JQuery ajax 提交数据提示:Uncaught TypeError:Illegal invocation
1 问题描述
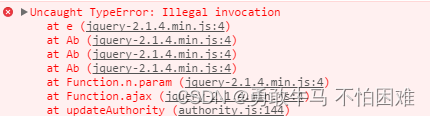
用jQuery Ajax向DRF接口提交数据的时候,console提示:Uncaught TypeError:Illegal invocation(未捕获的异常:非法调用)。

这个问题可能有两种原因导致。
2 解决方案
2.1 未定义的参数
console.log()一下参数,看看哪个参数在未声明前调用。
2.2 用于上传文件 创建了Form对象
由于文件是字节序列,所以需要将processData与contentType两个参数设置为false,否则也会出现Uncaught TypeError:Illegal invocation。
$.ajax({
url: url,
type: 'POST',
data: your_form_data,
async: false,
// 下面这两个参数
processData: false,
contentType: false,
success: function (res) {
// code
}
error: function (res) {
// code
}
})
不排除有其他可能性。
原文地址:https://blog.csdn.net/qq_42774234/article/details/134443472
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17411.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





