一、Vue3的生命周期及在setup中的生命周期钩子
Vue官网:https://cn.vuejs.org/api/composition-api-lifecycle.html
在Vue3中,生命周期勾子函数被重新设计,以更好地支持组合式API的使用。
1、Vue3中的生命周期勾子函数
setup:在组件实例创建之前执行,用于组件的设置,例如响应式数据的创建、计算属性的设置、事件监听器的设置等。
beforeCreate:在组件实例创建之前执行,与Vue2.x中的beforeCreate钩子相同。
created:在组件实例创建之后执行,与Vue2.x中的created钩子相同。
beforeMount:在组件挂载到DOM之前执行,与Vue2.x中的beforeMount钩子相同。
mounted:在组件挂载到DOM之后执行,与Vue2.x中的mounted钩子相同。
beforeUpdate:在组件更新之前执行,与Vue2.x中的beforeUpdate钩子相同。
updated:在组件更新之后执行,与Vue2.x中的updated钩子相同。
beforeUnmount:在组件卸载之前执行,与Vue2.x中的beforeDestroy钩子相同。
unmounted:在组件卸载之后执行,与Vue2.x中的destroyed钩子相同。
需要注意的是,Vue3中没有activated和deactivated钩子函数,因为在Vue3中,keep–alive组件的行为被改变,而不再需要这两个钩子函数。
