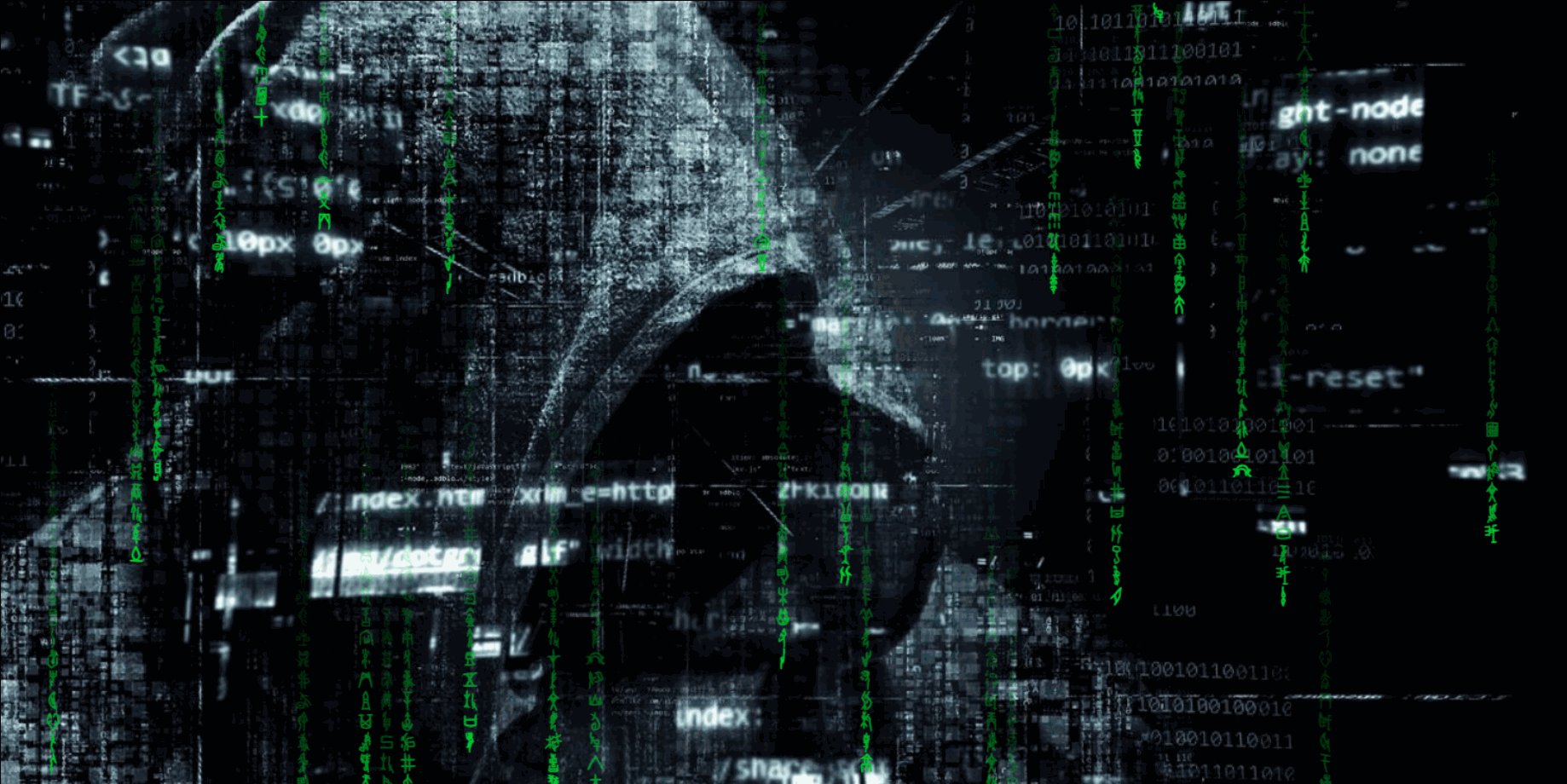
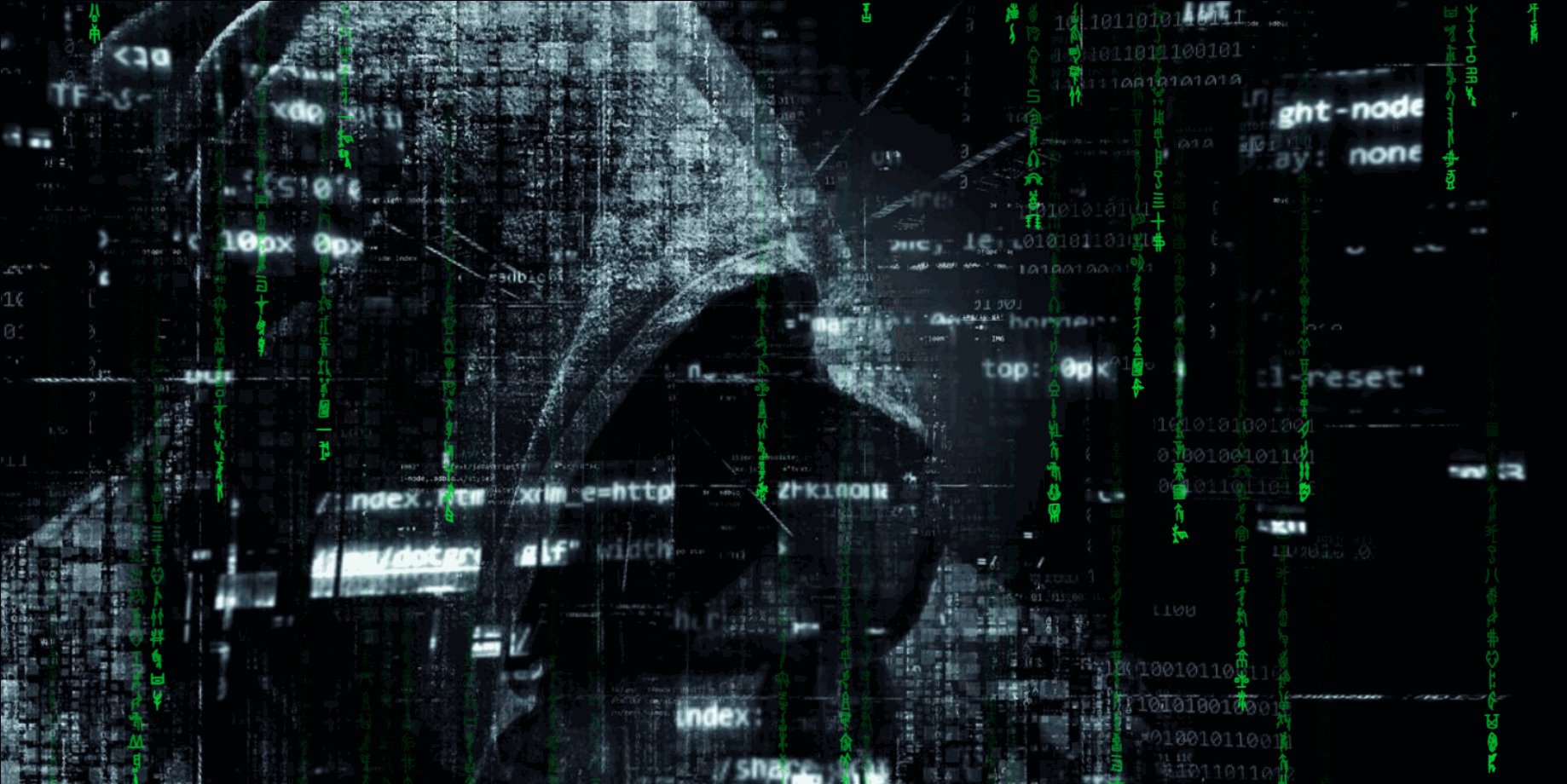
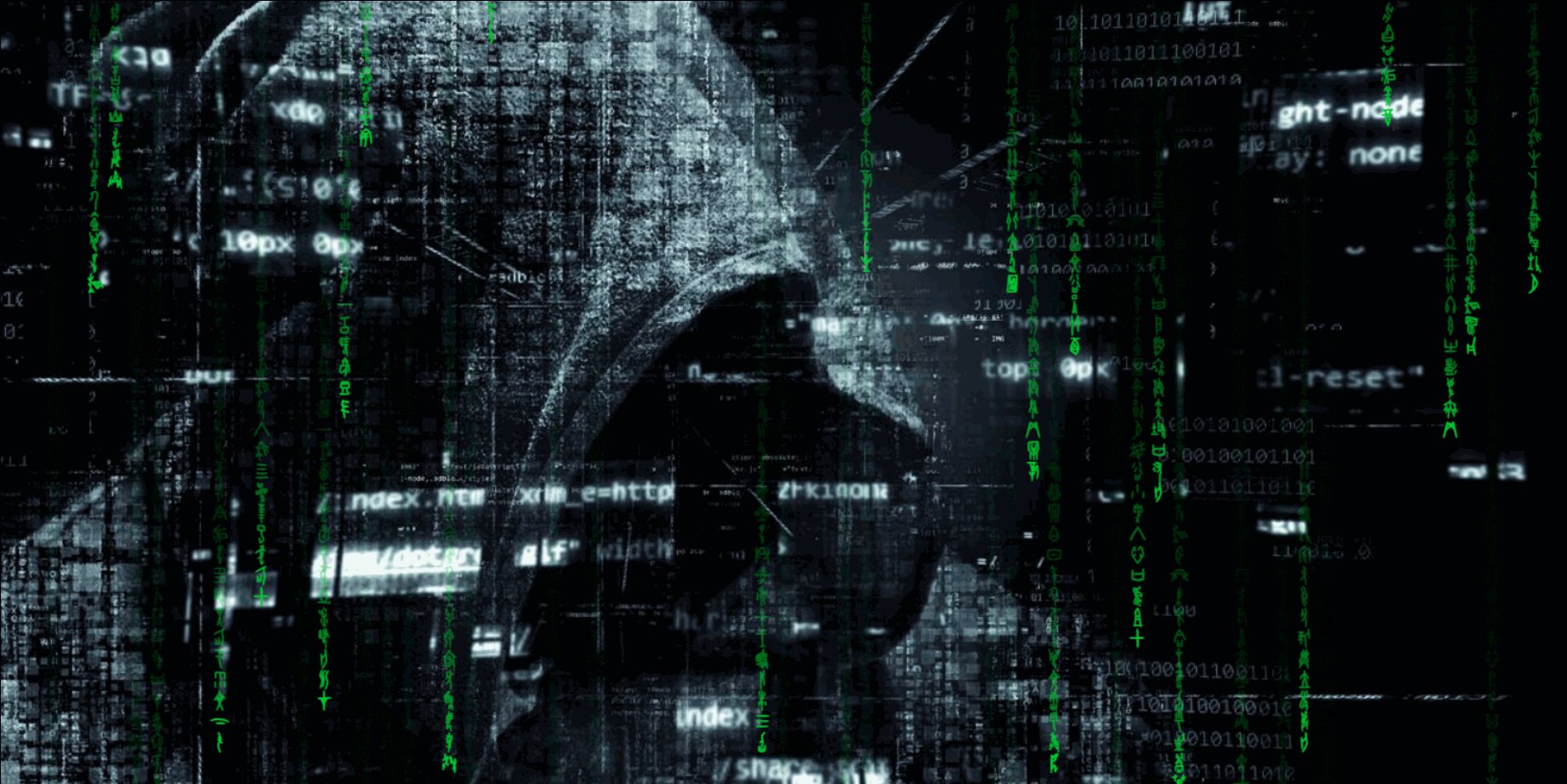
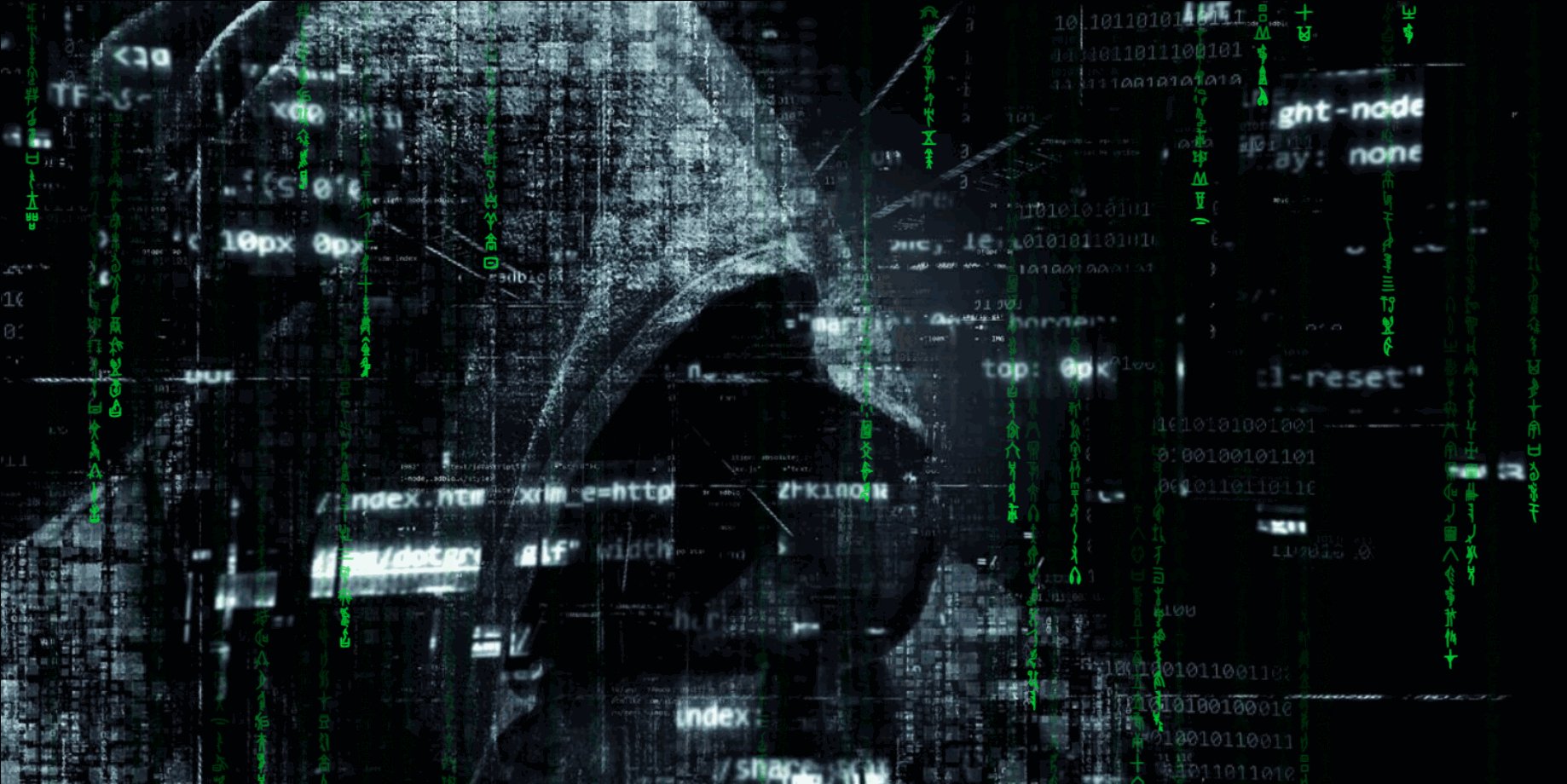
效果预览
从上至下,依次是阿拉伯语、甲骨文、日语、彝语、藏语、希伯来语、 小篆、印地语、大篆、西里尔字母。
gif预览










具体代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>黑客帝国代码雨效果实现</title>
</head>
<body>
<script>
const Arab = 'ابتثجحخدذرزسشضصضطظعغفقكلمنهويء'; // 阿拉伯语
const Hebrew = 'אבגדהוזחטיךכלםמןנסעףפץצקרשתבכפּתּוּואֽאֿשׁשׂוֹ'; // 希伯来语
const Hindi = 'अआएईऍऎऐइओऑऒऊऔउबभचछडढफफ़गघग़हजझकखख़'
+'लळऌऴॡमनङञणऩॐपक़रऋॠऱसशषटतठदथधड़ढ़वयय़ज़'; // 印地语
const Japanese = 'あいうえおアイウエオかきくけこカキクケコさし'
+'すせそサシスセソたちつてとタチツテトなにぬねのナニヌネノは'
+'ひふへほハヒフヘホまみむめもマミムメモやゆよヤユヨらりるれ'
