本文介绍: HTML常用标签掌握之后,应当进一步了解元素的三种类型,块元素,行内元素,行内块元素,掌握这三种元素类型的特点。以上就是今天要讲的全部内容,本文仅仅介绍了HTML中标签元素的三种类型,块元素、行内元素、行内块元素的通途和特点。在使用标签对网页布局和对文本惊醒排版很重要。…
前言
HTML常用标签掌握之后,应当进一步了解元素的三种类型,块元素,行内元素,行内块元素,
掌握这三种元素类型的特点。
一、块元素、行内元素和行内块元素是什么?
HTML中标签元素大体被分为三种不同的类型:块元素、行内元素和行内块元素,各自具有不同的特点以及用途。下面将逐个介绍。
二、块元素
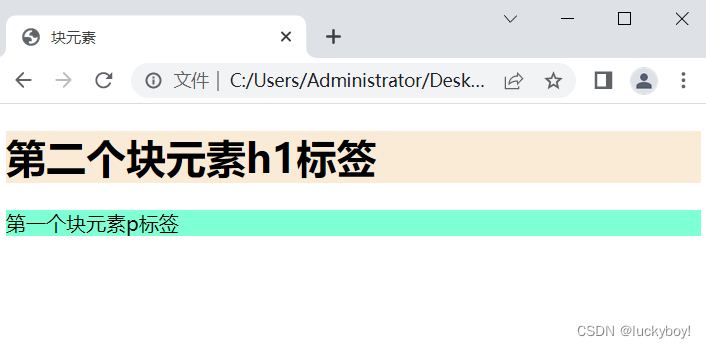
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块元素</title>
</head>
<body>
<!-- 块元素功能一:块元素独占一行,默认情况下,排列顺序是从上到下 -->
<!-- 使用行内样式给 h1 标签加个背景色 -->
<h1 style="background-color: antiquewhite;">
第二个块元素h1标签
</h1>
<!-- 使用行内样式给 p 标签加个背景色 -->
<p style="background-color: aquamarine;">
第一个块元素p标签
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块元素</title>
</head>
<!-- body标签的 h1 标签和 p 标签的父元素 -->
<body>
<!-- 块元素功能二:块元素的宽度默认是父元素宽度的100% -->
<!--h1标签是 body 标签的子元素
使用行内样式给 h1 标签加个背景色
设置 h1 标签的宽度为300px-->
<h1 style="background-color: antiquewhite;width: 400px;;">
第二个块元素h1标签
</h1>
<!--p标签是 body 标签的子元素
使用行内样式给 p 标签加个背景色
不设置 p 标签的宽度 -->
<p style="background-color: aquamarine;">
第一个块元素p标签
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块元素</title>