2、案例 onBeforeMount, onMounted, onBeforeUnmount, onUnmounted函数

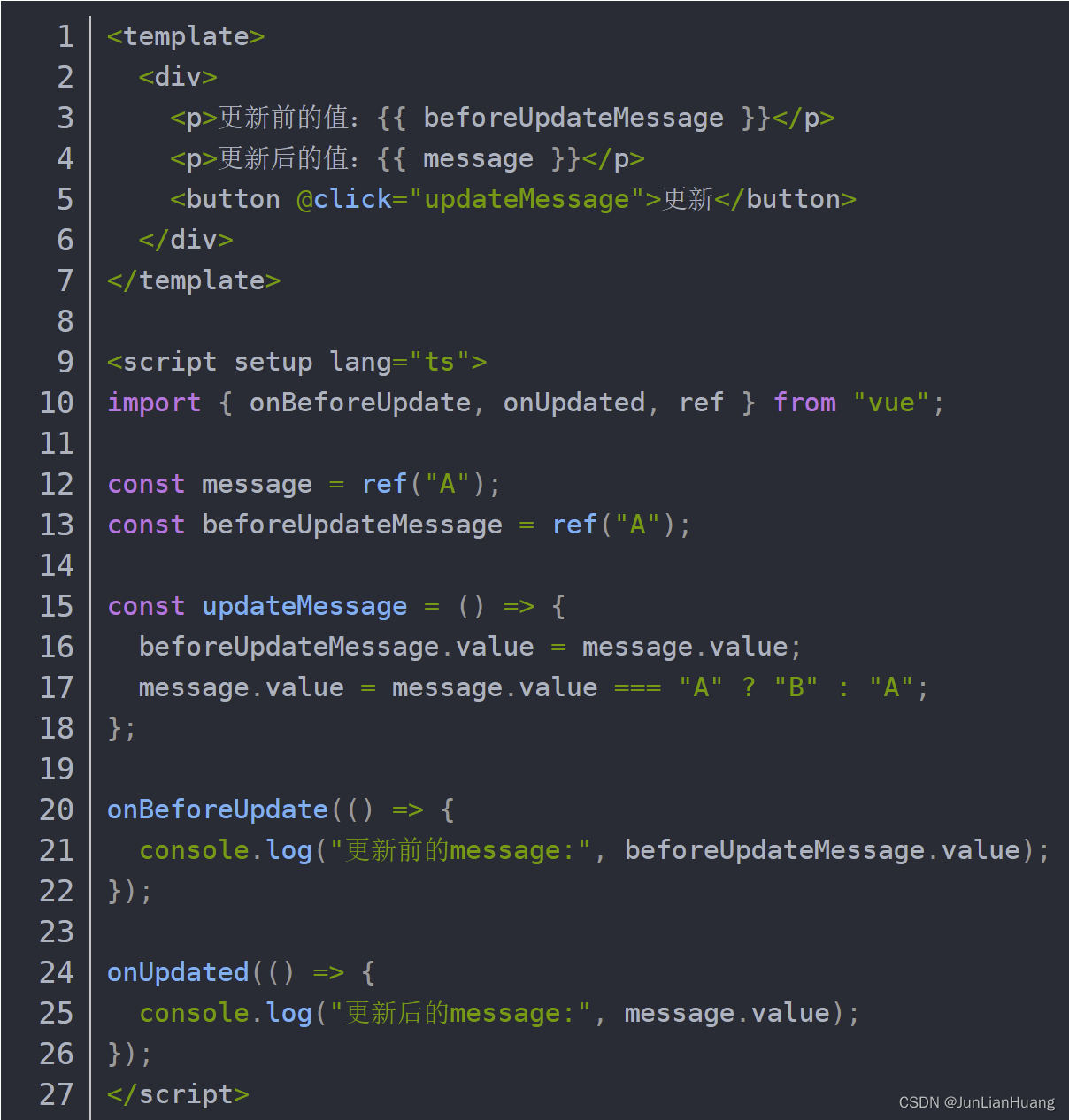
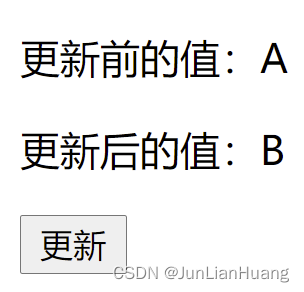
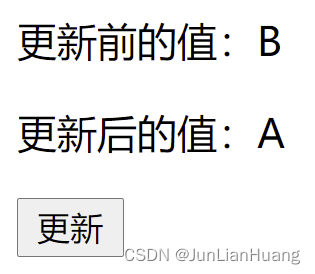
3、案例 onBeforeUpdate, onUpdated函数用法



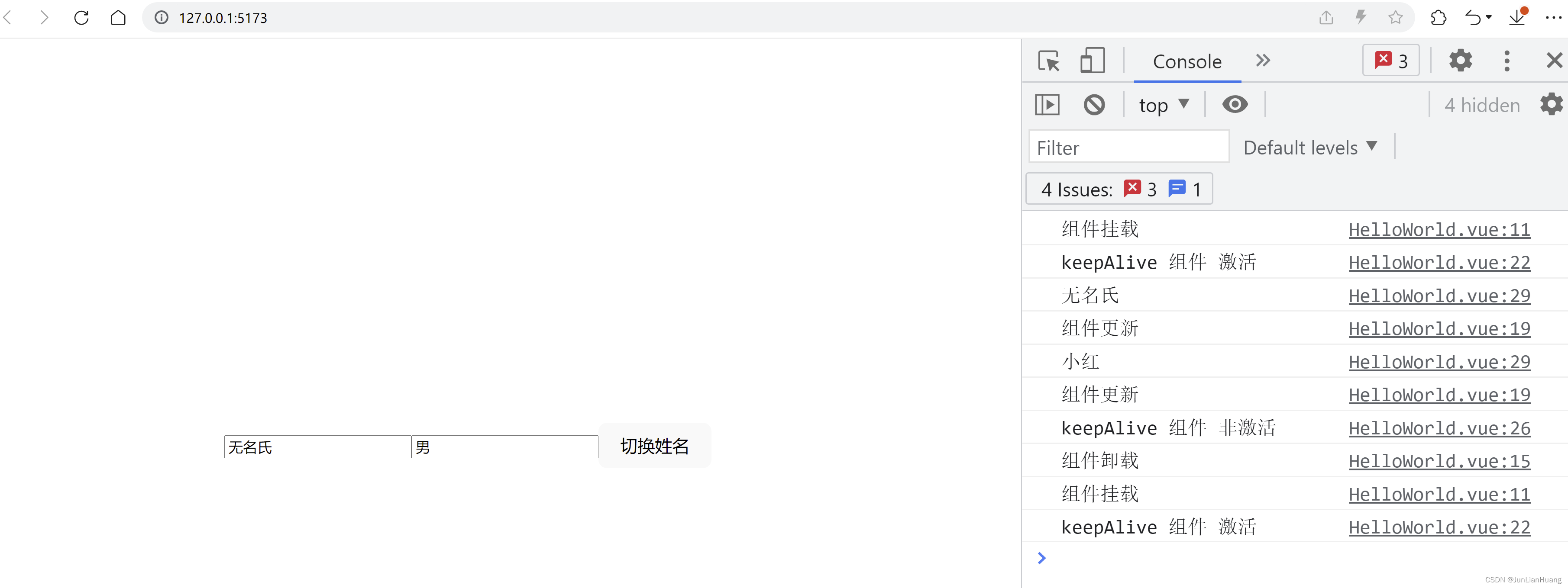
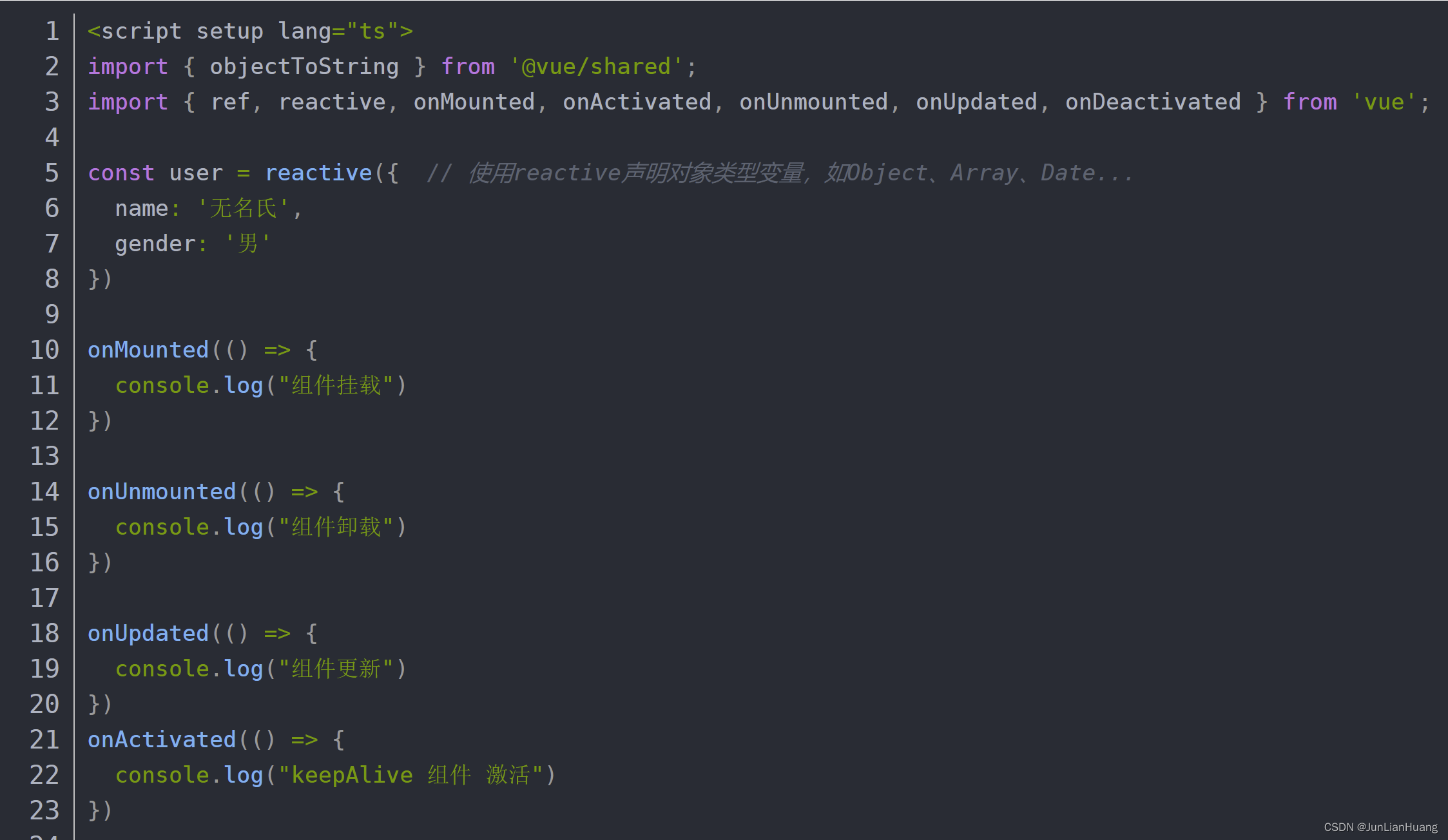