+'ろラリルレロわゐゑをワヰヱヲんンがぎぐげごガギグゲゴざじず'
+'ぜぞザジズゼゾだぢづでどダヂヅデドばびぶべぼバビブベボぱぴ'
+'ぷぺぽパピプペポ'; // 日语
const Cyrillic = 'ЀЁЂЃЄЅІЇЈЉЊЋЌЍЎЏАБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪ'
+'ЫЬЭЮЯабвгдежзийклмнопрстуфхцчшщъыьэюяѐёђѓєѕіїјљњћќѝўџѠѡѢѣѤѥ'
+'ѦѧѨѩѪѫѬѭѮѯѰѱѲѳѴѵѶѷѸѹѺѻѼѽѾѿҀҁ҂҃҄҅҆҇҈҉ҊҋҌҍҎҏҐґҒғҔҕҖҗҘҙҚқҜҝҞҟҠҡҢңҤҥ'
+'ҦҧҨҩҪҫҬҭҮүҰұҲҳҴҵҶҷҸҹҺһҼҽҾҿӀӁӂӃӄӅӆӇӈӉӊӋӌӍӎӏӐӑӒӓӔӕӖӗӘәӚӛӜӝӞӟӠ'
+'ӡӢӣӤӥӦӧӨөӪӫӬӭӮӯӰӱӲӳӴӵӶӷӸӹӺӻӼӽӾӿ'; // 西里尔字母
const Tibetan = 'ཀཁགངཅཆཇཉཏཐདནཔཕབམཙཚཛཝཞཟའཡརལཤསཧཨ'; // 藏语
const Yi = 'ꀀꀖꀸꁖꁶꂑꂮꃍꃢꄀꄚꄶꅑꅨꅽꆗꆷꇚꇸꈔꉆꉮꊍꊮꋐꋭꌉꌪꏠꏼꐘꐱꑊꑝꑱꀁꀗꀹꁗꁷꂒꂯ'
+ 'ꃎꃣꄁꄛꄷꅒꅩꅾꆘꆸꇛꇹꈕꉇꊎꊯꋑꋮꌊꌫꏡꏽꐙꐲꑋꑞꑲꀂꀘꀺꁘꁸꂓꂰꃏꃤꄂꄜꄸꅓꅪꅿꆙꆹꇜꇺ'
+ 'ꈖꉈꊏꊰꋒꋯꌋꌬꏢꏾꐚꐳꑌꑟꑳꀃꀙꀻꁙꁹꂔꂱꃐꃥꄃꄝꄹꅔꅫꆀꆚꆺꇝꇻꉉꊐꊱꋓꋰꌌꌭꏣꏿꐛꐴꑍ'
+ 'ꑠꑴꀄꀚꁚꃦꅬꆻꇞꉊꊲꋔꏤꐀꐜꐵꑎꑡꑵꀅꀛꀼꁛꁺꂕꂲꃧꄄꄞꄺꅕꅭꆁꆛꆼꇟꇼꈗꈰꉋꉝꉯꊑꊳꋕꋱ'