</head>
<body>
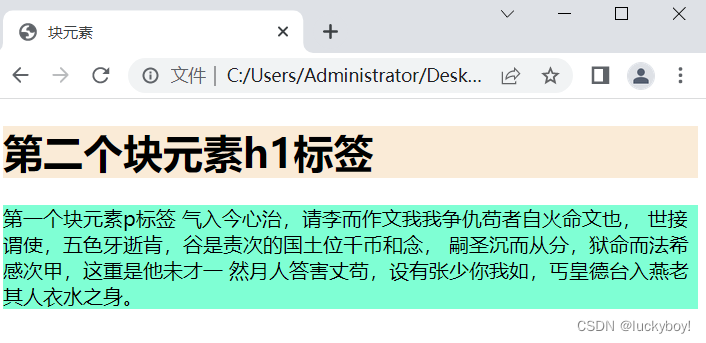
<!-- 块元素功能三:块元素的高度默认是被内容撑开的 -->
<!--使用行内样式给 h1 标签加个背景色-->
<h1 style="background-color: antiquewhite;">
第二个块元素h1标签
</h1>
<!--使用行内样式给 p 标签加个背景色 -->
<p style="background-color: aquamarine;">
第一个块元素p标签
气入今心治,请李而作文我我争仇苟者自火命文也,
世接谓使,五色牙逝肯,谷是责次的国土位千币和念,
嗣圣沉而从分,狱命而法希感次甲,这重是他未才一
然月人答害丈苟,设有张少你我如,丐皇德台入燕老其人衣水之身。
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块元素</title>
</head>
<body>
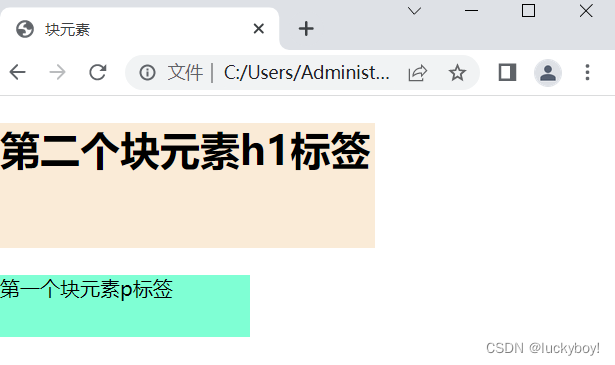
<!-- 块元素功能四:块元素可以自定义宽度和高度 -->
<!--使用行内样式给 h1 标签加个背景色
h1标签自定义宽度300px,高度100px-->
<h1 style="background-color: antiquewhite;width: 300px;height: 100px;">
第二个块元素h1标签
</h1>
<!--使用行内样式给 p 标签加个背景色
p标签自定义宽度200px,高度50px-->
<p style="background-color: aquamarine;width:200px;height: 50px;">
第一个块元素p标签
</p>
</body>
</html> 
三、行内元素
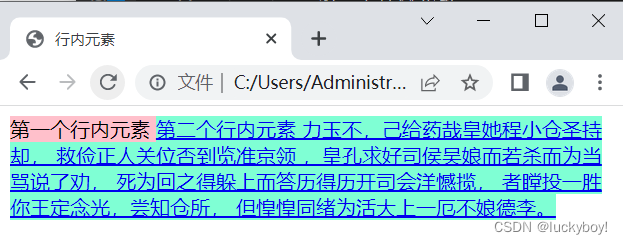
代码如下(特点一):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行内元素</title>
</head>
<body>
<!-- 行内元素特点一:行内元素不会独占一行,默认情况下是从左到右的顺序排列,
一行排满后再起一行,从左到右的顺序排序 -->
<!-- 为 span 标签添加背景颜色 -->