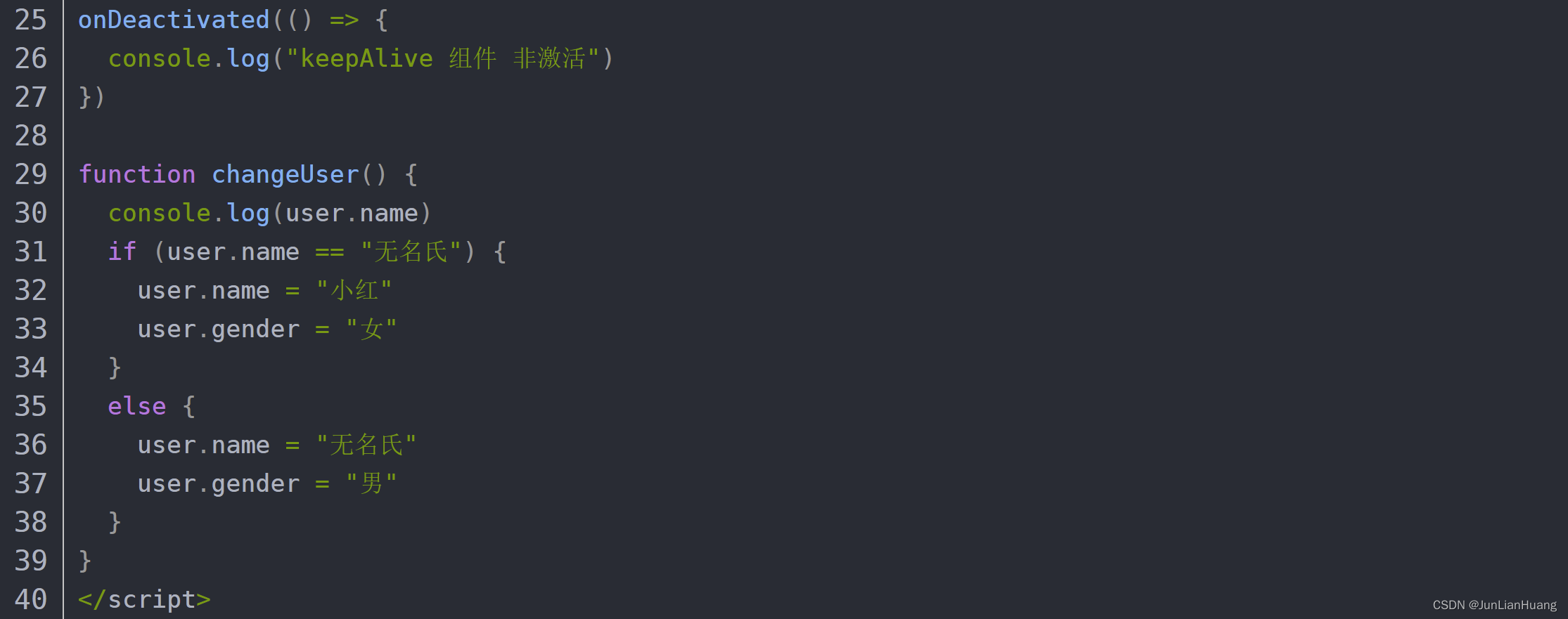
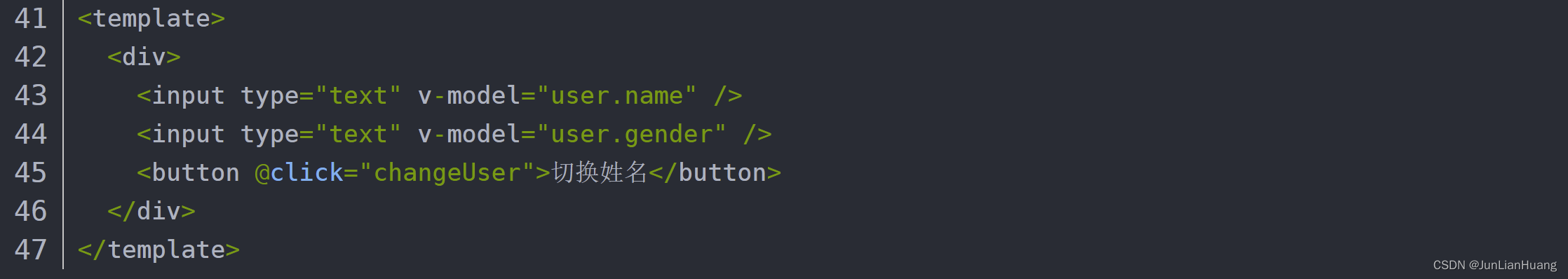
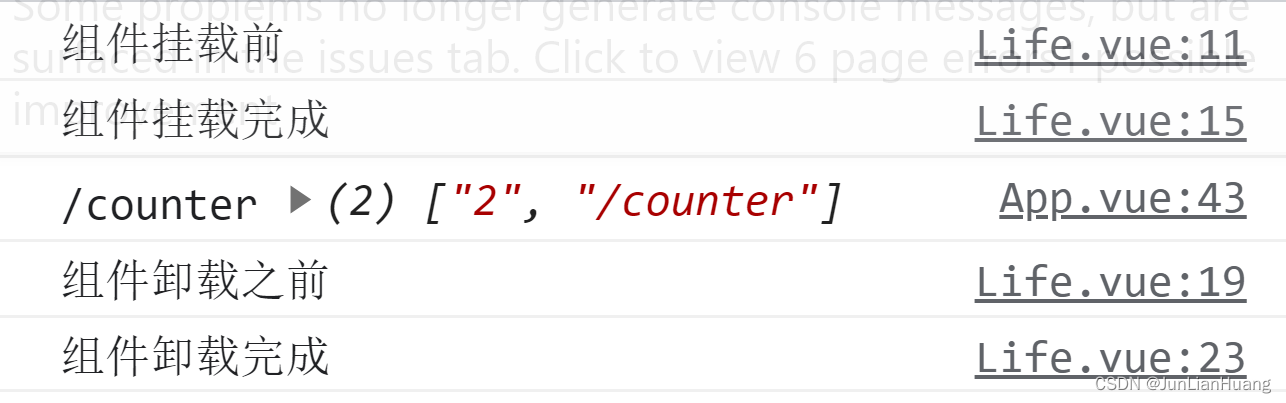
4、案例 onMounted, onActivated, onUnmounted, onUpdated, onDeactivated等函数用法
(1)运行效果
(2)App.vue
(3)HelloWorld.vue
二、setup函数语法糖案例
1、使用Setup语法糖实现两个页面间传参案例
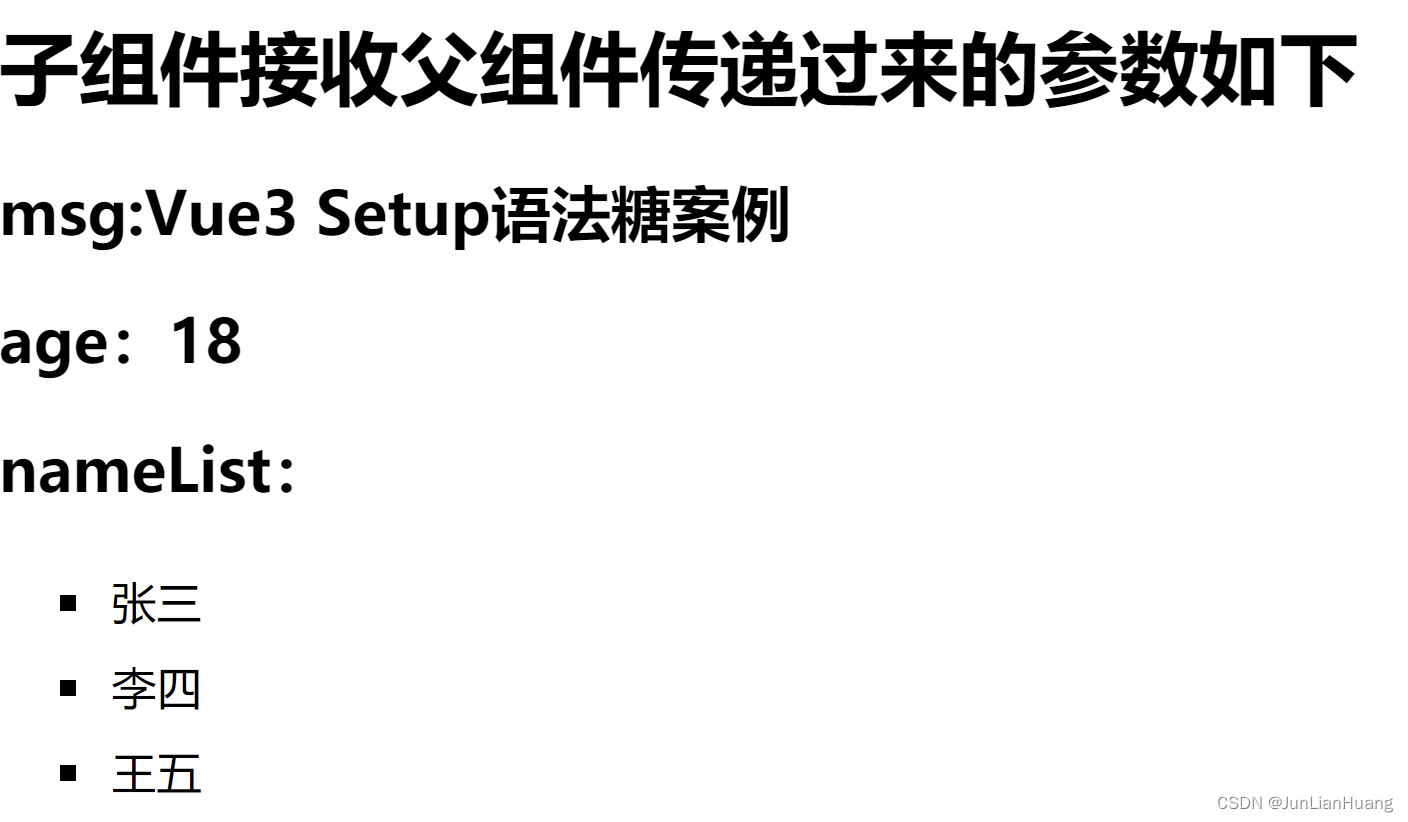
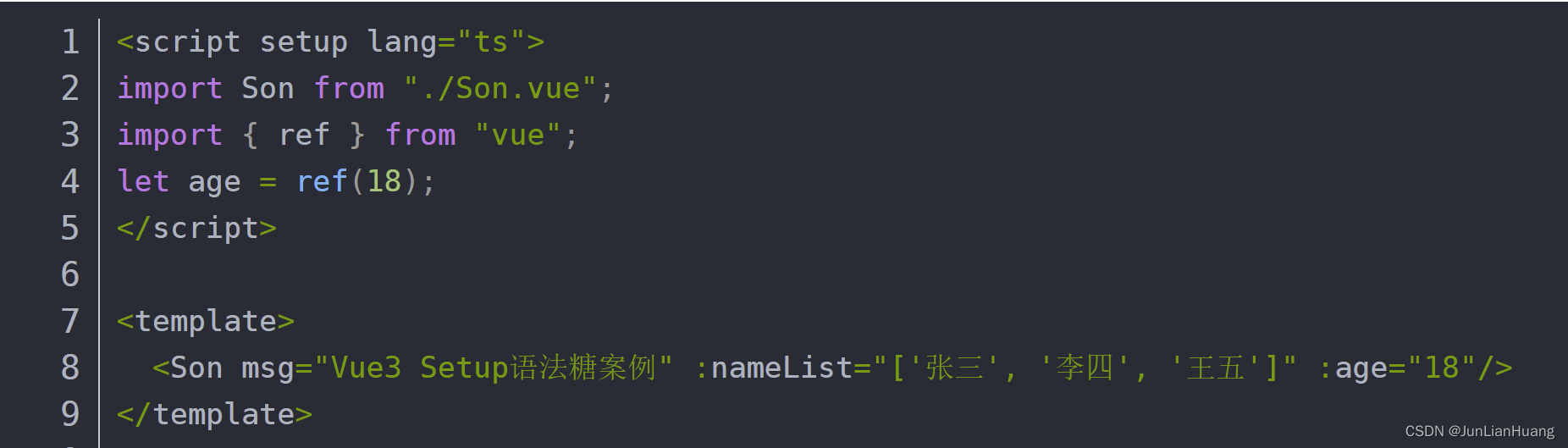