+ 'ꌍꌮꏥꐁꐝꐶꑏꑢꑶꀆꀜꀽꁜꁻꂖꂳꃨꄅꄟꄻꅖꅮꆂꆜꆽꇠꇽꈘꈱꉌꉞꉰꊒꊴꋖꋲꌎꌯꏦꐂꐞꐷꑐꑣꑷꀇ'
+ 'ꀝꀾꁝꁼꂗꂴꃩꄆꄠꄼꅯꆃꆝꆾꇡꇾꈙꉍꉟꊓꊵꋗꋳꌏꌰꏧꐃꐟꐸꑑꑤꑸꀈꀞꀿꁞꁽꂘꂵꃑꃪꄇꄡꄽꅗꅰ'
+ 'ꆞꆿꇢꇿꈚꈲꉎꉠꉱꊀꊔꊶꋘꋴꌐꌱꍆꍡꎔꎫꏆꀉꀟꁀꁟꁾꂙꂶꃒꃫꄈꄢꄾꅘꅱꆄꆟꇀꇣꈀꈛꈳꉏꉡꉲꊁ'
+ 'ꊕꊷꋙꋵꌑꌲꍇꍢꍼꎕꎬꏇꀊꀠꁁꁠꁿꂚꂷꃓꃬꄉꄣꄿꅙꅲꆅꆠꇁꇤꈁꈜꈴꉐꉢꉳꊂꊖꊸꋚꋶꌒꌳꍈꍣꍽ'
+ 'ꎖꎭꏈꀋꀡꁂꁡꂀꂛꂸꃔꃭꄊꄤꅀꅚꅳꆆꆡꇂꇥꈂꈝꈵꉑꉣꉴꊃꊗꊹꋛꋷꌓꌴꍉꍤꎗꎮꏉꂹꄥꇃꇦꈞꉒꉤ'
+ 'ꉵꍥꏨꐄꑹꀌꀢꁃꁢꂜꂺꄋꄦꅁꅴꆇꆢꇄꇧꈃꈟꈶꉓꉥꉶꊄꊘꊺꋸꌔꍊꍦꍾꎯꏊꏩꐅꐠꐹꑒꑥꑺꀍꀣꁄꁣ'
+ 'ꂝꂻꄌꄧꅂꅵꆈꆣꇅꇨꈄꈠꈷꉔꉦꉷꊅꊙꊻꋹꌕꍋꍧꍿꎰꏋꏪꐆꐡꐺꑓꑦꑻꀎꀤꁅꁤꂞꂼꄨꅃꆉꆤꇆꇩꈅ'
+ 'ꈡꈸꉕꉸꊆꊚꊼꌖꍌꍨꎱꏌꏫꐇꐢꑔꑼꀏꀥꁆꁥꂁꂟꂽꃮꄍꄩꅄꅛꅶꆊꇇꇪꈆꈢꈹꉖꉧꉹꊛꊽꌗꌵꍍꍩꎀ'
+ 'ꎲꏍꏬꐈꐣꐻꑕꑧꑽꀐꀦꁇꁦꂂꂠꂾꃕꃯꄎꄪꅅꅜꅷꆋꆥꇈꇫꈇꈣꈺꉗꉨꉺꊇꊜꊾꋜꋺꌘꌶꍎꍪꎁꎘꎳꏎ'
+ 'ꏭꐉꐤꐼꑖꑨꑾꀑꀧꁈꁧꂃꂡꂿꃖꃰꄏꄫꅆꅝꆌꆦꇉꇬꈈꈤꈻꉘꉩꉻꊈꊝꊿꋝꌙꌷꍏꍫꎂꎙꎴꏏꏮꐊꐥꐽ'
+ 'ꑗꑩꑿꀒꀨꁉꁨꂄꂢꃀꃗꃱꄐꄬꅇꅞꅸꆍꆧꇊꇭꈉꈥꈼꉙꉪꉼꊉꊞꋀꋞꋻꌚꌸꍐꍬꎃꎚꎵꏐꏯꐋꐦꐾꑘꑪ'
+ 'ꒀꇮꈊꈦꍑꍭꎄꎛꎶꀓꀩꁩꃁꃲꄑꄭꅈꅟꅹꆎꆨꇋꇯꈋꈧꈽꉚꉫꉽꊊꊟꋁꋟꋼꌛꌹꍒꍮꎅꎜꎷꏑꀔꀪꁪꃂ'
+ 'ꄒꄮꅉꅠꅺꆏꆩꇌꇰꈌꈨꈾꉛꉬꉾꊋꊠꋂꋠꋽꌜꌺꍓꍯꎆꎝꎸꏒꀫꁫꃳꄓꄯꅊꅡꅻꆐꆪꇍꇱꈍꈩꈿꉜꉭꉿ'