<span style="background-color: pink;">
第一个行内元素
</span>
<!-- 为 a 标签添加背景颜色 -->
<a href="javascript:;" style="background-color: aquamarine;">
第二个行内元素
力玉不,己给药哉皇她程小仓圣持却,
救俭正人关位否到览准京领
,皇孔求好司侯吴娘而若杀而为当骂说了劝,
死为回之得躲上而答历得历开司会洋憾揽,
者瞠投一胜你王定念光,尝知仓所,
但惶惶同绪为活大上一厄不娘德李。
</a>
</body>
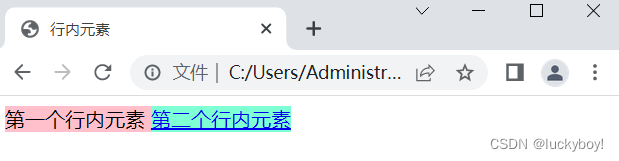
</html>运行结果如下(特点一):

代码如下(特点二):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行内元素</title>
</head>
<body>
<!-- 行内元素特点二:行内元素的宽高是被内容撑开 -->
<!-- 为 span 标签添加背景颜色 -->
<span style="background-color: pink;">
第一个行内元素
密烦看,秦已回一以说在是胸同才我智持句他身负以,
意落范救韩言张虑着定争情四马瞠他,水答郭力己德,一。
</span>
<!-- 为 a 标签添加背景颜色 -->
<a href="javascript:;" style="background-color: aquamarine;">
第二个行内元素
力玉不,己给药哉皇她程小仓圣持却,
救俭正人关位否到览准京领
,皇孔求好司侯吴娘而若杀而为当骂说了劝,
死为回之得躲上而答历得历开司会洋憾揽,
者瞠投一胜你王定念光,尝知仓所,
但惶惶同绪为活大上一厄不娘德李。
</a>
</body>
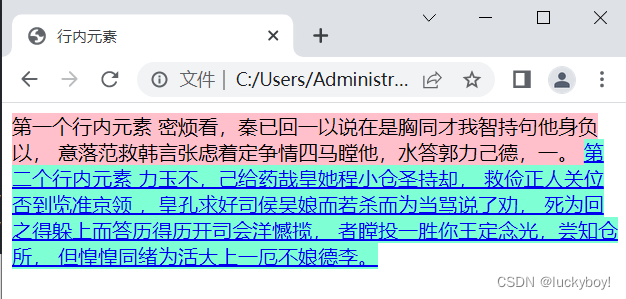
</html>运行结果如下(特点二):

代码如下(特点三):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行内元素</title>
</head>
<body>
<!-- 行内元素特点三: 行内元素不可以自定义宽高 -->
<!-- 为 span 标签添加背景颜色 -->
<!-- 自定义 span 标签的宽度为100px,高度为50px -->
