什么是 axios
axios 介绍
根据我的理解就是对于原生ajax的一个封装,以达到方便使用异步刷新的目的。
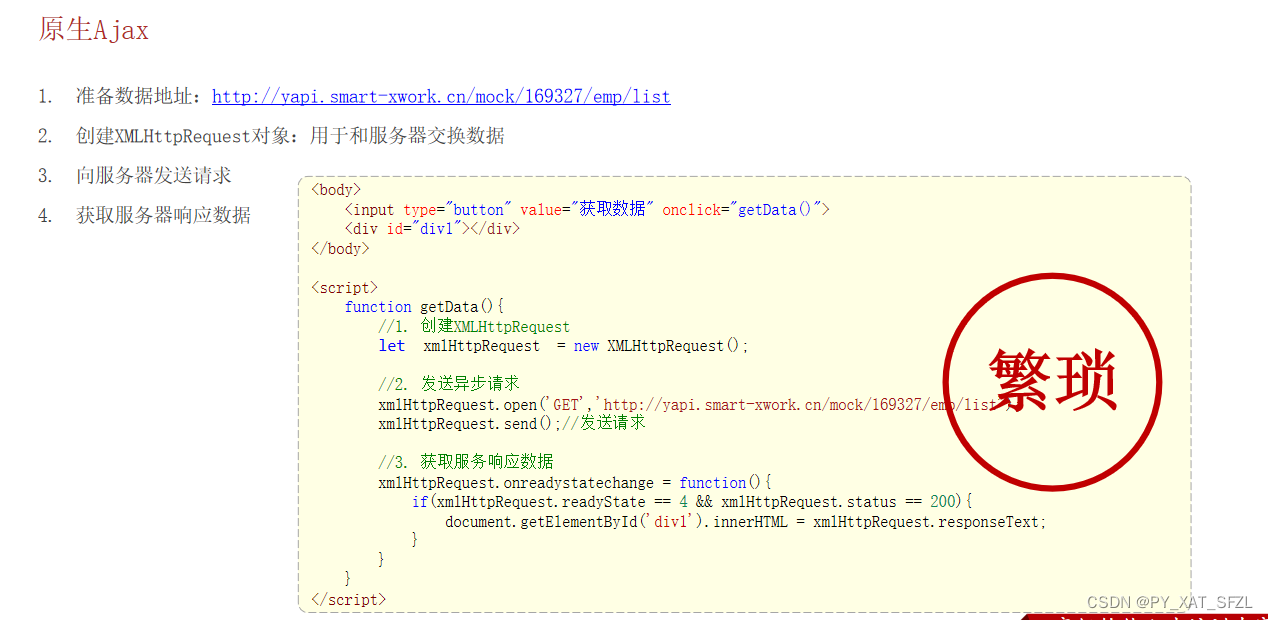
ajax是什么呢?(Asynchronous JavaScript And XML,异步的JavaScript和XML) 首先要理解异步刷新,简单来说就是一个对于一个前端页面,总体的页面内容不刷新,局部的页面进行刷新,比如:大家都进行过网购,在购物网站的首页当选择某个标签时,下面的分类和商品也相应的变化了,但是页面其它部分的内容并没有改变,这就是异步刷新,还有就是在使用百度搜索时,你会发现输入部分内容相关的内容也会呈现出来,这也是异步刷新。
作用:
数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
ajax和axios有什么区别呢?
根据我的理解就是对于原生ajax的一个封装,使用起来更加的方便快捷。

axios官网: https://www.axios-http.cn/
axios 的使用
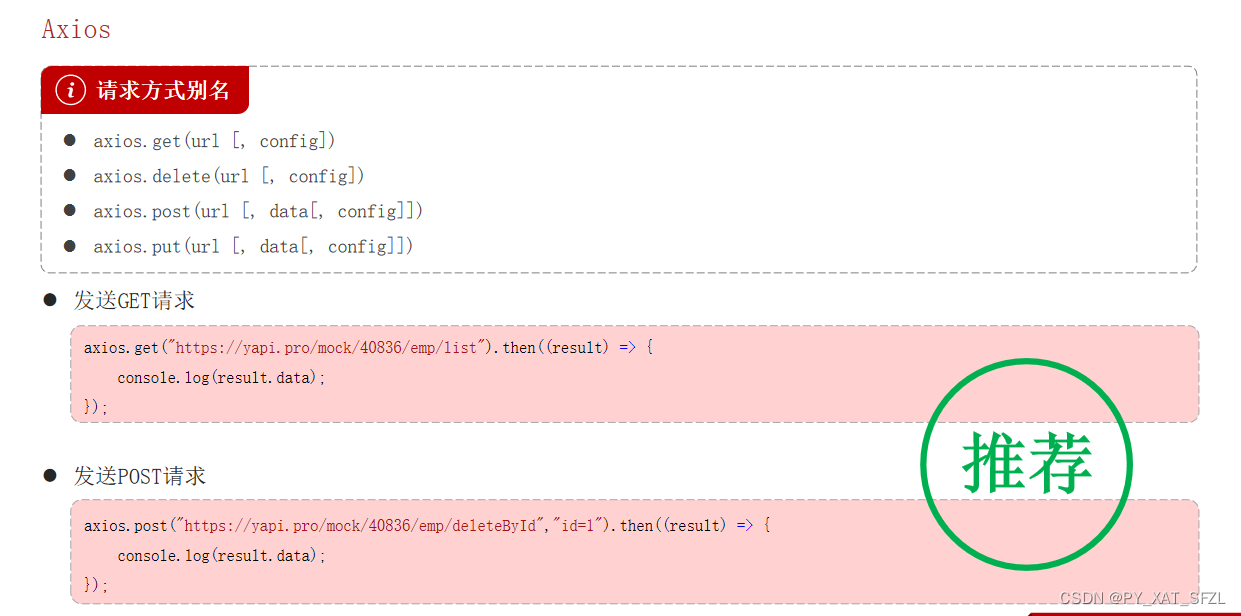
页面请求方式常用的有2种 get 和 post 请求,这里就对这种方式进行使用说明
- 普通方式
<script src="js/axios-0.18.0.js"></script> /*引入js文件*/
<script>
asios({
method: "get",
url:""
}).then(function (res) {
let data = res.data.data;
});
</script>
<script>
asios({
method: "post",
url: "请求资源的地址",
data:"id=1"
}).then(function (res){
let data = res.data.data;
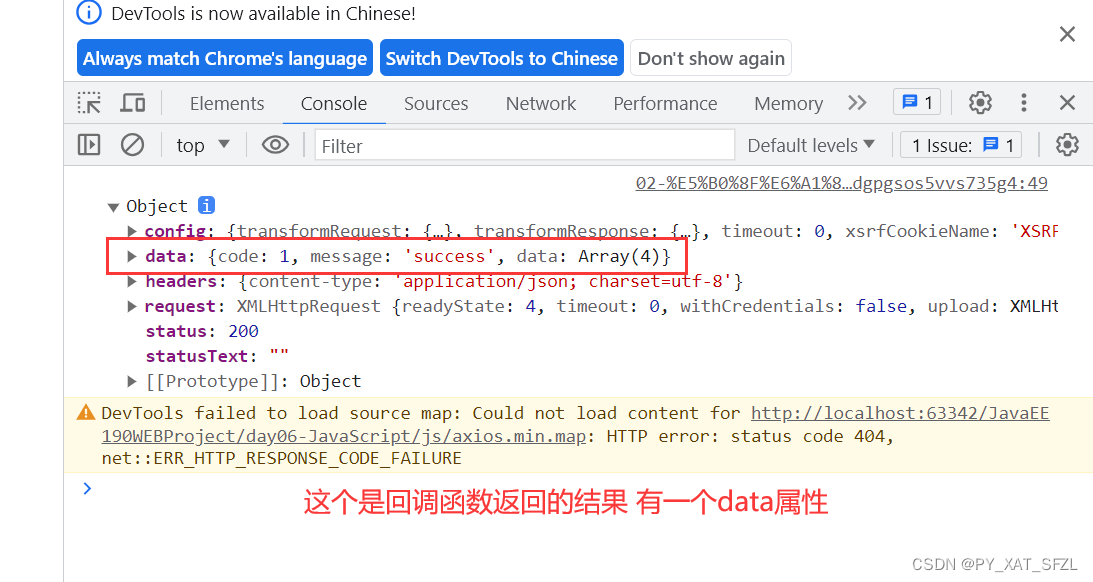
// 返回的对象的参数 res 函数 是一个 回调函数 返回的数据会和状态码等 封装成一个data对象
// 第二个data是第一个data对象的一个参数 在这里是存放数据的
} );
</script>



axios.get("https://yapi.pro/mock/40836/emp/list").then((result) => {
<!-- 回调函数 callback -->
let res = result.data.data;
})
<script>
<!--目前先写一个参数的,后面再补充-->
axios.post("https://yapi.pro/mock/40836/emp/deleteById","id=1").then((res) => {
console.log(res.data);
});
</script>
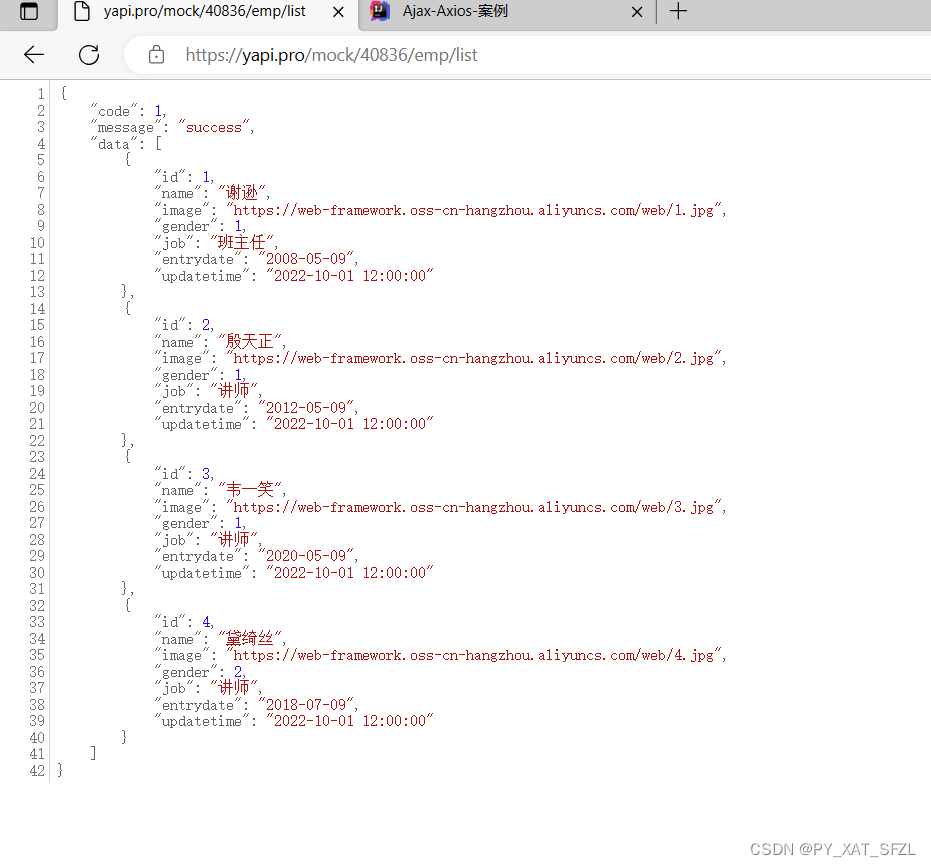
