最近在做一个大项目,鸽了几个月了…….
一、传统方法Flipbook
这种方法适合序列图较少的情况下、可以一个一个添加进来然后调整顺序。蓝图也比较友好可以直接设置很多属性和功能。这里简单了解一下即可,想要深入了解的同学可以自行搜索。
1.1创建Flipbook
Flipbook是UE4提供的一种播放序列图的方案,在资源框空白处右键,找到Paper2D,再选择Paper图像序列就能创建一个新的Flipbook

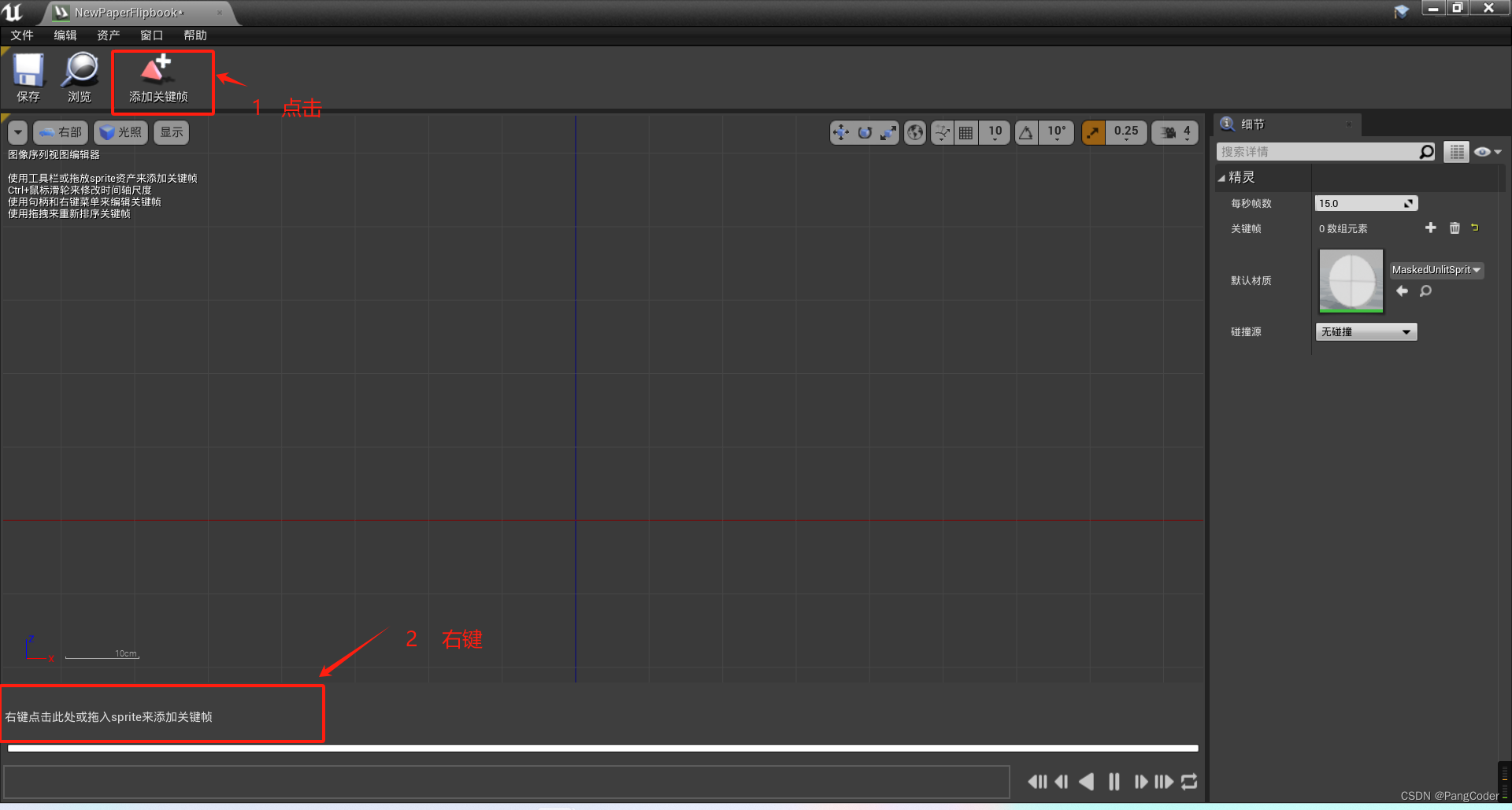
1.2添加关键帧
有三种添加关键帧的做法,1直接上方点击按钮;2在下方区域内右键;3直接拖动一个Sprite到下方区域内

1.3创建Sprite
二、基于UUserWidget
2.1新建c++类,继承UUserWidget
2.2 新建蓝图UserWidget 继承自SequenceUserWidget
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。