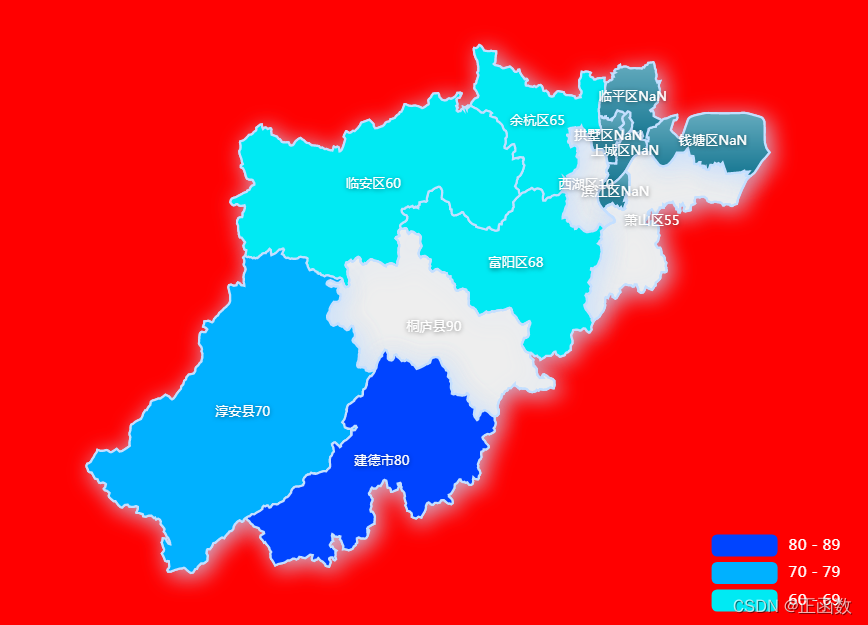
效果展示
代码
<template>
<div>
<div ref="main" id="main"></div>
</div>
</template>
<script>
import * as echarts from "echarts";
import chinaMap from "@/assets/zhej.json";
export default {
data() {
return {
map: null,
//复制 name与json文件里的name对应后就可以显示value
seriesData: [
{ name: "淳安县", value: 70},
{ name: "临安区", value: 60 },
{ name: "建德市", value: 80 },
{ name: "桐庐县", value: 90 },
{ name: "富阳区", value: 68 },
{ name: "余杭区", value: 65},
{ name: "萧山区", value: 55 },
{ name: "钱塘新区", value: 60 },
{ name: "主城区", value: 61 },
{ name: "西湖区", value: 10 },
],
};
},
mounted() {
this.init();
},
methods: {
//初始化
init() {
this.map = echarts.init(this.$refs.main);
echarts.registerMap("chinaMap", chinaMap);
var option = {
geo: {
map: "chinaMap",
itemStyle: {
borderColor: "rgba(196,223,255,1)",
borderWidth: 2,
shadowColor: "rgba(196,223,255,.8)",
shadowBlur: 20,
shadowOffsetX: 4,
shadowOffsetY: 4,
},
},
visualMap: {
type: "piecewise",
splitNumber: 3,
min:60 ,
max: 89,
align: "left",
right: 20,
bottom: 20,
itemWidth: 60,
itemHeight: 20,
itemGap: 5,
// itemSymbol: 'circle',
orient: "vertical",
//区域颜色
color: ["#0044ff","#00b1ff","#00eaf3"],
//区域颜色范范围
pieces: [
{min: 60, max: 69},
{min: 70, max: 79},
{min: 80, max: 89}
],
textStyle: {
color: "#fff",
fontSize: 14
},
},
series: [
{
map: "chinaMap",
type: "map",
label: {
normal: {
color: "rgba(255,255,255,1)",
show: true,
color: "#fff",
textShadowColor: "rgba(0,0,0,0.5)",
textShadowBlur: 4,
textShadowOffsetX: 0,
textShadowOffsetY: 1,
fontWeight: "normal",
formatter(params) {
// console.log(params)
//seriesData 里面没有的区会显示NaN demo写的不严谨 无所谓了 初始化显示名称
return params.name+params.value
},
},
},
itemStyle: {
borderColor: "rgba(196,223,255,1)",
borderWidth: 2,
areaColor: {
type: "linear",
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: "rgba(102,172,191,1)",
},
{
offset: 1,
color: "rgba(21,118,145,1)",
},
],
global: false,
},
},
zlevel: 1,
data:this.seriesData
},
],
};
this.map.setOption(option);
},
},
};
</script>
<style scoped>
#main {
width: 800px;
height: 600px;
margin: 0 auto;
background: red;
}
</style>
原文地址:https://blog.csdn.net/weixin_45799605/article/details/125890576
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17305.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