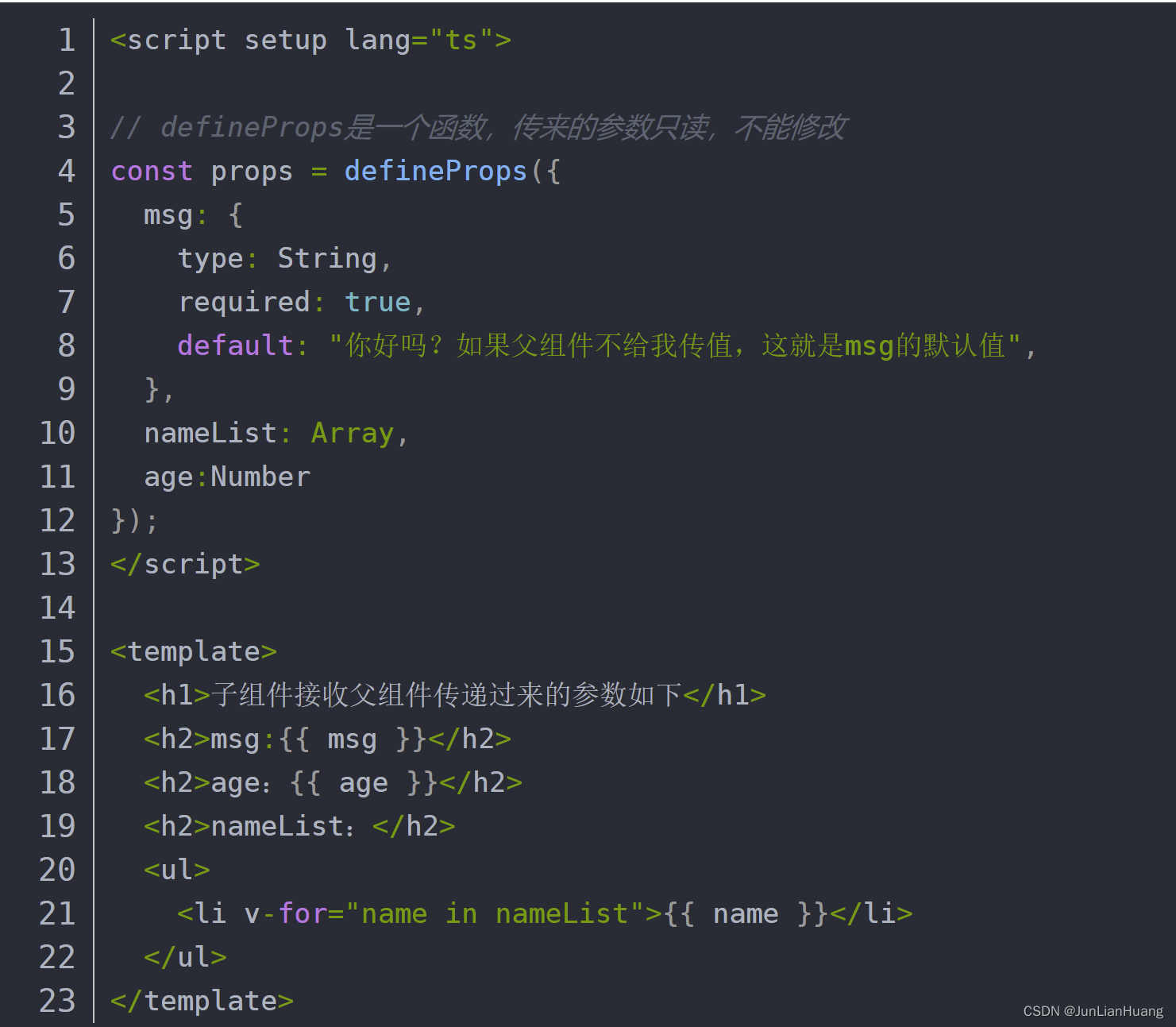
(1)案例(父传子,父:Father.vue,子:Son.vue)
在vue3中,父组件通过v–bind来传值,子组件使用defineProps来接收
Father.vue
Son.vue
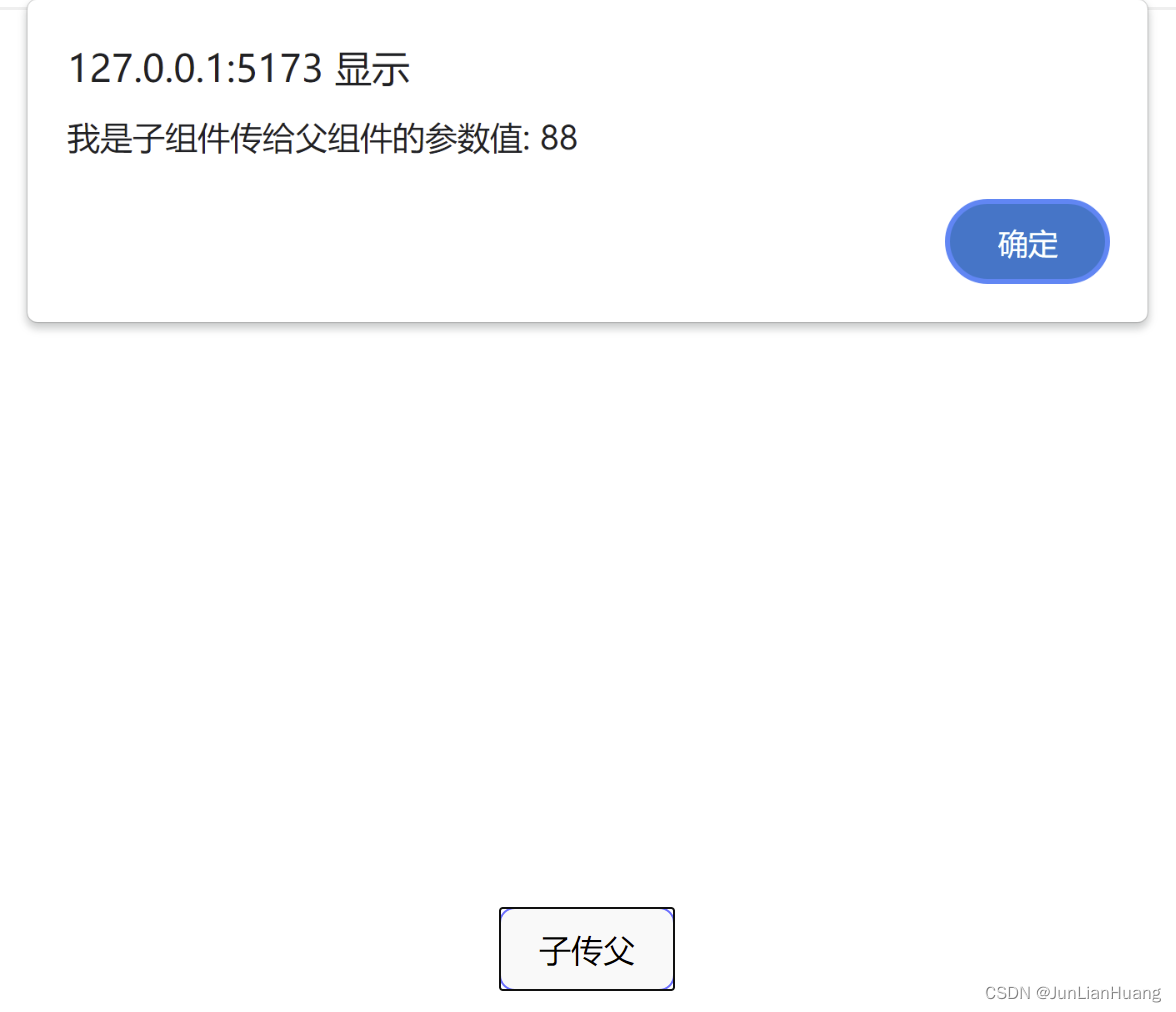
(2)案例(子传父,父:Father1.vue,子:Son1.vue)
在Vue3中,子组件通过defineEmits()函数触发事件,父组件通过v-on指令监听子组件自定义事件。
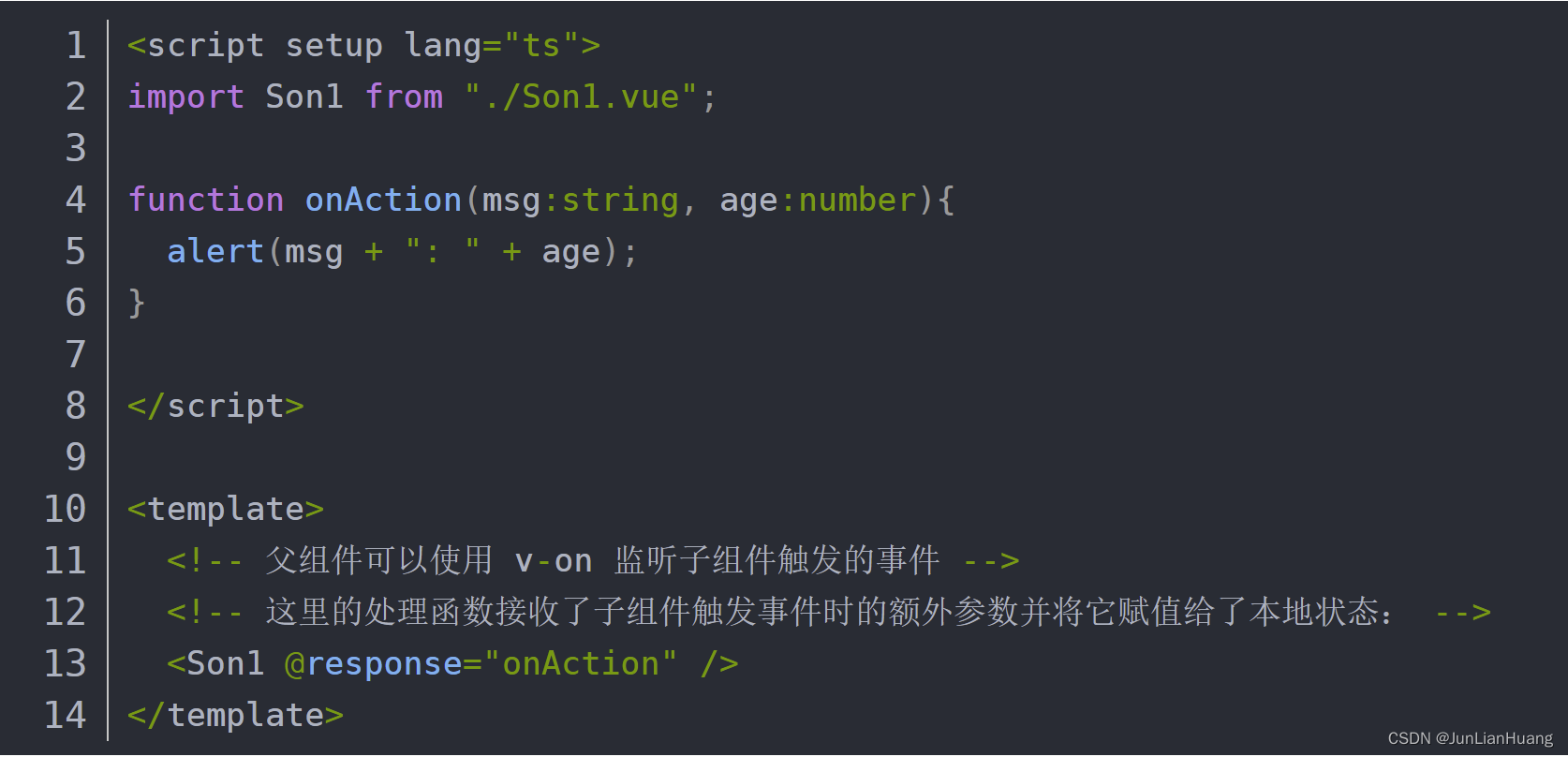
Father1.vue