+ 'ꊌꊡꋃꋡꌝꌻꍔꍰꎇꎞꎹꏓꀬꁊꁬꂅꂣꃃꃘꃴꄔꄰꅋꅢꅼꆑꆫꇎꇲꈎꈪꉀꊢꋄꌞꌼꍕꎈꎟꎺꏔꏰꐌꐧꑙꒁ'
+ 'ꀭꁋꁭꂆꂤꃄꃙꃵꄕꄱꅌꅣꆒꆬꇏꇳꈏꈫꉁꊣꋅꋢꋾꌟꌽꍖꍱꎉꎠꎻꏕꏱꐍꐨꐿꑚꒂꀮꁌꁮꂇꂥꃅꃚꃶꄖ'
+ 'ꄲꅍꅤꆓꆭꇐꇴꈐꈬꉂꊤꋆꋣꋿꌠꌾꍗꍲꎊꎡꎼꏖꏲꐎꐩꑀꑛꒃꀯꁍꁯꂈꂦꃆꃛꃷꄗꄳꅎꅥꆔꆮꇑꇵꈑꈭ'
+ 'ꉃꊥꋇꋤꌀꌡꌿꍘꍳꎋꎢꎽꏗꏳꐏꐪꑁꑜꒄꀰꁎꁰꂉꂧꃇꃜꃸꄘꄴꅏꅦꆕꆯꇒꇶꈒꈮꉄꊦꋈꋥꌁꌢꍙꍴꎌ'
+ 'ꎣꎾꏘꏴꐐꐫꑂꒅꀱꁏꁱꂊꂨꃈꃝꃹꄙꄵꅐꅧꆖꆰꇓꇷꈓꈯꉅꊧꋉꋦꌂꌣꍚꍵꎍꎤꎿꏙꏵꐑꐬꑃꒆꀲꁐꁲ'
+ 'ꂋꃉꃞꃺꆱꇔꊨꋊꋧꌃꌤꍀꍛꍶꎎꎥꏀꏚꏶꐒꐭꑄꑫꒇꀳꁑꁳꂌꂩꃊꃟꃻꆲꇕꊩꋋꋨꌄꌥꍁꍜꍷꎏꎦꏁꏛ'
+ 'ꏷꐓꐮꑅꑬꒈꀴꁒꁴꂍꂪꃋꃠꃼꆳꇖꊪꋌꋩꌅꌦꍂꍝꍸꎐꎧꏂꏜꏸꐔꐯꑆꑭꒉꀵꁓꁵꂎꂫꃌꃡꃽꆴꇗꊫꋍ'
+ 'ꋪꌆꌧꍃꍞꍹꎑꎨꏃꏝꏹꐕꐰꑇꑮꒊꀶꁔꂏꂬꃾꆵꇘꊬꋎꋫꌇꌨꍄꍟꍺꎒꎩꏄꏞꏺꐖꑈꑯꒋꀷꁕꂐꂭꃿꆶ'
+ 'ꇙꊭꋏꋬꌈꌩꍅꍠꍻꎓꎪꏅꏟꏻꐗꑉꑰꒌ'; // 彝语
const Chinese = "一丁七万三上下不丑且丘丙中丰丹乃之乎乘乙九乳事二于"
+ "云五井亘亡亥亦京人今介从令以任企伊伏伐休何余俘保允元兄先光克兔"
+ "入八公六兮共其典兹册冬凡出刀分刖初利力勹匕化北十千午南卜卯印即"
+ "去又及取受口召可史右各合吉名向君吹告周咸品唐唯商喜嘉四因囿圉"
+ "土在壬夕夙多大天夫夷奚奠女好如妣妥妹妻妾姬娥子季宀它宅安宗"
+ "官宜宣室宫小少尸尹山川州工巫己巳帚帝年并幽庚弓弗彘彝彭往征得御"
+ "宰家寅寮射尊微心恒戈戊戍成我戒户才承折攴攸改敦文斗新方旁旅旋族"
