 autox.js 脚本") -
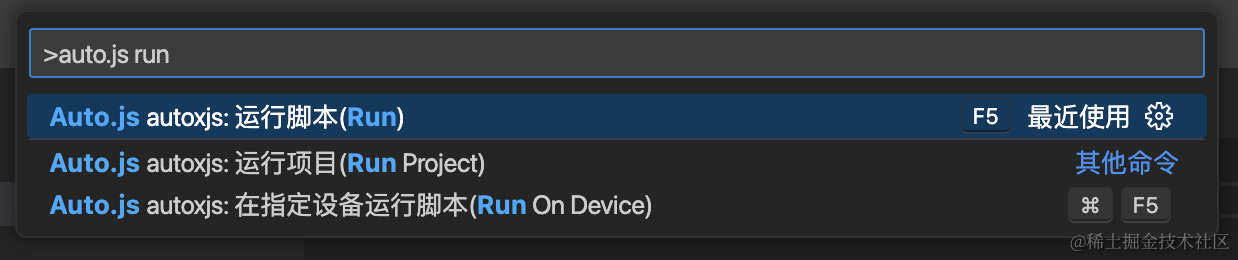
然后按
ctrl + shift + p或command + shift + p,输入auto.js run,选择运行脚本。

6、将 demo.js 脚本打包成 apk
-
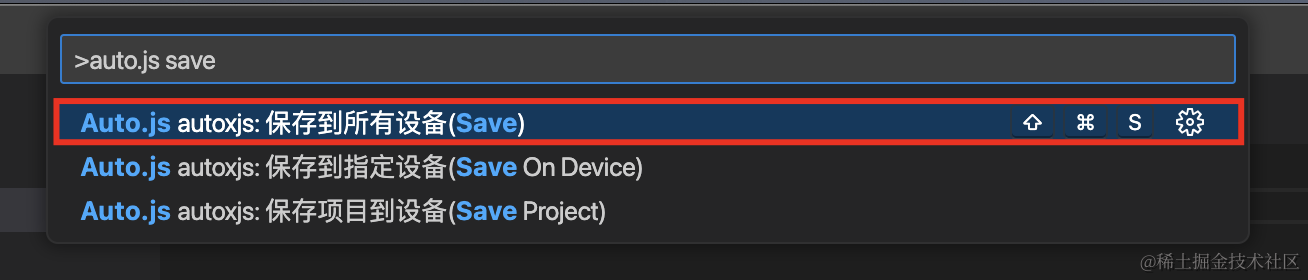
按
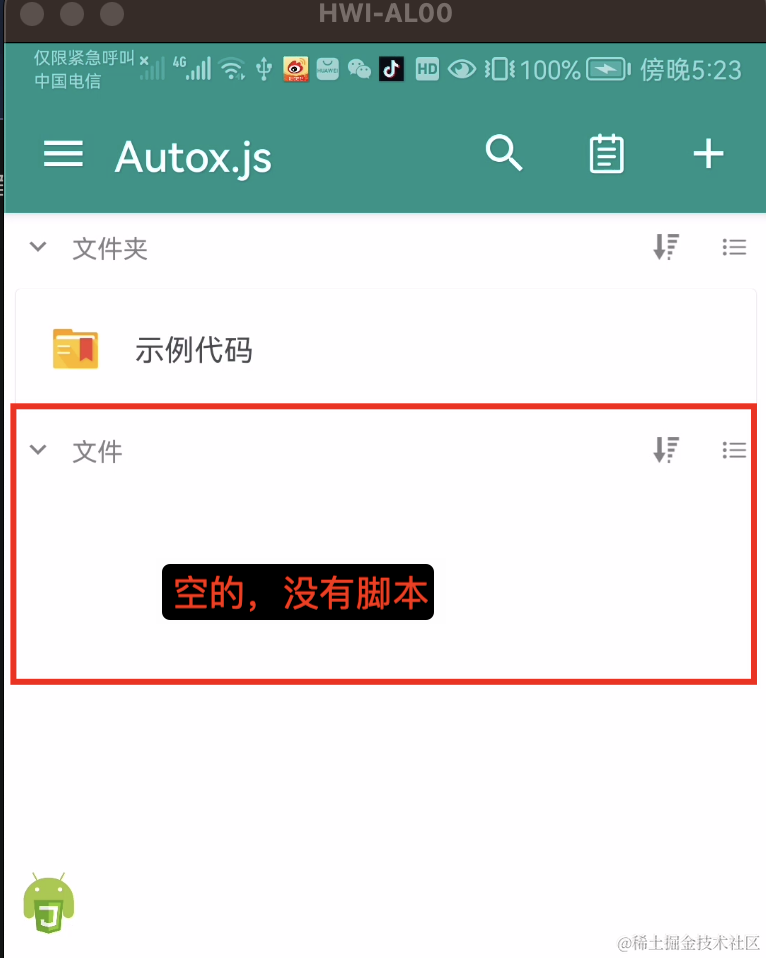
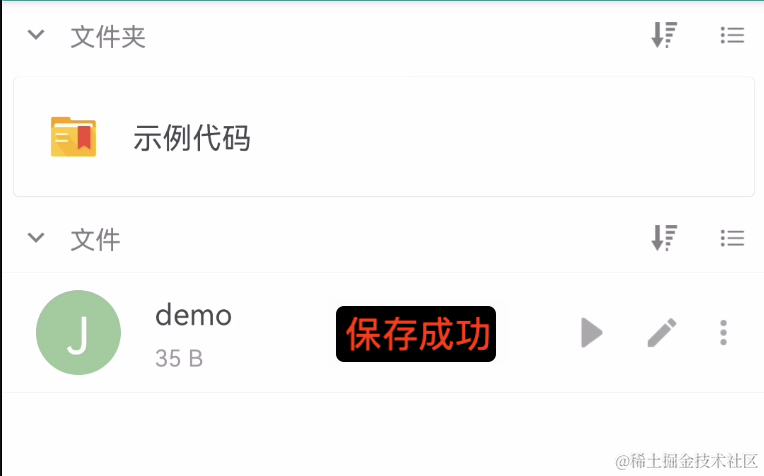
ctrl + shift + p或command + shift + p,输入auto.js save,选择保存到所有设备,这样脚本就被保持到连接的设备中了,保存后需要在APP中下拉刷新才能看到保持的脚本。