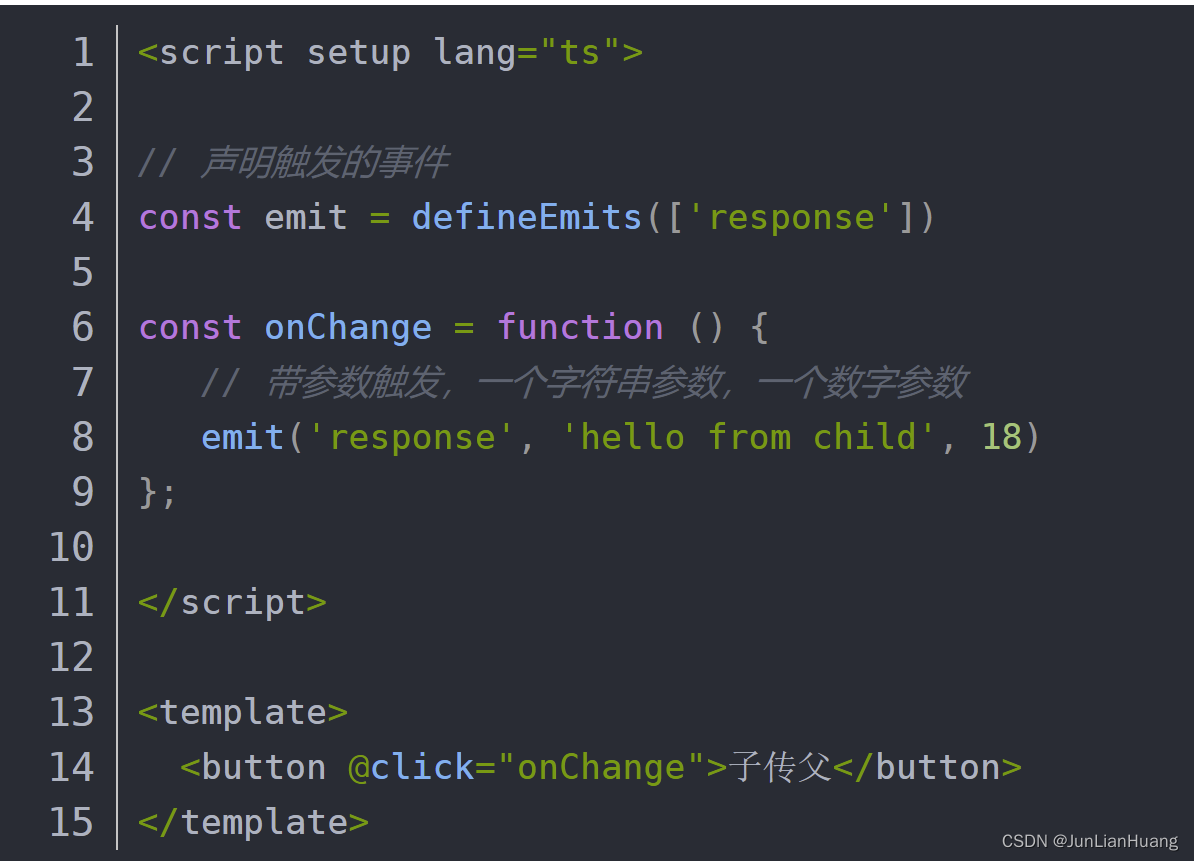
Son1.vue
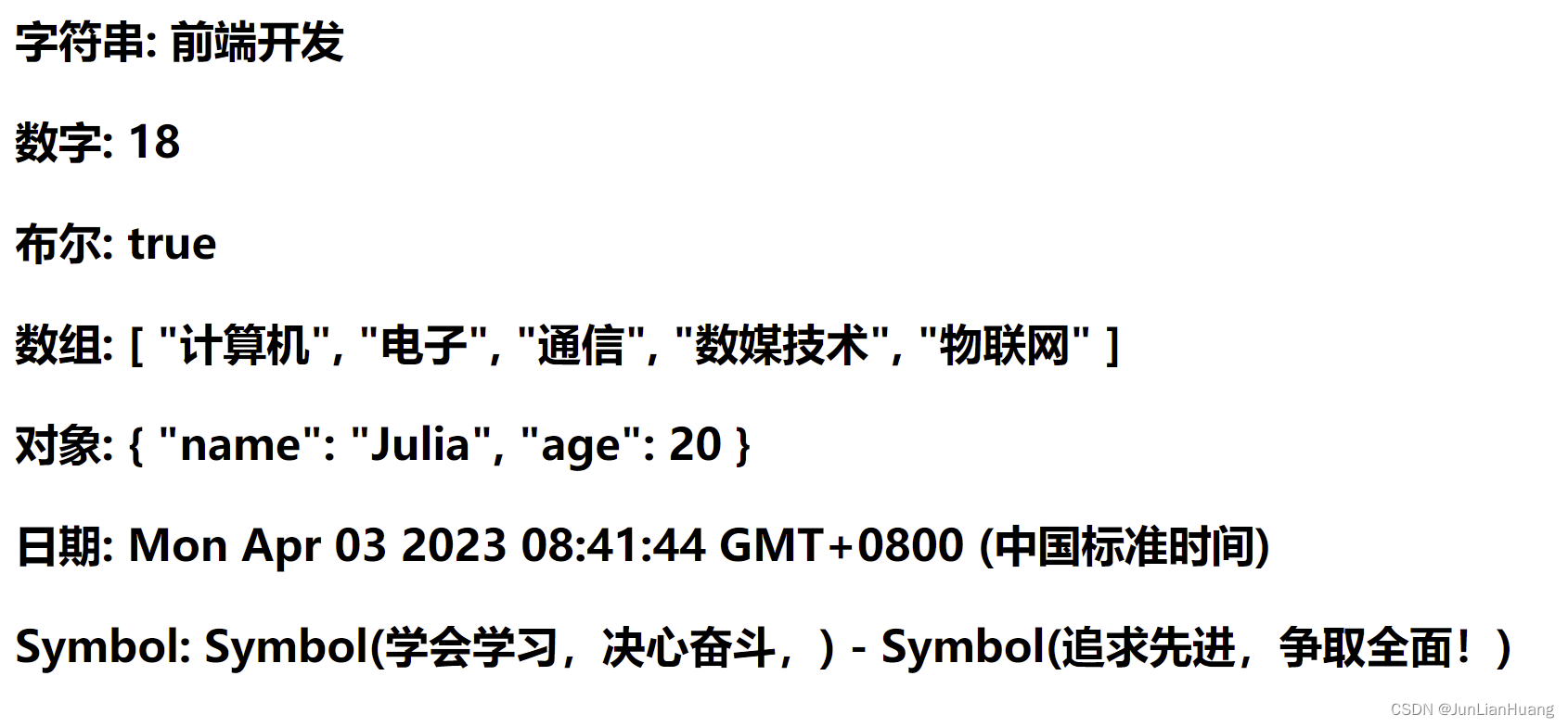
(3)验证类型
(4)父传子各种类型使用案例
Father2.vue
Son2.vue
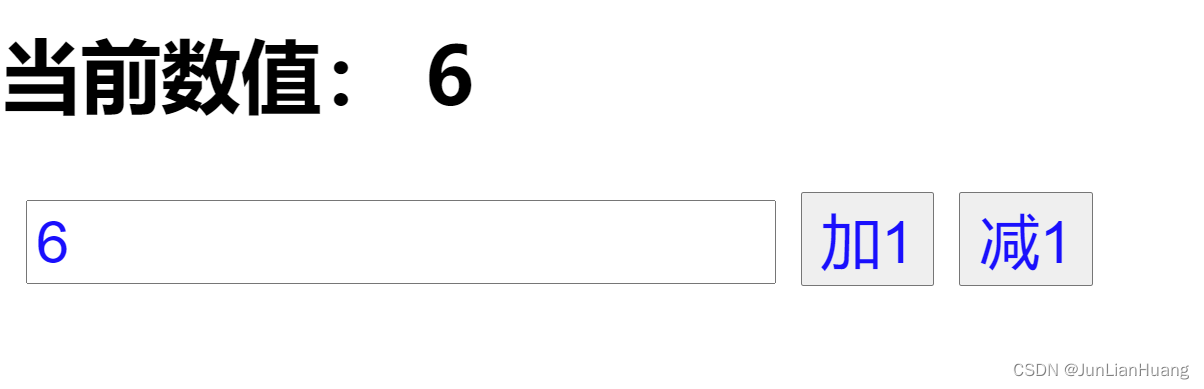
(5)子传父:计数器案例
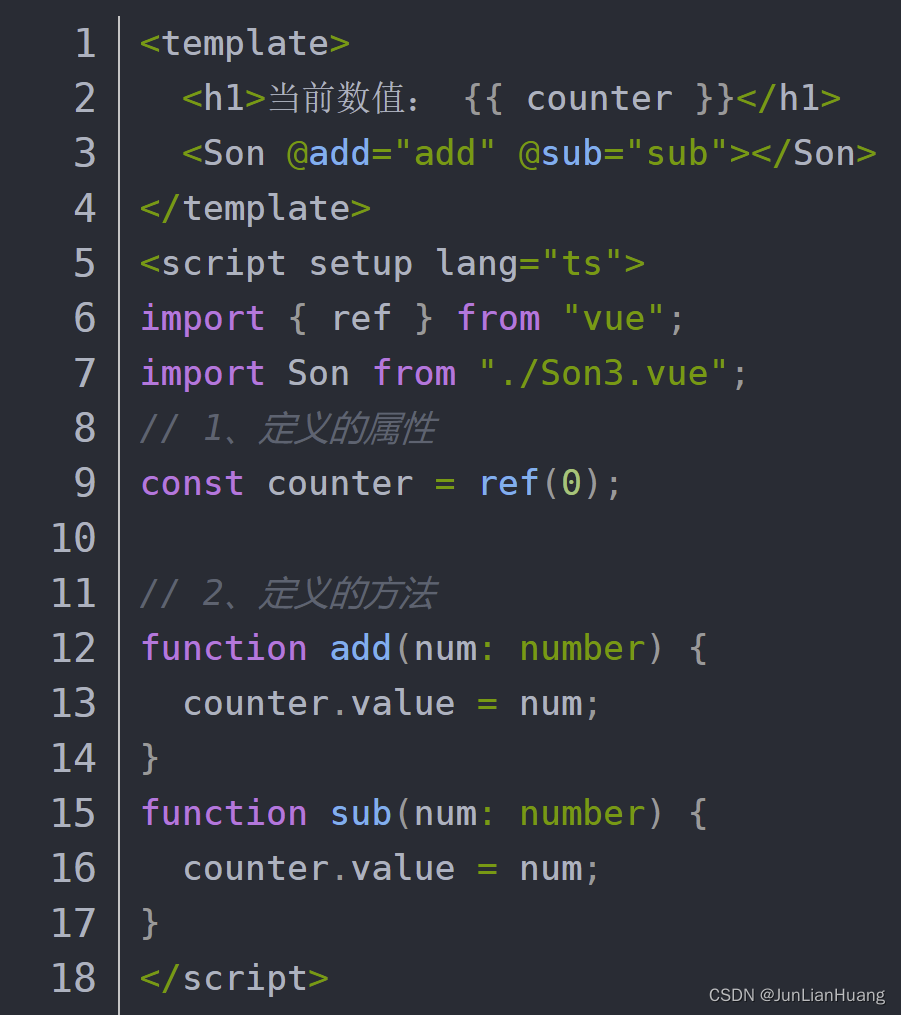
Father3.vue
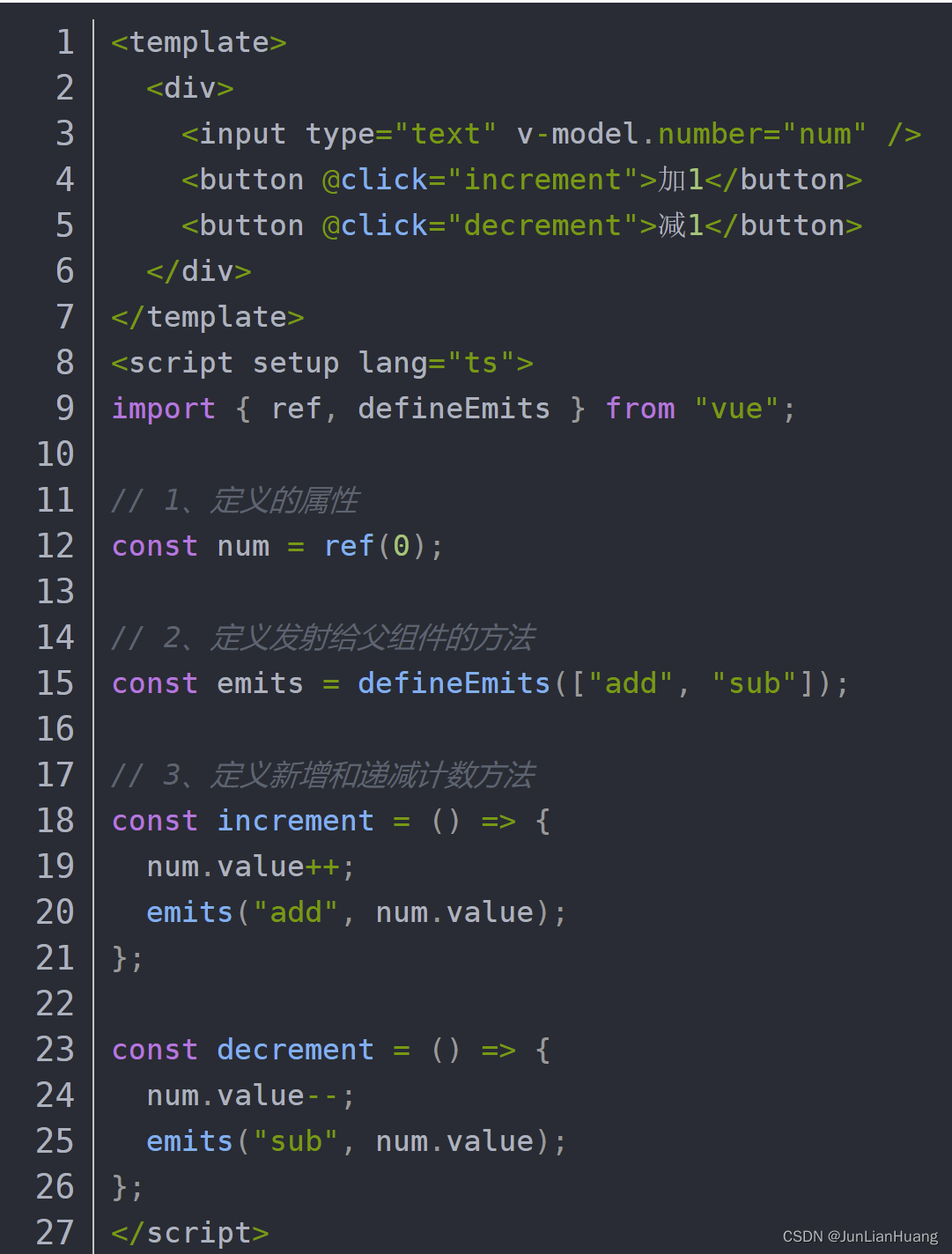
Son3.vue
2、data和methods
(1)运行效果
(2)Counter.vue
