1 Big–screen项目说明
课程实验作业,临时赶出来的一个可视化大屏,后端是Django实现的web框架+Mysql数据库;前端(HTML+CSS+JS)三剑客,图表控件Echarts;本人很菜,,,做的比较潦草,还请多多包涵!
github项目地址:https://github.com/goldikfish/Bigscreen.git
运行效果如图

2 数据来源及处理
数据源自国家数据统计局 ,将数据保存为csv文件,导入MySQL。
预先设计好数据库中的表字段,csv文件只保留需要的数据(如图 把csv文件前三行删掉),在Mysql workbench里右击表,选择Table Data Import Wizard导入csv文件。


3 Django框架
3.1 项目、应用的创建及运行
$ django-admin startproject myweb
$ python manage.py startapp myapp
[root@localhost demo]# tree myweb/
myweb/
├── manage.py
├── myweb
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── myapp
├── admin.py
├── apps.py
├── __init__.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
$ python manage.py runserver 端口号(默认8000)
3.2 连接数据库
在myweb/settings.py文件中,通过DATABASES项进行数据库设置,默认是使用SQLite,我用的是MySQL,修改一下配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mydemo',#数据库的名字,提前在mysql创建
'USER': 'root',
'PASSWORD': '', #这里填上你的密码
'HOST': 'localhost',
'PORT': '3306',
}
}
3.3 模板层
模板包含所需HTML 输出的静态部分,以及一些特殊的语法,描述如何将动态内容插入。在项目的根目录下创建一个templates目录,配置:
# 项目目录下的settings.py配置文件添加TEMPLATES中的DIRS配置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
3.4 其他核心功能
项目中会用到CSS、图片、js等静态文件,在项目目录下新建一个名为static的文件夹,用于存放以上文件,需要在settings 文件中定义静态内容
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]## 标题
Django虽然上手快,但功能、框架内容还是比较多的,如果你还不太了解,建议先熟悉一下框架(不要心急哦,一步一步慢慢来)
4 核心功能代码分析
4.1 统计信息展示及管理
a. 信息展示
大屏右下角的图表,展示了各年份–月份的失业率调查情况。大屏右上角是使用Echarts做的一个饼图。如果你只想做一个无后端的前端页面,可以直接写静态数据,图表的js代码在echarts都有给,自己根据需求修改配置项即可
<body>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option;
option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '0%',
left: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 15,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 20,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 5.6, name: '全国城镇调查失业率(%)',itemStyle: { color: '#4682B4' } },
{ value: 5.4, name: '全国本地户籍人口城镇调查失业率(%)',itemStyle: { color: '#F4A460' } },
{ value: 18.1, name: '全国16-24岁人口城镇调查失业率(%)',itemStyle: { color: '#FF8C00' } },
{ value: 4.8, name: '全国25-59岁人口城镇调查失业率(%)',itemStyle: { color: '#FFF5EE' } },
{ value: 5.7, name: '31个大城市城镇调查失业率(%)',itemStyle: { color: ' #AFEEEE' } }
]
}
]
};
myChart.setOption(option);
</script>
</body>
b. 信息后台管理
右下角的图表,有一个橙色的文字加载更多,点击这个,会跳转到信息统计管理的页面

以上数据是从数据库获取的,刚才我们已经连接了数据库,现在需要将数据库中具体的表映射到模型上,在models.py中定义模型类,要求继承自models.Model
from django.db import models
# Create your models here.
class UPR(models.Model):
'''自定义表对应的Model类'''
#定义属性:默认主键自增id字段可不写
id = models.AutoField(primary_key=True)
time = models.CharField(max_length=45)
uprate_1 = models.CharField(max_length=45)
uprate_2 = models.CharField(max_length=45)
uprate_3 = models.CharField(max_length=45)
# 定义默认输出格式
def __str__(self):
return "%d:%s:%s:%s:%s"%(self.id,self.time,self.uprate_1,self.uprate_2,self.uprate_3)
# 自定义对应的表名
class Meta:
db_table="unemployment"
之后就可以开始写每个操作相应的函数了

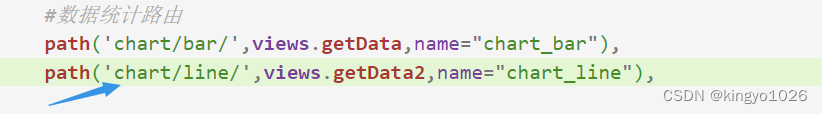
写好后完成路由配置

前端通过路由反向解析,做出响应

4.2 Ajax异步请求
ajax 是一种浏览器通过 js 异步发起请求, 局部更新页面的技术。通过后台与服务器进行少量数据交换,ajax可以使网页实现异步更新。
在说明Ajax技术之前,先串一下大致流程,明确ajax写在哪?干了些什么?
-
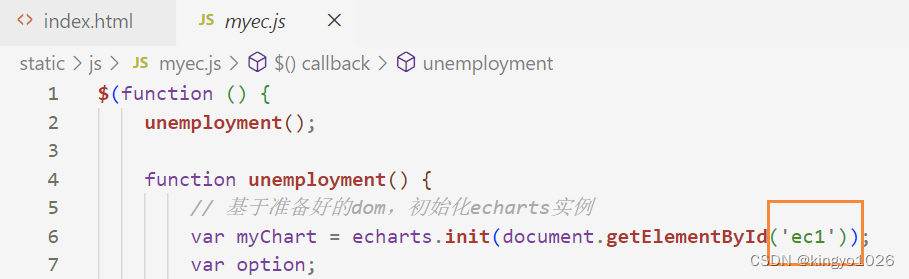
初始化echarts实例
避免一大串代码出现在div里,我们把初始化实例的工作写在js里,注意id要对应上。