ps: 模拟服务器端地址,如果这个地址无法使用了,内容如下:
{
"code": 1,
"message": "success",
"data": [
{
"id": 1,
"name": "谢逊",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/1.jpg",
"gender": 1,
"job": "班主任",
"entrydate": "2008-05-09",
"updatetime": "2022-10-01 12:00:00"
},
{
"id": 2,
"name": "殷天正",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/2.jpg",
"gender": 1,
"job": "讲师",
"entrydate": "2012-05-09",
"updatetime": "2022-10-01 12:00:00"
},
{
"id": 3,
"name": "韦一笑",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/3.jpg",
"gender": 1,
"job": "讲师",
"entrydate": "2020-05-09",
"updatetime": "2022-10-01 12:00:00"
},
{
"id": 4,
"name": "黛绮丝",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/4.jpg",
"gender": 2,
"job": "讲师",
"entrydate": "2018-07-09",
"updatetime": "2022-10-01 12:00:00"
}
]
}

axios 工具包下载
axios 使用实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Ajax-Axios-案例</title>
<script src="../js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%" id="table" align="center">
<caption style="font-size: 20px">教师信息表</caption>
<tr id="head">
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
</table>
<button id="btn" onclick="test()" >location测试</button>
</div>
<!--https://yapi.pro/mock/40836/emp/list-->
<!--https://yapi.pro/mock/40836/emp/deleteById-->