3、computed函数:定义计算属性
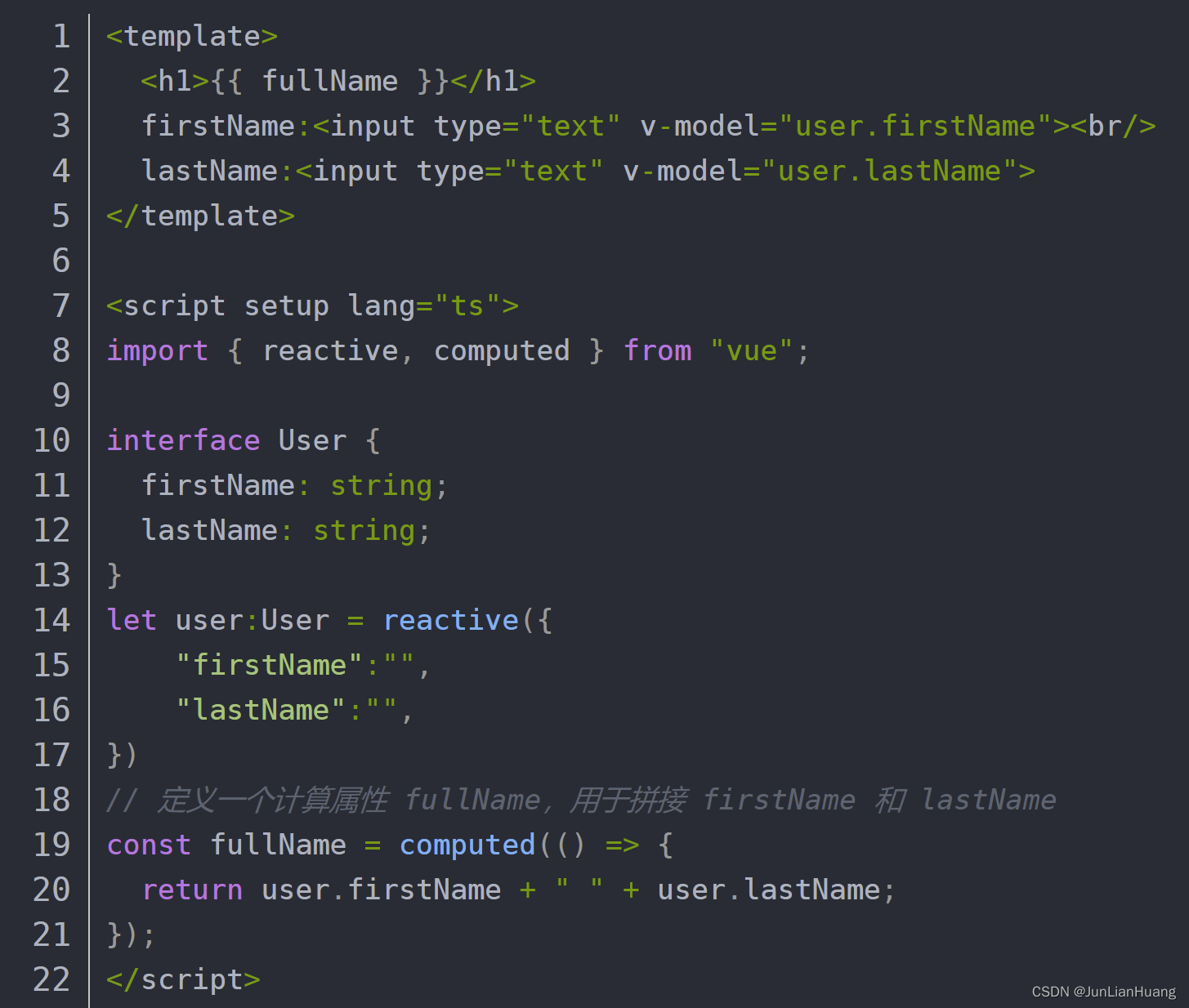
(1)案例 使用computed函数,计算全名
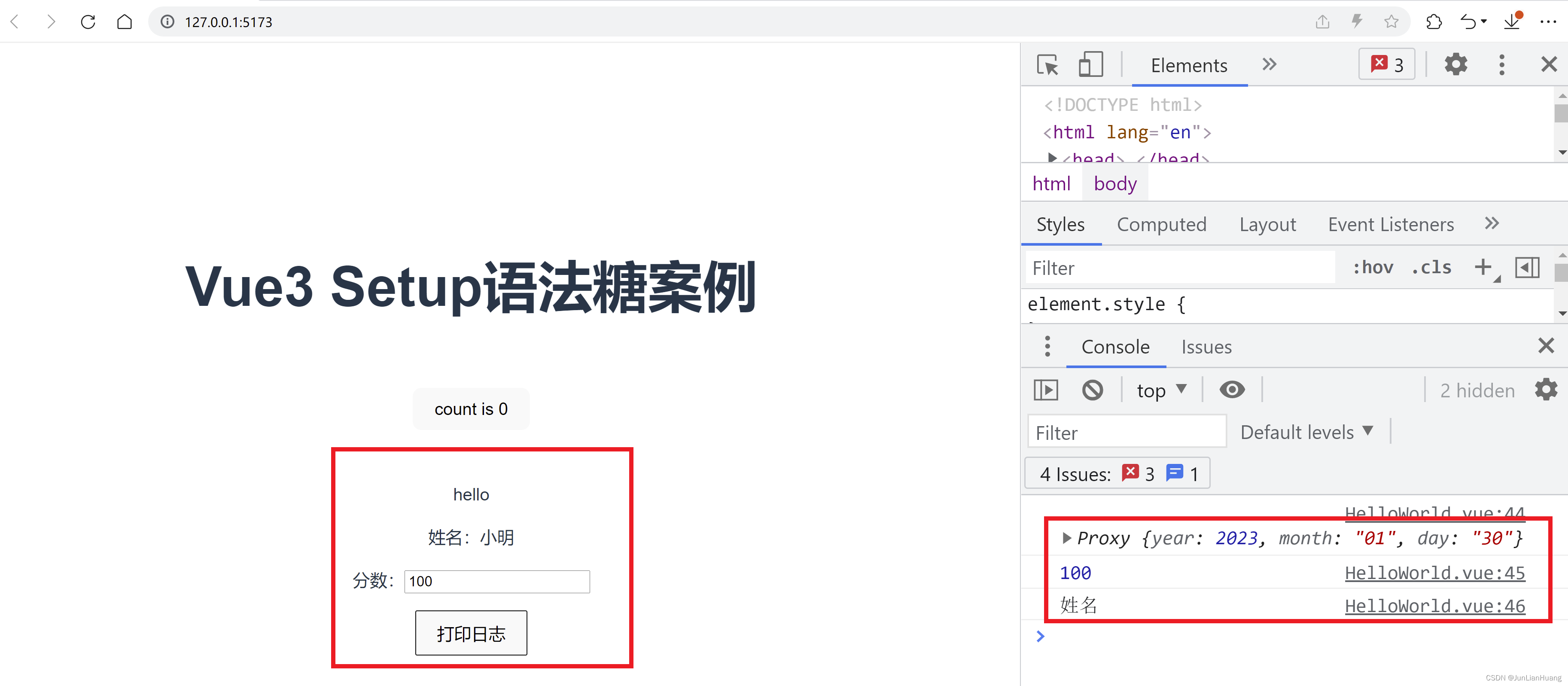
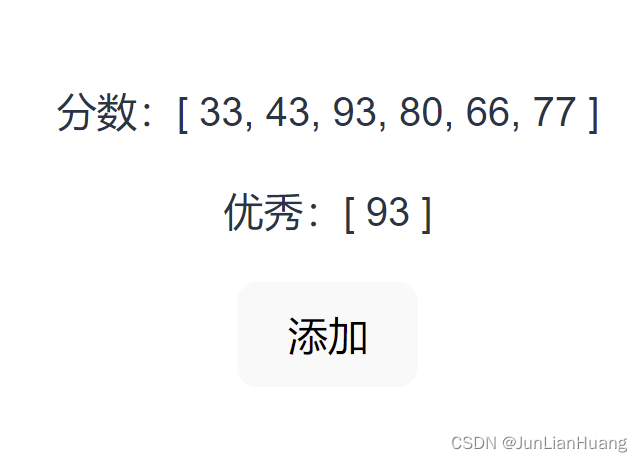
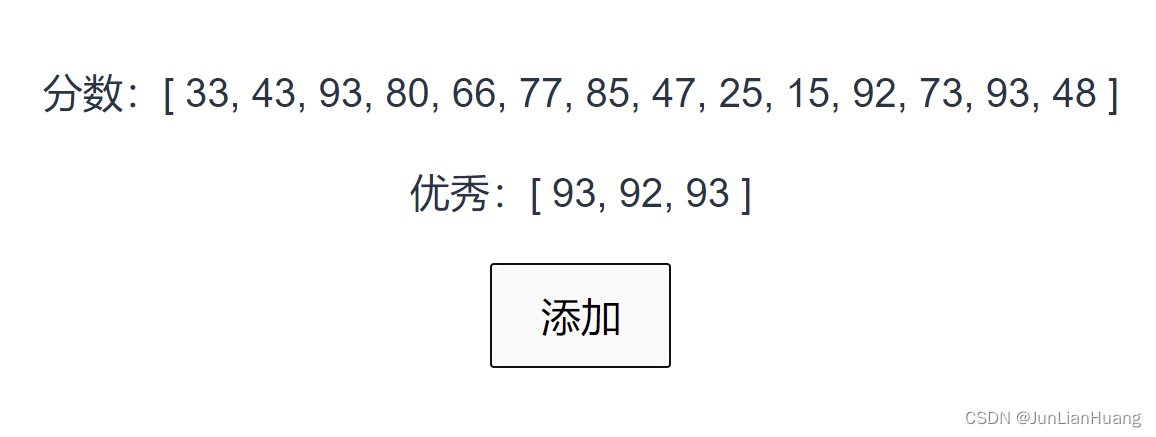
(2)案例 使用computed函数,计算优秀成绩
4、Watch函数的使用
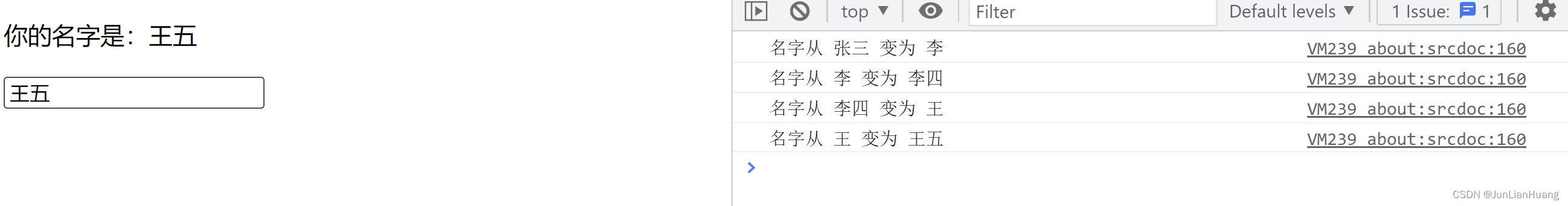
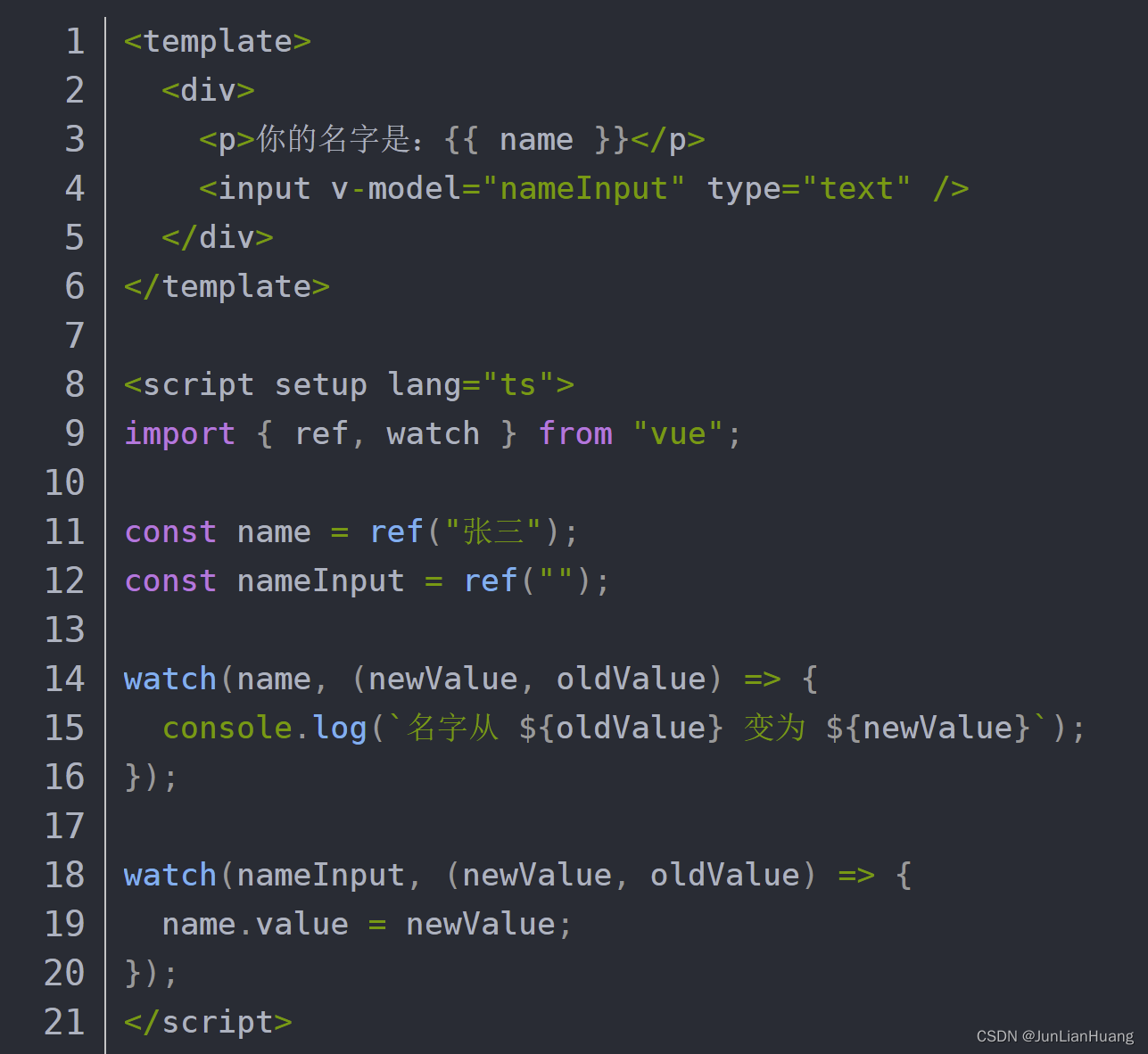
