一、promise、async、await有什么用呢,怎么理解?
Promise的字面意思是“承诺”,即承诺会执行。Promise好比容器,里面存放着一些未来才会执行完毕的事件的结果,而这些结果一旦生成是无法改变的。
async和await遵循的是Generator 函数的语法糖,他拥有内置执行器,不需要额外的调用直接会自动执行并输出结果,它返回的是一个Promise对象。
二、Promise的作用?底层代码是怎样的?
promise的精髓是状态的传递,方法的封装者并不需要关心异步方法的执行结果,方法的封装者通过状态传递拿到执行结果书写自己的逻辑,使得封装者与使用者的真正解耦。
这种状态传递有种发布订阅的味道,回调地狱并非书写上的地狱而诟病,promise 的链式调用也会有地狱之感,而回调地狱真正为之诟病的是没有真正解耦。async 是 promise 的语法糖。
在之前没有promise的时候,我们处理多个异步请求回调是一层一层嵌套的,第一个函数的输出是第二个函数的输入,比如:
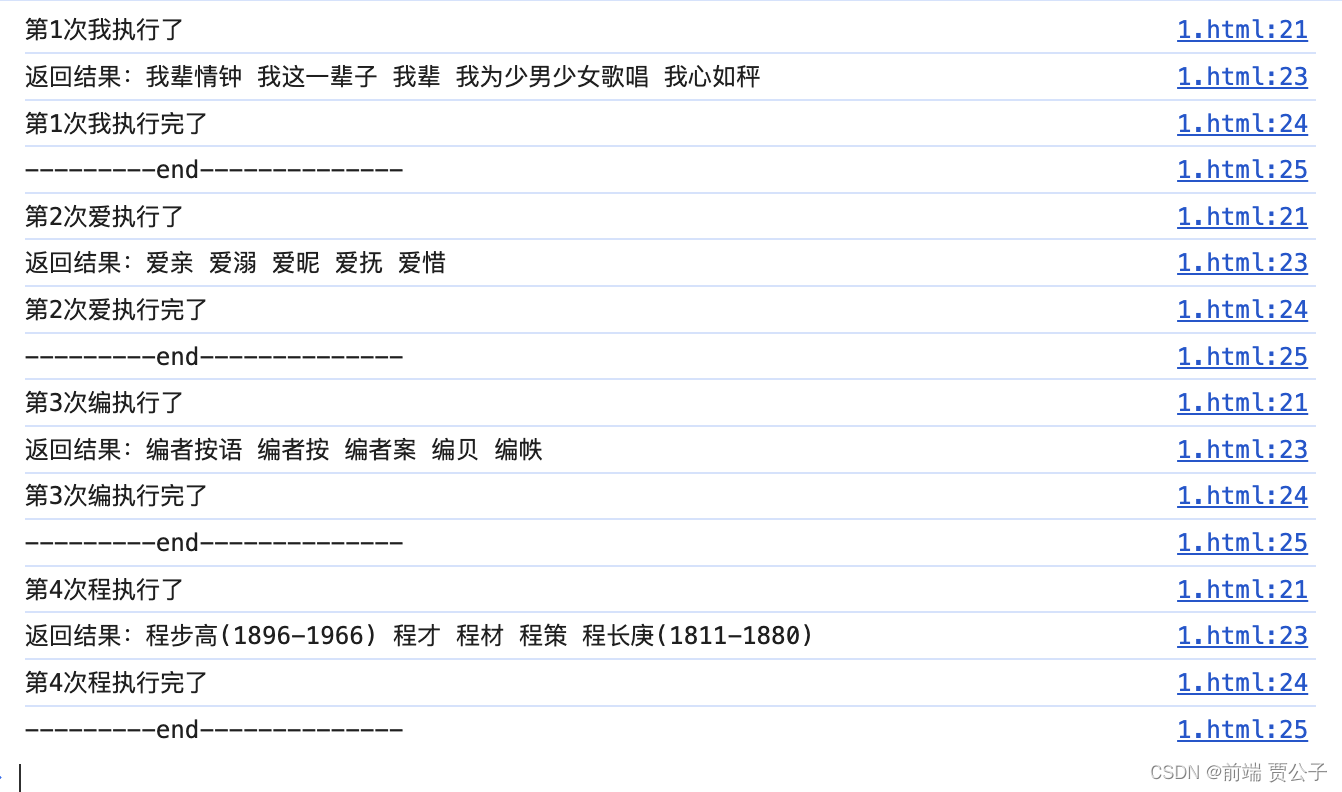
三、async和await的使用
四、promise与async、await的区别?
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。