<!--
使用Axios向指定后台发送请求,将拉取的数据渲染成HTML表格
后台的数据地址是:http://yapi.smart-xwork.cn/mock/169327/emp/list
-->
<script>
let test = function () {
location.reload();
// location.refrush();
};
axios.get("https://yapi.pro/mock/40836/emp/list").then((result) => {
//请求到的数据 是一个js对象数组
let objarr = result.data.data;
console.log(objarr);
console.log(objarr[0].src);
let str = "";
// 遍历对象数组
for (let arr of objarr) {
// 拼接
str+="<tr>";
str += "<td>"+arr.id+"</td>";
str += "<td>"+arr.name+"</td>";
str += "<td>"+"<img src='"+arr.image+"' width='70px' height='50px'>"+"</img></td>";
arr.gender ==1 ? str += "<td>"+"男"+"</td>" :str += "<td>"+"女"+"</td>";
str += "<td>"+arr.job+"</td>";
str += "<td>"+arr.entrydate+"</td>";
str += "<td>"+arr.updatetime+"</td>";
str+="</tr>";
}
let innerHTML = document.getElementById("table").innerHTML;
innerHTML += str;
document.getElementById("table").innerHTML = innerHTML;
});
</script>
</body>
</html>
// 支持async/await用法
async function getUser() {
try {
const response = await axios.get('/user?ID=12345');
console.log(response);
} catch (error) {
console.error(error);
}
}
原文地址:https://blog.csdn.net/PY_XAT_SFZL/article/details/131713245
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17275.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!