接着把js文件放到head标签里,这里我加了版本号version(因为,有时候出现修改项目js文件浏览器不能及时更新的情况,这是因为浏览器默认是有缓存的,会影响我们的调试工作,通过设置和改变版本号,浏览器就会重新下载新的js文件)
<script language="javascript" src="static/js/myec.js?version=1.0.2"></script>
-
使用Ajax传递数据
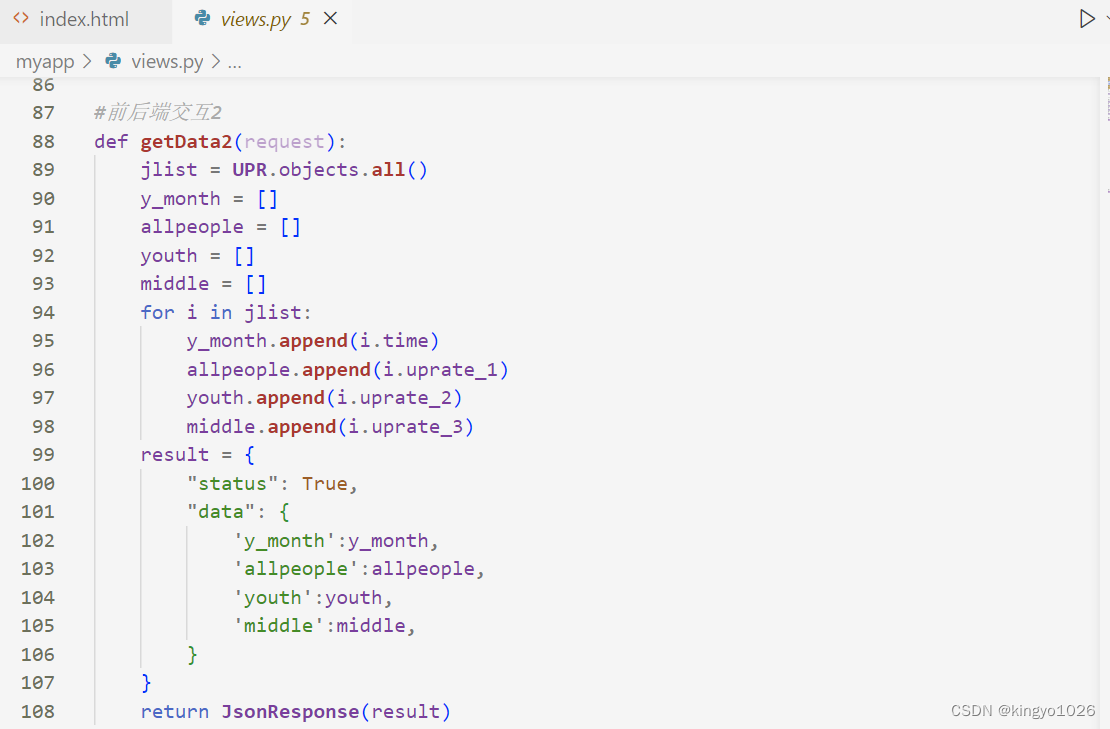
传递的数据是用于Echarts实例的,所以把ajax传递数据的工作写在同一个js文件里。使用get()方法请求数据,先简单看一下语法$.get()函数语法 $.get(url,[data],[callback]) url:(string)‘请求的URL地址’请输入自己需要的地址 data:(object)请求资源期间要携带的参数 callback:(function)请求成功时的回调函数为此我们需要定义一个用于请求的URL地址,并能够返回数据。在视图层编写getData(),并配置路由即可


这时候,就可以通过ajax异步发送请求了,此外还通过setTimeOut()设置了刷新时间。

big-screen左上角模块也是通过ajax技术实现的前后端交互,操作大差不差,就不多赘述了,上个动图看看效果

5 总结
项目没有花太多时间(临时的作业),用的技术都比较简单,整体效果也略显简陋了。之后做大屏,可以考虑用华为云的DLV或者Astro轻应用(低代码),有很多现成的组件。

做数据可视化的本意是呈现数据的价值,后续深入学习,要对数据做好处理和分析,借助数理统计的知识,选用合理的图表进行可视化;再是技术层面的优化,比如前端采用vue框架,数据分布式存储等等,让项目更具现实意义。
文章内容只涉及比较关键的技术,具体代码见GitHub,最后,总结一下具体实现方案:
这是一个简单的实现方案,具体实现过程中可能还需要做一些细节处理。希望对您有所帮助。
原文地址:https://blog.csdn.net/m0_63190901/article/details/130285529
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17177.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!