本文介绍: · toRaw返回由 reactive 或 readonly 方法转换成响应式代理的普通对象。这是一个还原方法,可用于临时读取,访问不会被代理/跟踪,写入时也不会触发界面更新。· markRaw标记一个对象,使其永远不会转换为代理。返回对象本身应用场景:有些值不应被设置为响应式的,例如复杂的第三方类实例或 Vue 组件对象。当渲染具有不可变数据源的大列表时,跳过代理转换可以提高性能。
返回由 reactive 或 readonly 方法转换成响应式代理的普通对象。
这是一个还原方法,可用于临时读取,访问不会被代理/跟踪,写入时也不会触发界面更新。
toRaw:
点击更新按钮后的页面:
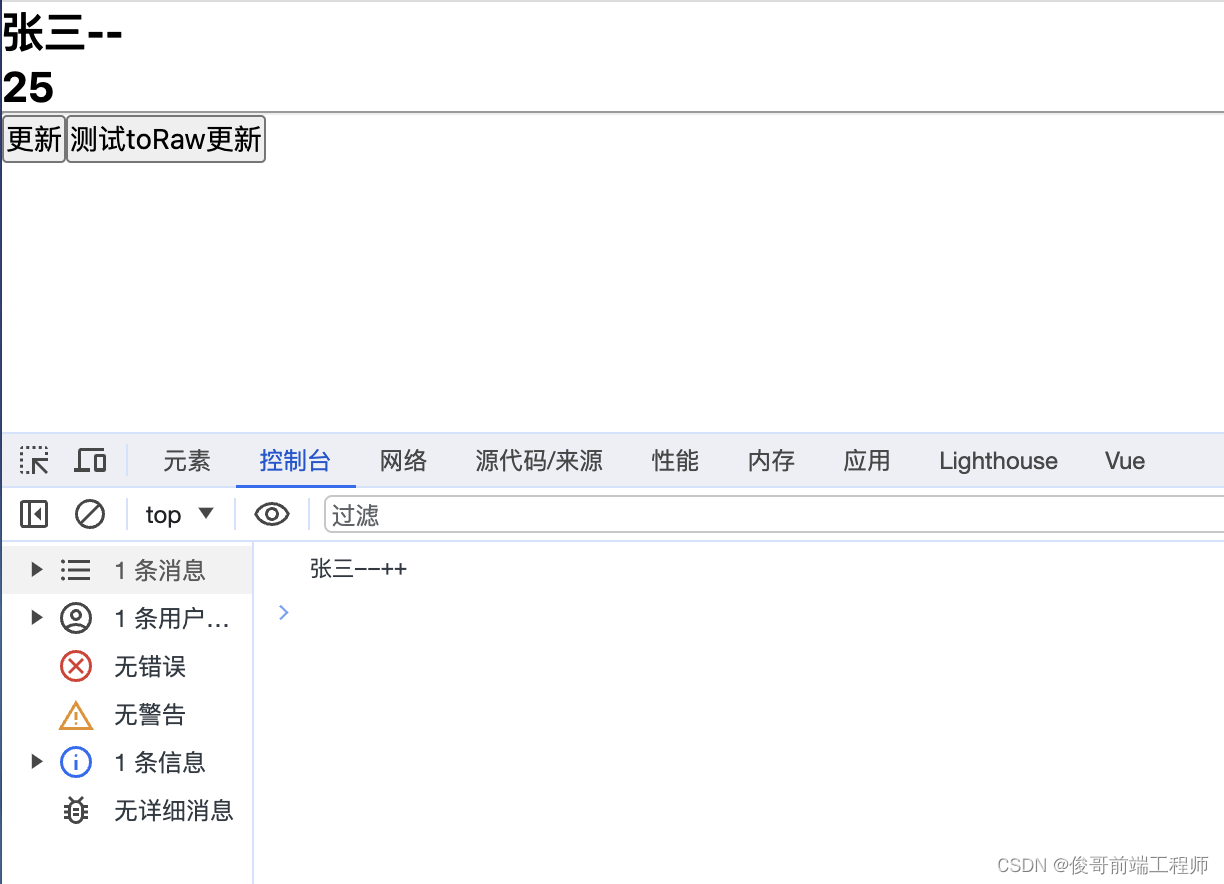
点击测试toRaw更新按钮后的页面:
markRaw:
初始页面数据:
3秒后页面数据:
再过2秒后页面没有更新:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。