本文介绍: HTML 表格由
标签来定义。</</</</</</</数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。这3个标签。将表格划分为3部分:表头、表身、表脚。</</</</</</</</</</</</</</表脚往往用于统计数据。此外,thead、tbody和tfoot标签除了可以使代码更具有语义,还有另外一个重要作用 :方便分块来控制表格的CSS样式。
| 属性 | 值 | 描述 |
|---|---|---|
| align | left,center,right | 不赞成使用。请使用样式代替。规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x),#xxxxxx,colorname | 不赞成使用。请使用样式代替。规定表格的背景颜色。 |
| border | pixels | 规定表格边框的宽度。 |
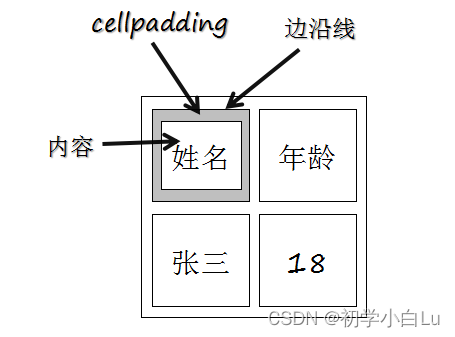
| cellpadding | pixels,% | 规定单元边沿与其内容之间的空白。 |
| cellspacing | pixels,% | 规定单元格之间的空白。 |
| frame | void,above,below,hsides,lhs,rhs,vsides,box,border | 规定外侧边框的哪个部分是可见的。 |
| rules | none,groups,rows,cols,all | 规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width | %,pixels | 规定表格的宽度。 |
边框属性
<table border="1">
<tr>
<td>第一行, 第一列</td>
<td>第一行, 第二列</td>
</tr>
</table>
<table>
<tr>
<td>第一行, 第一列</td>
<td>第一行, 第二列</td>
</tr>
</table>

标题
<table border="4">
<caption>标题</caption>
<tr>
<td>第一行, 第一列</td>
<td>第一行, 第二列</td>
</tr>
</table>

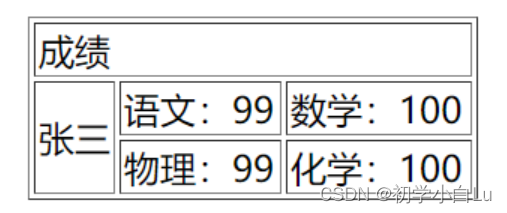
跨行和跨列
<td rowspan="跨域的行数"></td>
<td colspan="跨域的列数"></td>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格合并</title>
</head>
<body>
<table width="200"border="1">
<tr>
<td colspan="3">成绩</td>
</tr>
<tr>
<td rowspan="2">张三</td>
<td>语文:99</td>
<td>数学:100</td>
</tr>
<tr>
<td>物理:99</td>
<td>化学:100</td>
</tr>
</table>
</body>
</html>

单元格边距

原文地址:https://blog.csdn.net/weixin_43956958/article/details/132517347
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17465.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。