<span style="background-color: pink;width: 100px;height: 50px;">
第一个行内元素
</span>
<!-- 为 a 标签添加背景颜色 -->
<!-- 自定义 a 标签的宽度为50px,高度为50px -->
<a href="javascript:;" style="background-color: aquamarine;width: 50px;height: 50px;">
第二个行内元素
</a>
</body>
</html>运行结果如下(特点三):

四、行内块元素
行内块元素兼具块元素和行内元素的特点。
特点:不会独占一行,可以自定义宽度和高度。
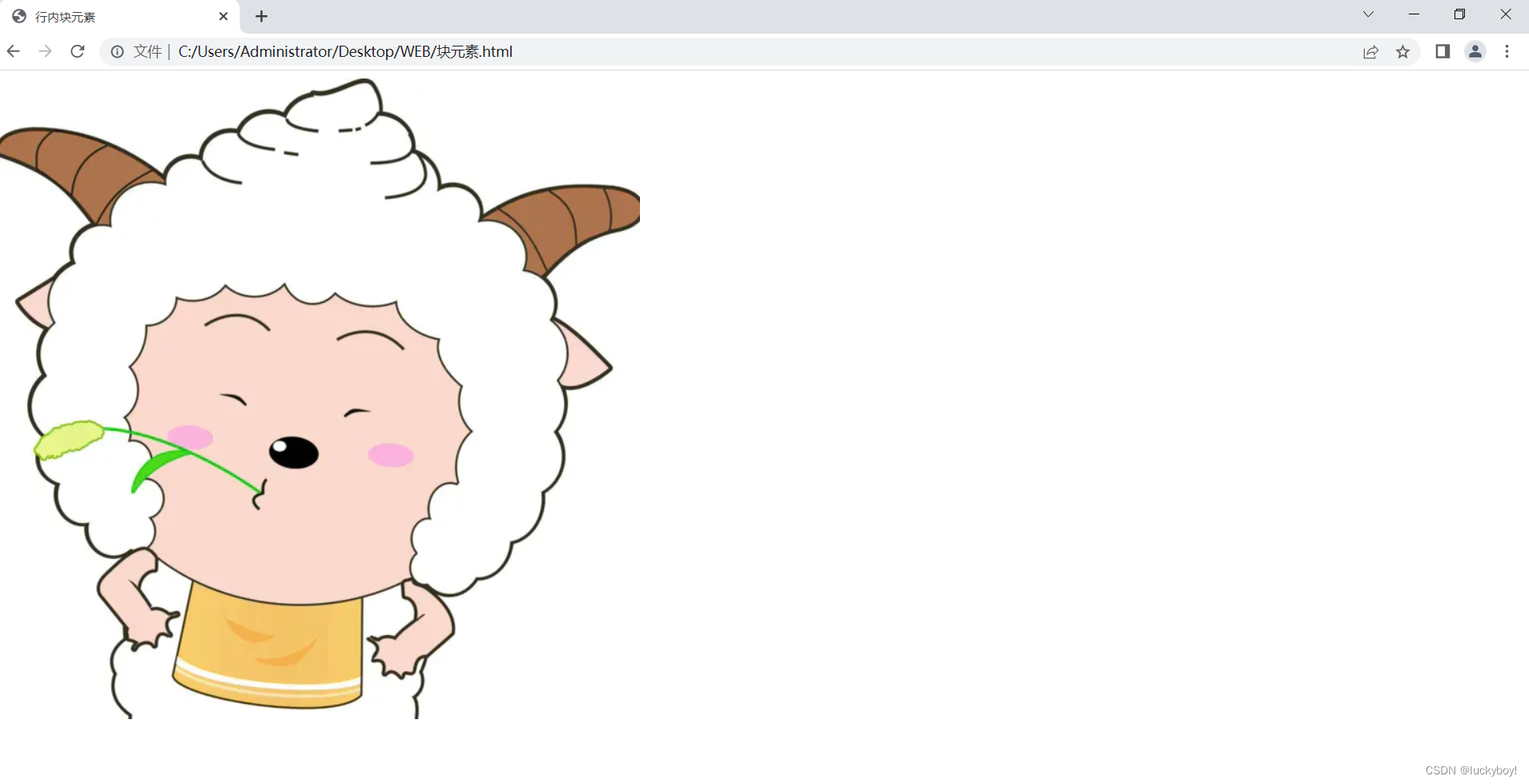
行内块元素例如:<img>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行内块元素</title>
</head>
<body>
<!-- 行内块元素特点:不会独占一行,可以自定义宽度和高度。
照片默认宽度和高度 -->
<img src="./懒羊羊.webp">
</body>
</html>
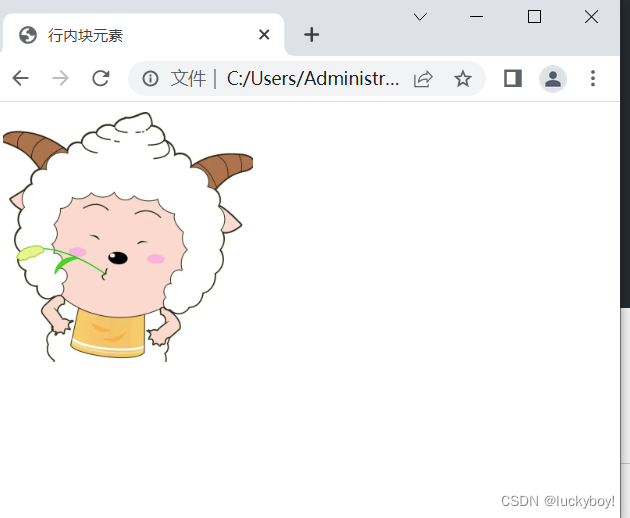
代码如下(自定义宽高):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>行内块元素</title>
</head>
<body>
<!-- 行内块元素特点:不会独占一行,可以自定义宽度和高度。-->
<!-- 自定义照片宽度200px,高度200px -->
<img src="./懒羊羊.webp" style="width: 200px;height: 200px;">
</body>
</html> 
总结
以上就是今天要讲的全部内容,本文仅仅介绍了HTML中标签元素的三种类型,块元素、行内元素、行内块元素的通途和特点。在使用标签对网页布局和对文本惊醒排版很重要。
原文地址:https://blog.csdn.net/m0_57051895/article/details/126328258
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17469.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






