本文介绍: 官网链接:Apache EChartsECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
一、ECharts绍
1.1 Echarts概述
1.2Echarts特性介绍
二、Excel样式
三、引入
1.1 在标签中引入Jquery库。
1.2 异步请求读取本地json数据
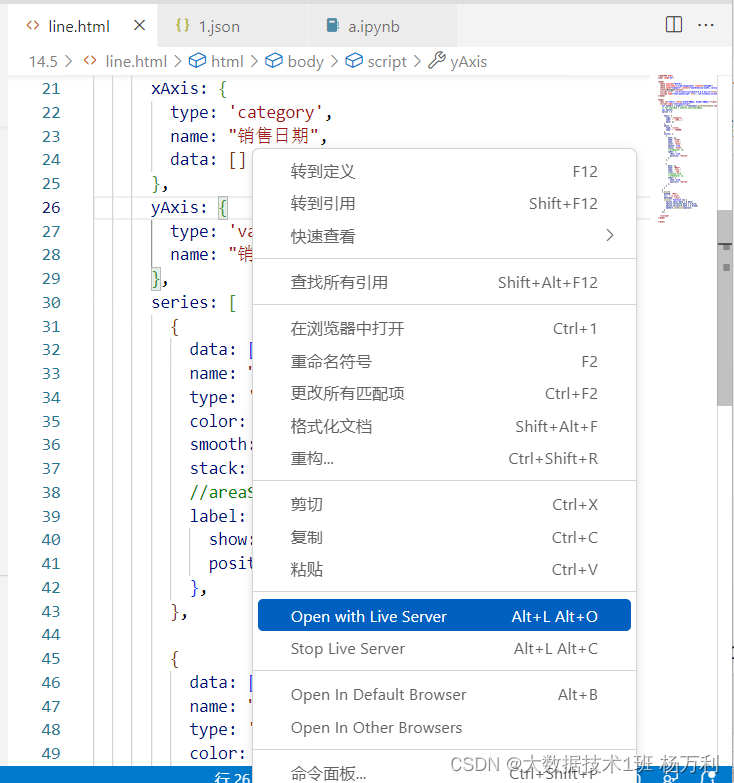
1.3安装插件“Live Server”
四、用python将excel转化为json
1.1 实现代码
五、 故可以使用以下方式将excel数据通过echarts的方式进行可视化
六、运行结果图
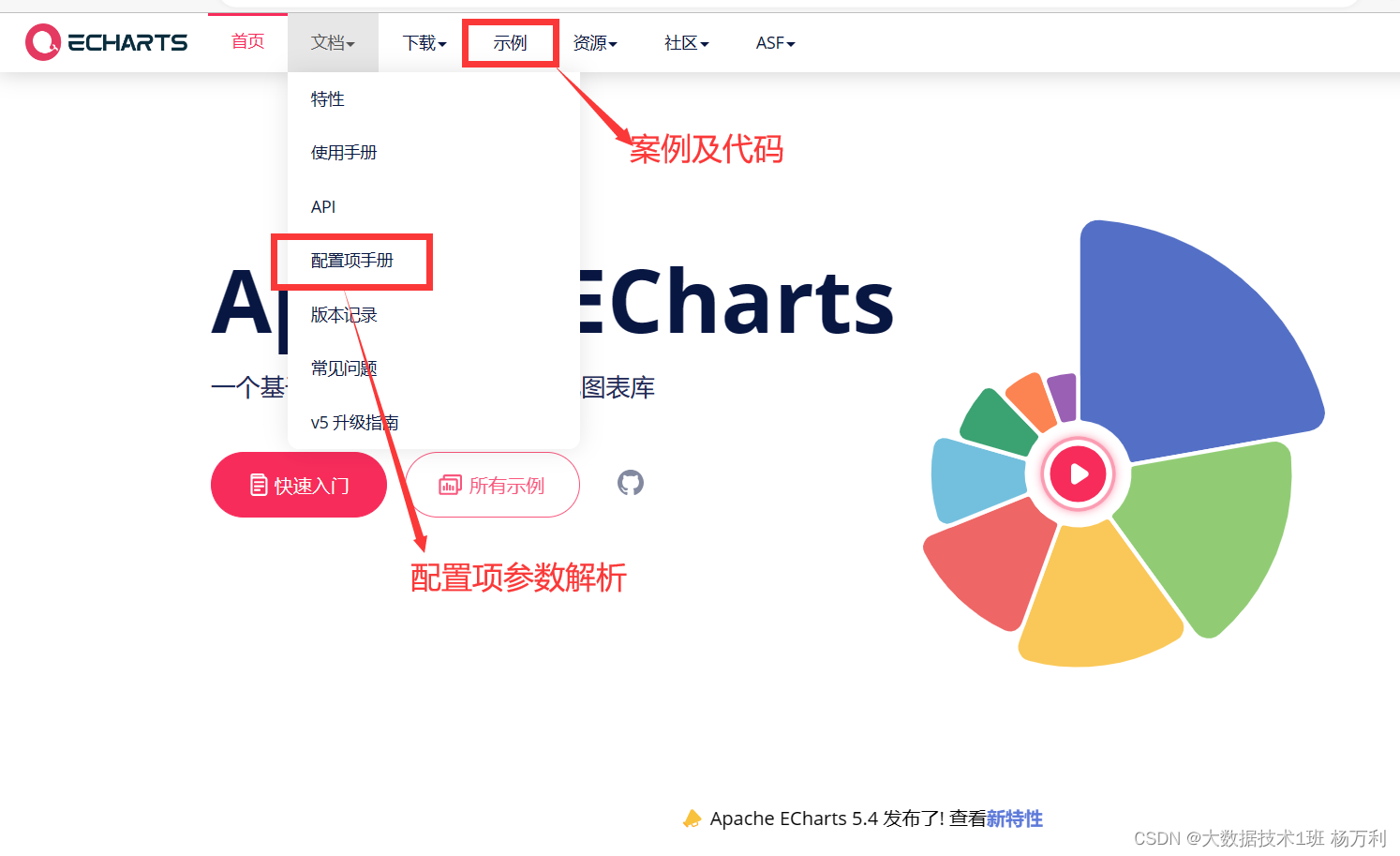
1.1 官网链接:Apache ECharts
1.2 【工具】查询颜色代码网站
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。