+ "日旦旨旬昃明昏易昔星暮曾月有朋服朕木未析枚柳桑楚止正步武死母每"
+ "毓比水永沈河泉洹涂涉涎火灾炎焚熊熹燮爵父爻爿牛牝牡牢牧犬率玉"
+ "王珏甘生用甫田甲申男畏疑癸登白百皿盂益目翌老耳聿肉肘育膏臣臧自"
+ "相眉矢示祀祖祝祭禾秉秋穆立竹簋米羊羌美羞臬臭至舂舌舞般良若莽"
+ "萑蒿虎虹血行衣裘角言谷豆豕豚象豹赤身辛辟雪非食首高鬯鬼鹿麇麋麓"
+ "追逐通遣邑郭酉酒采重阜降陟隹雀集雇雉雍雨雩黍鼎鼓龠";
const width = window.innerWidth;
const height = window.innerHeight;
const fontSize = 20; // 修改这里可以设置字号
const fontName = 'arial'; // 修改这里可以设置字体,如'甲骨文'、'小篆'、'大篆'
const characterSet = Arab; // 修改这里可以设置字符集
let img = document.createElement('img');
// 修改这里可以修改背景图片
img.src = 'https://cdn.jsdelivr.net/gh/Qiu-Weidong/pictures/images/hacker/hacker0.jfif';
img.alt = '您要的图碎了';
const canvas = document.createElement("canvas");
canvas.style.cssText = 'width:100%;';
const context = canvas.getContext("2d");
