下面我们来使用PhantomJS运行这个echarts–convert.js
1.copy的项目下打开cmd黑窗口
2.执行 <phantomjs echarts-convert.js -s -p 6666>
3.黑窗口打印【echarts-convert server start success. [pid]=10364】表明启动成功
–s或–server:开启服务监听,如果开启服务端,则-o不生效,这也就意味不能使用脚本命令生成图片;
–p或–port:端口号,只有-s启用时生效,改变监听端口号;
2.SpringBoot实现统计图生成
1.pom.xml重要依赖
<!--①-->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.28</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.7</version>
</dependency>
【依赖①】freemarker是什么?FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出。其原理如下图所示:
FreeMarker详细手册传送门
2.图片数据模板
在这里,我就用生成单折线图来做示例。
模板格式均可在 Echarts(官方示例地址)搜索。
{
animation:false ,
xAxis: {
type: 'category',
data: ${x}
},
yAxis: {
type: 'value'
},
series: [
{
data: ${y0},
type: 'line',
color:'blue',
},
{
data: ${y1},
type: 'line',
color:'green',
}
]
}
3.JAVA代码
DTO
@Data
public class ImageDataDto {
/**
*标题
**/
private String title;
/**
*X轴
**/
private List<String> x;
/**
*y轴(多)
**/
private List<List<Double>> y = new ArrayList();
}
public String linecreateImage(ImageDataDto dto) throws IOException, TemplateException {
//新建Map装载数据
HashMap<String, Object> data = new HashMap<>();
data.put("x", JSON.toJSONString(dto.getX()));
data.put("y0", JSON.toJSONString(dto.getY().get(0)));
data.put("y1", JSON.toJSONString(ddto.getY().get(1)));
//模板引擎
String options = FreemarkerUtil.generateString("optionline.ftl", "/teplate", data);
//文件夹路径
String filePath = "";
String name = filePath + UUID.randomUUID().toString() + ".png";
// 文件输出到指定路径方法
generateImage(EchartsUtil.generateEchartsBase64(options), name);
return name;
}
private static void generateImage(String base64, String s) {
//文件
BASE64Decoder decoder = new BASE64Decoder();
try (OutputStream out = new FileOutputStream(s)) {
// 解密
byte[] b = decoder.decodeBuffer(base64);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {
b[i] += 256;
}
}
out.write(b);
out.flush();
} catch (IOException e) {
e.printStackTrace();
}
}
public class FreemarkerUtil {
private static final String path = FreemarkerUtil.class.getClassLoader().getResource("").getPath();
public static String generateString(String templateFileName, String templateDirectory, Map<String, Object> datas)
throws IOException, TemplateException {
Configuration configuration = new Configuration(Configuration.VERSION_2_3_0);
// 设置默认编码
configuration.setDefaultEncoding("UTF-8");
// 设置模板所在文件夹
configuration.setDirectoryForTemplateLoading(new File(path + templateDirectory));
// 生成模板对象
Template template = configuration.getTemplate(templateFileName);
// 将datas写入模板并返回
try (StringWriter stringWriter = new StringWriter()) {
template.process(datas, stringWriter);
stringWriter.flush();
return stringWriter.getBuffer().toString();
}
}
}
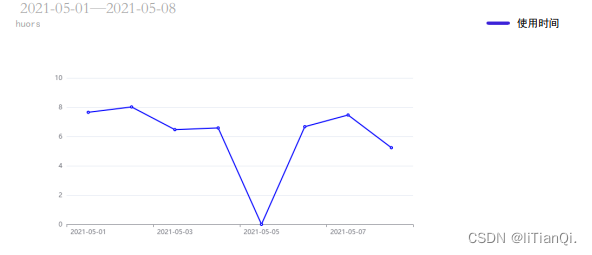
是的~到这里就已经完事了,不出意外你指定的文件夹下已经有生成的图片。

结尾
图片生成到文件夹中,就可以为我所用,比如我需要写入pdf中生成报告。。。。这里的demo只是简单的折线图,不过就可以满足很多人的需求,如果需要更复杂的去Echarts官网查找。
其实java后台生成这种统计图的需求是很少的~~
本人曾使用过jfreechart等其他统计图生成方案均不本文所介绍的理想,如果大家有什么更好用的,欢迎分享。
原文地址:https://blog.csdn.net/qq1328585964/article/details/127124004
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17303.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。