-
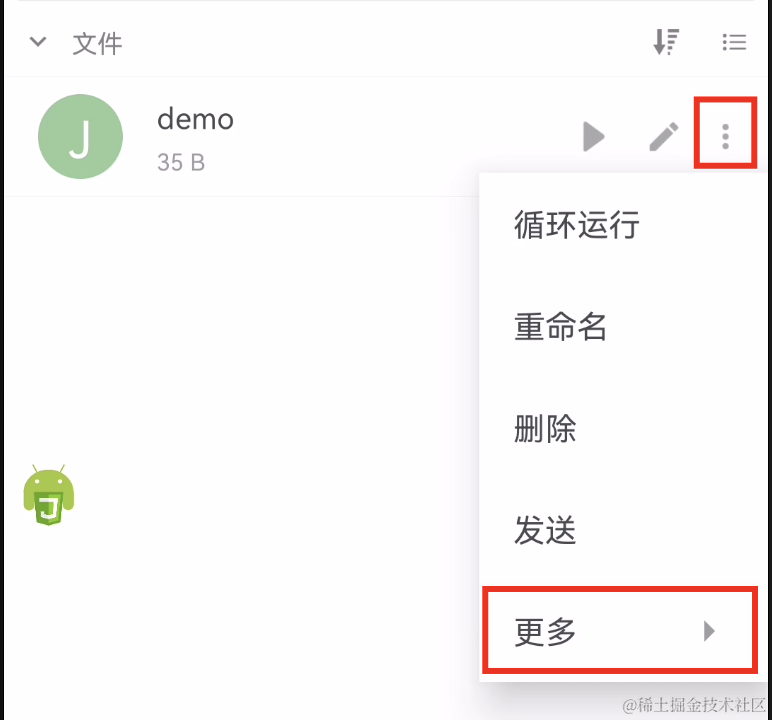
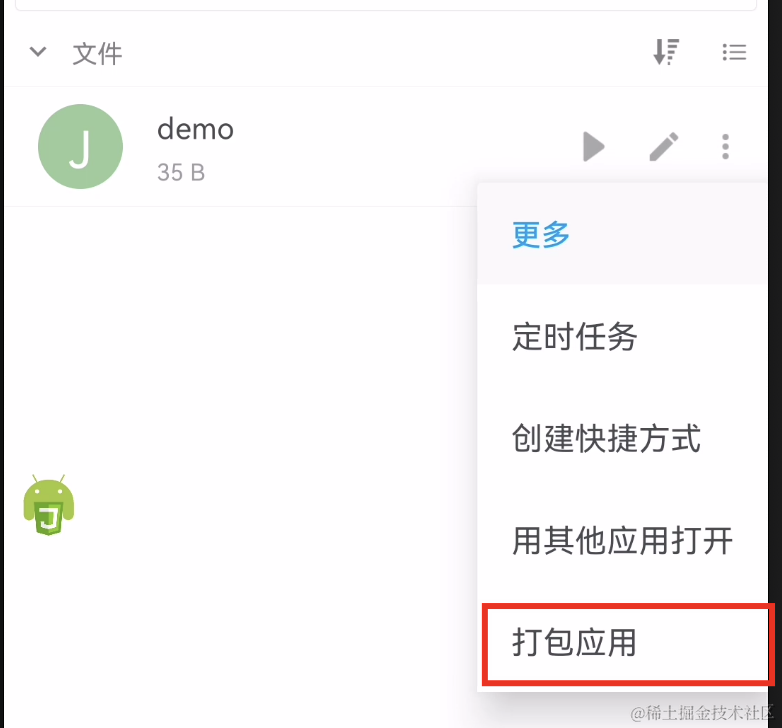
点击三个点,再点击更多,点击打包应用,可以选择打包配置,打包成功后下拉刷新,安装或导出
apk都行。

-
如果没有
UI,会是这样的展示界面,也可以通过 配置隐藏日志页
-
如果有
UI,就是正常的APP界面"ui"; ui.layout( <vertical> <button text="第一个按钮"/> <button text="第二个按钮"/> </vertical> );
-
打包扩展知识点:在进入打包页面后,退出时,会提示
保存退出、保持为项目退出、直接退出等,只要点了保持相关的,返回下拉刷新就能看到,然后可以保持的内容进去直接通过保存的内容打包,或者修改项目配置后打包。
7、电脑安装投屏软件 Scrcpy
-
启动后的效果

原文地址:https://blog.csdn.net/zz00008888/article/details/133711217
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17175.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








