splice( )函数详解
一、情况一(只有一个参数)
eg1. index初始值为0,index = 2 即从第三个元素开始,删除之后所有元素,包括第三个

eg2. 数组最后一个值对应的index=-1 index = -3即倒数第三个元素, 即从倒数第三个元素开始,删除之后的所有元素,包括倒数第三个

二、情况二 (两个参数)
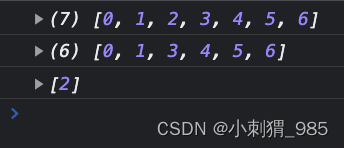
eg1. 删除从index=2 即第三个元素开始,删除一个,即它自己本身
三、情况三 (大于等于三个参数)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。