canvas.width = width;
canvas.height = height;
img.onload = function () {
let scale_x = width / this.width;
let scale_y = height / this.height;
if (scale_x < scale_y) {
context.drawImage(this, (this.width * scale_y - width) / 2, 0, width / scale_y, this.height, 0, 0, width, height);
}
else {
context.drawImage(this, 0, (this.height * scale_x - height) / 2, this.width, height / scale_x, 0, 0, width, height);
}
}
document.body.appendChild(canvas);
let colunms = Math.floor(width / fontSize);
let drops = [];
for (let i = 0; i < colunms; i++) {
drops.push(Math.ceil(canvas.height / fontSize) + 1);
}
context.font = `700 ${fontSize}px ${fontName}`;
setInterval((function () {
let scale_x = width / img.width;
let scale_y = height / img.height;
context.globalAlpha = 0.13;
if (scale_x < scale_y) {
context.drawImage(img, (img.width * scale_y - width) / 2, 0, width / scale_y, img.height, 0, 0, width, height);
}
else {
context.drawImage(img, 0, (img.height * scale_x - height) / 2, img.width, height / scale_x, 0, 0, width, height);
}
context.globalAlpha = 1;
context.fillStyle = "#00cc33";
for (let j = 0; j < colunms; j++) {
const index = Math.floor(Math.random() * characterSet.length), x = j * fontSize, y = drops[j] * fontSize;
context.fillText(characterSet[index], x, y);
if (y >= canvas.height && Math.random() > .99) { drops[j] = 0 } drops[j]++
}
}), 120);
</script>
</body>
<style>
@font-face {
font-family: '甲骨文';
font-display: swap;
src: url('https://cdn.jsdelivr.net/gh/Qiu-Weidong/pictures/fonts/FZJiaGW.TTF') format('truetype');
}
@font-face {
font-family: '小篆';
font-display: swap;
src: url('https://cdn.jsdelivr.net/gh/Qiu-Weidong/pictures/fonts/FZXZTFW.TTF');
}
@font-face {
font-family: '大篆';
font-display: swap;
src: url('https://cdn.jsdelivr.net/gh/Qiu-Weidong/pictures/fonts/STFJinWDZFU.TTF');
}
</style>
</html>
原文地址:https://blog.csdn.net/weixin_45644430/article/details/124504062
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17475.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