(1)使用Watch函数监测输入用户名的变化
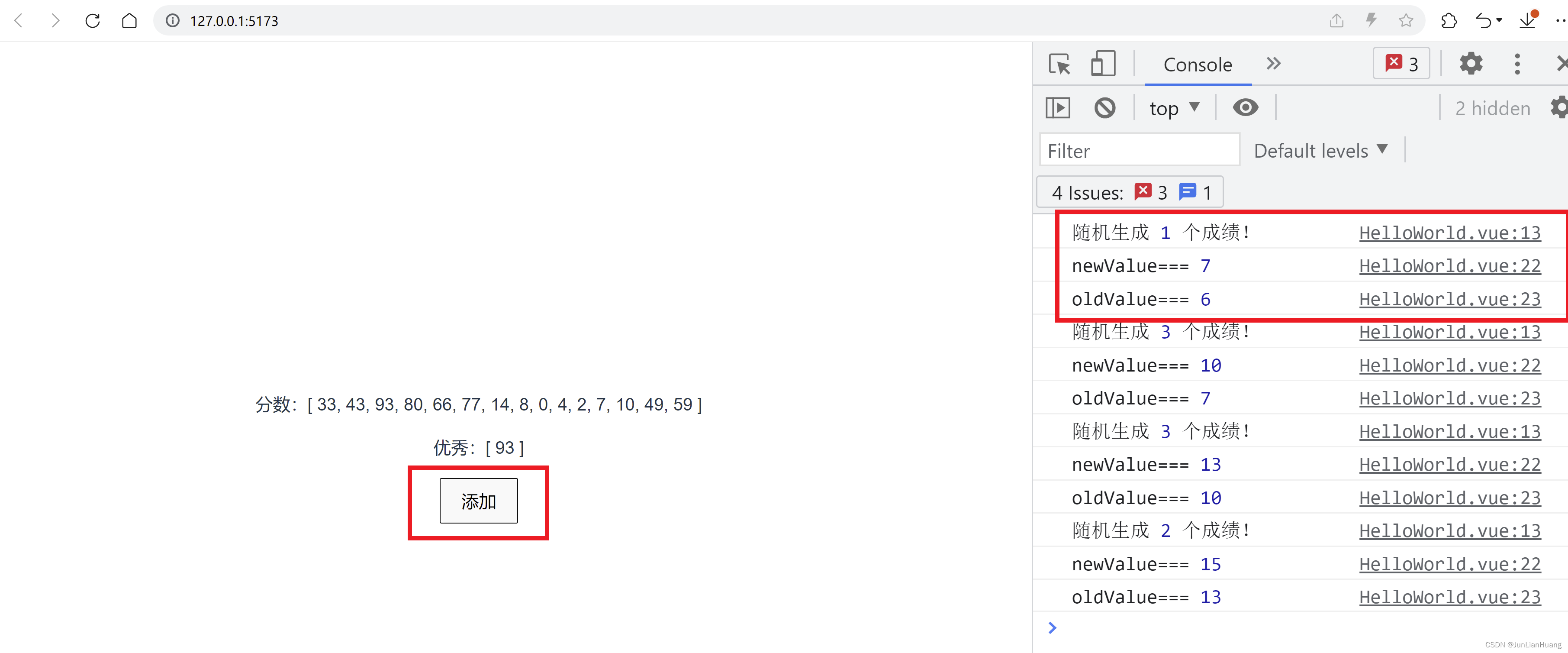
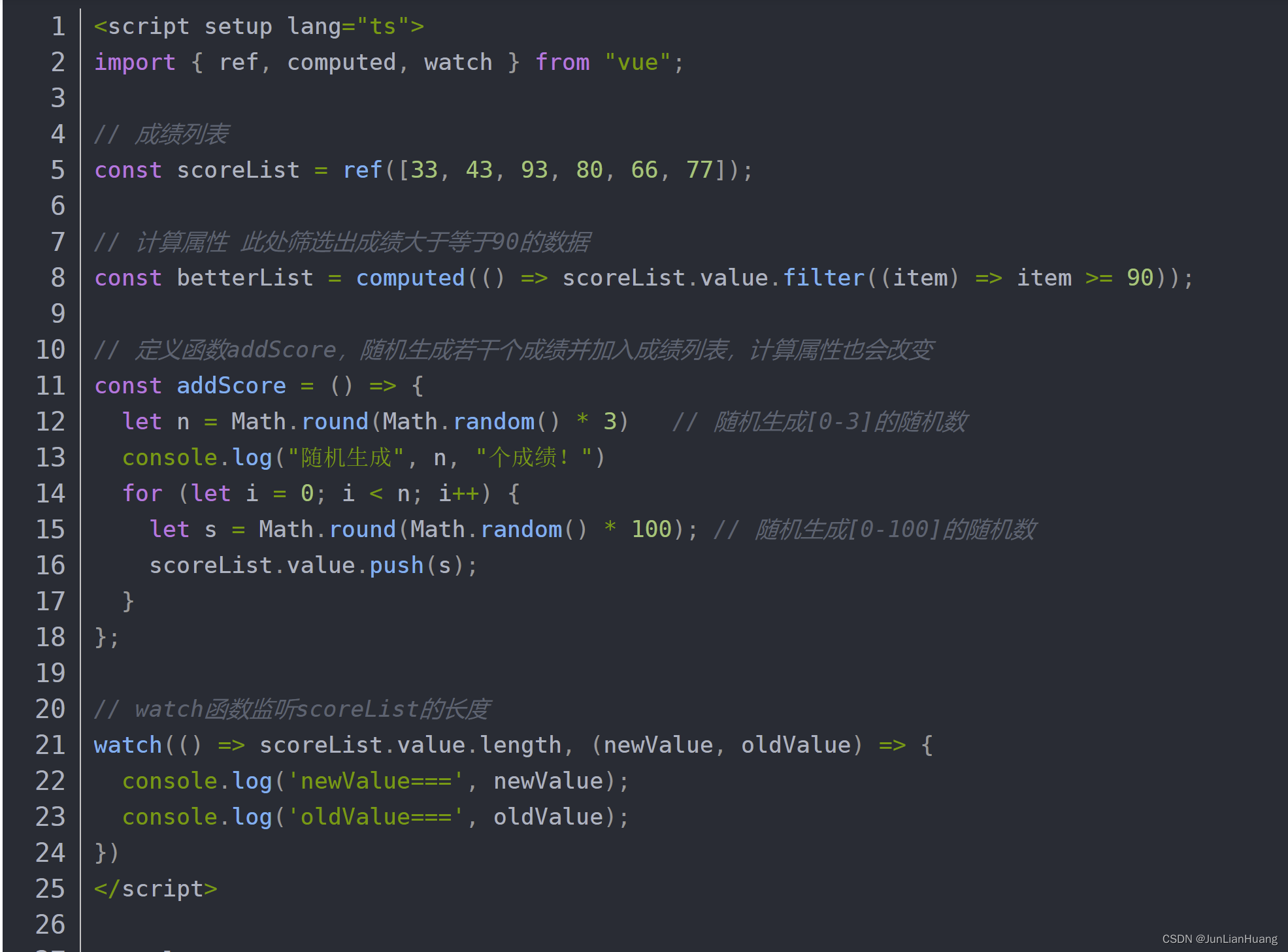
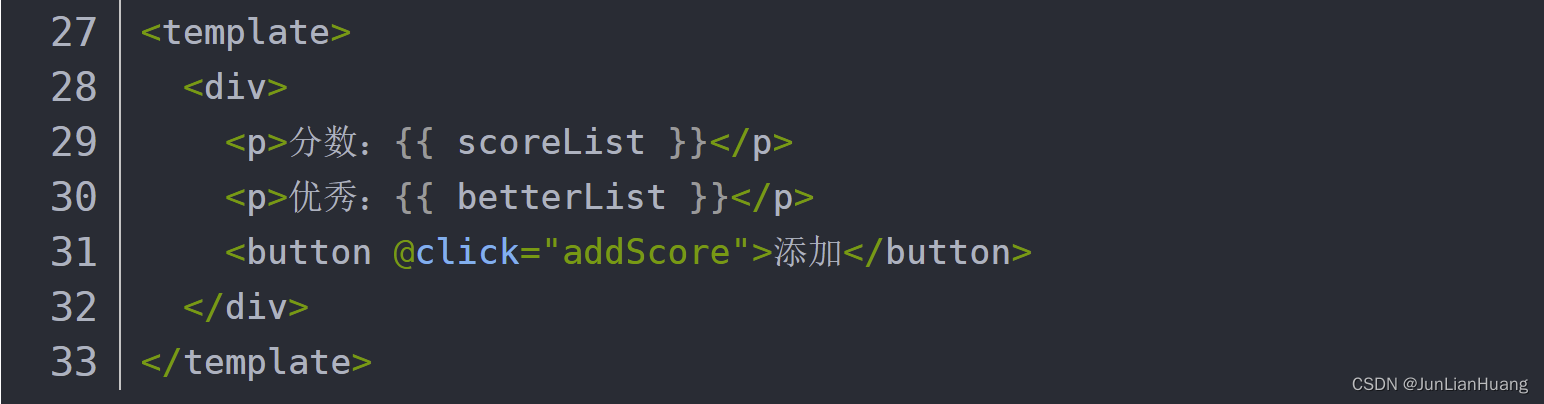
(2)使用Watch函数监测成绩个数
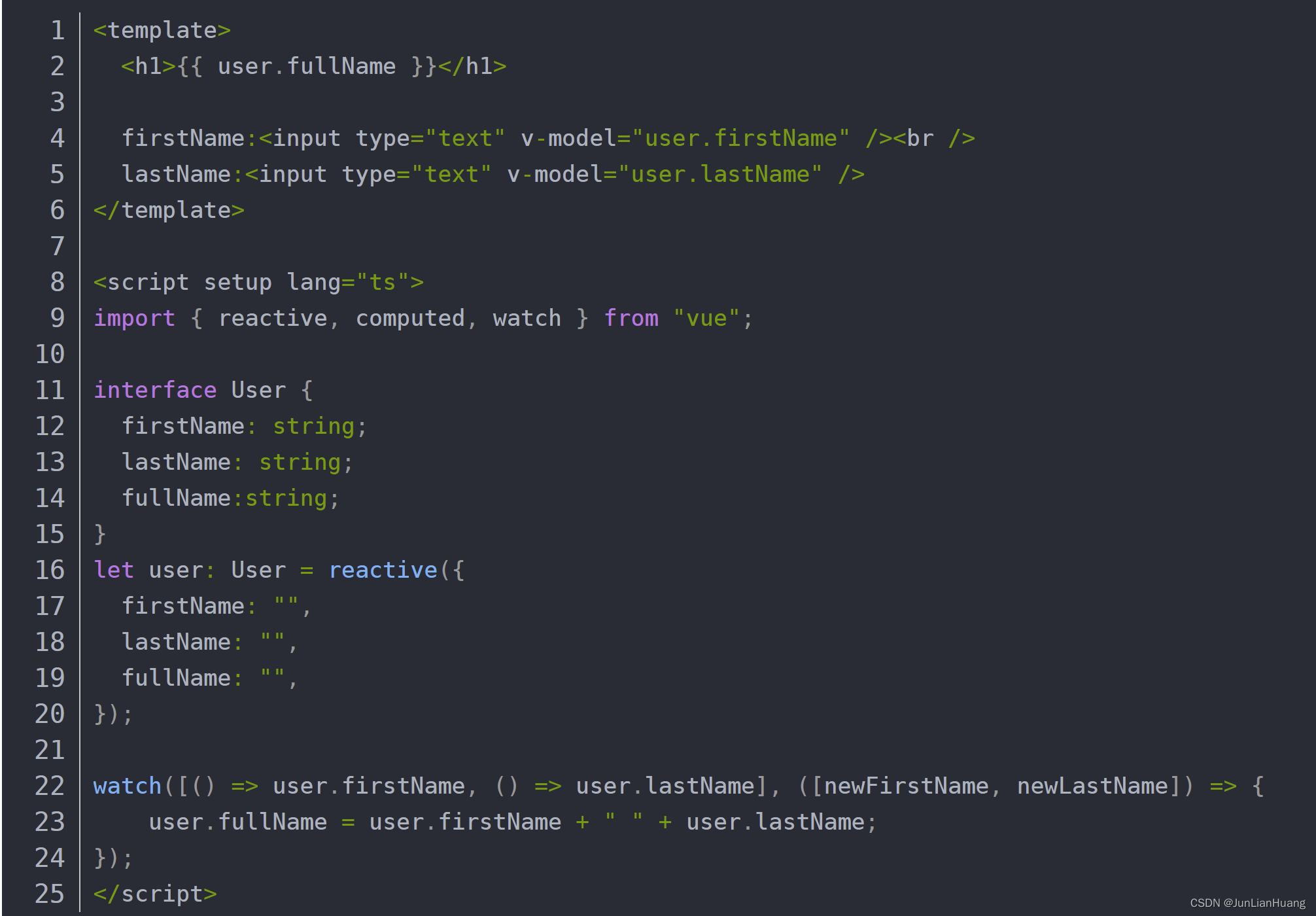
(3)使用Watch函数同时监听多个属性
5、ref 函数
(1)运行效果
(2)参考代码
6、Reactive 函数
(1)运行效果
(2)参考代码
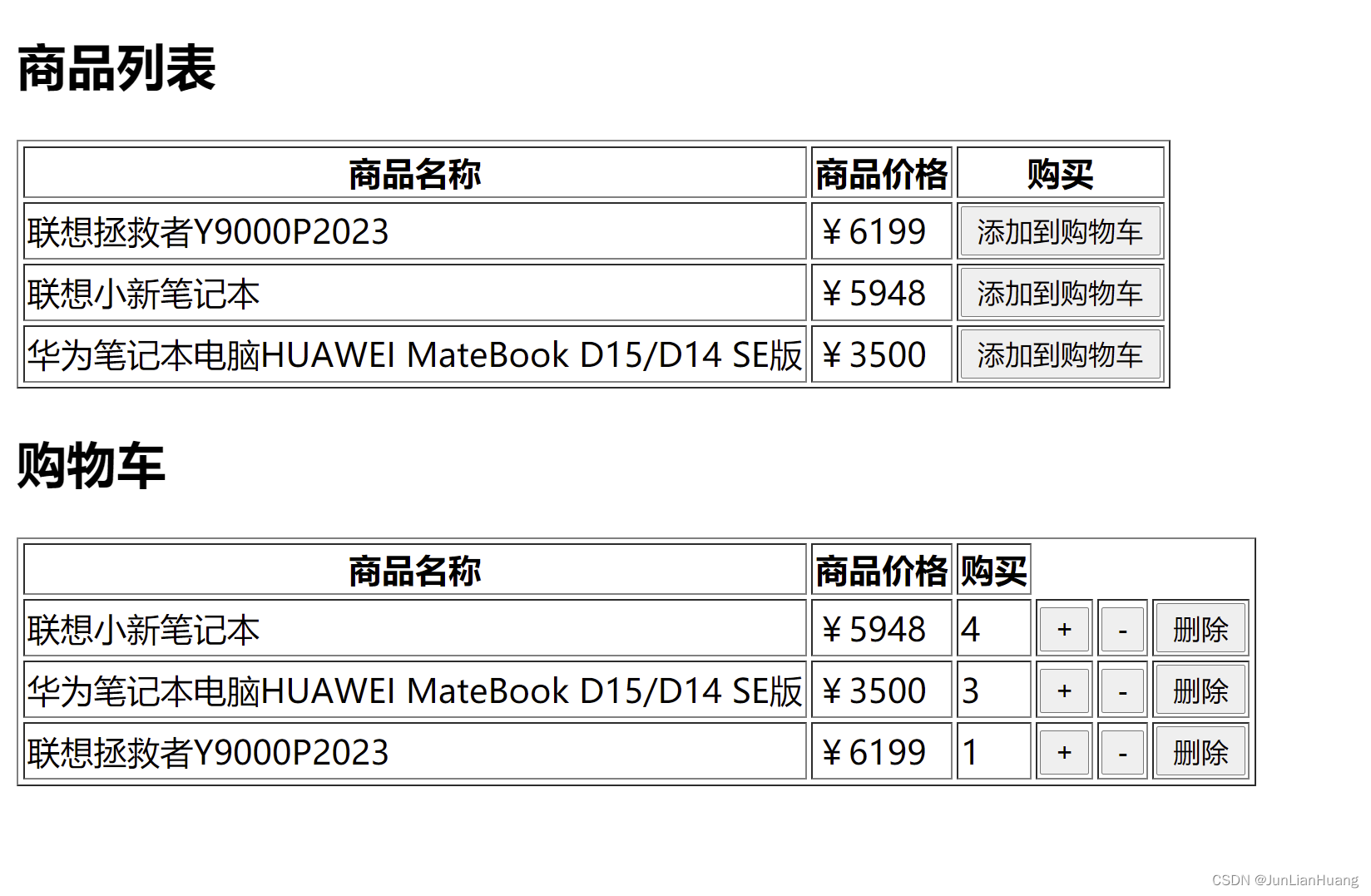
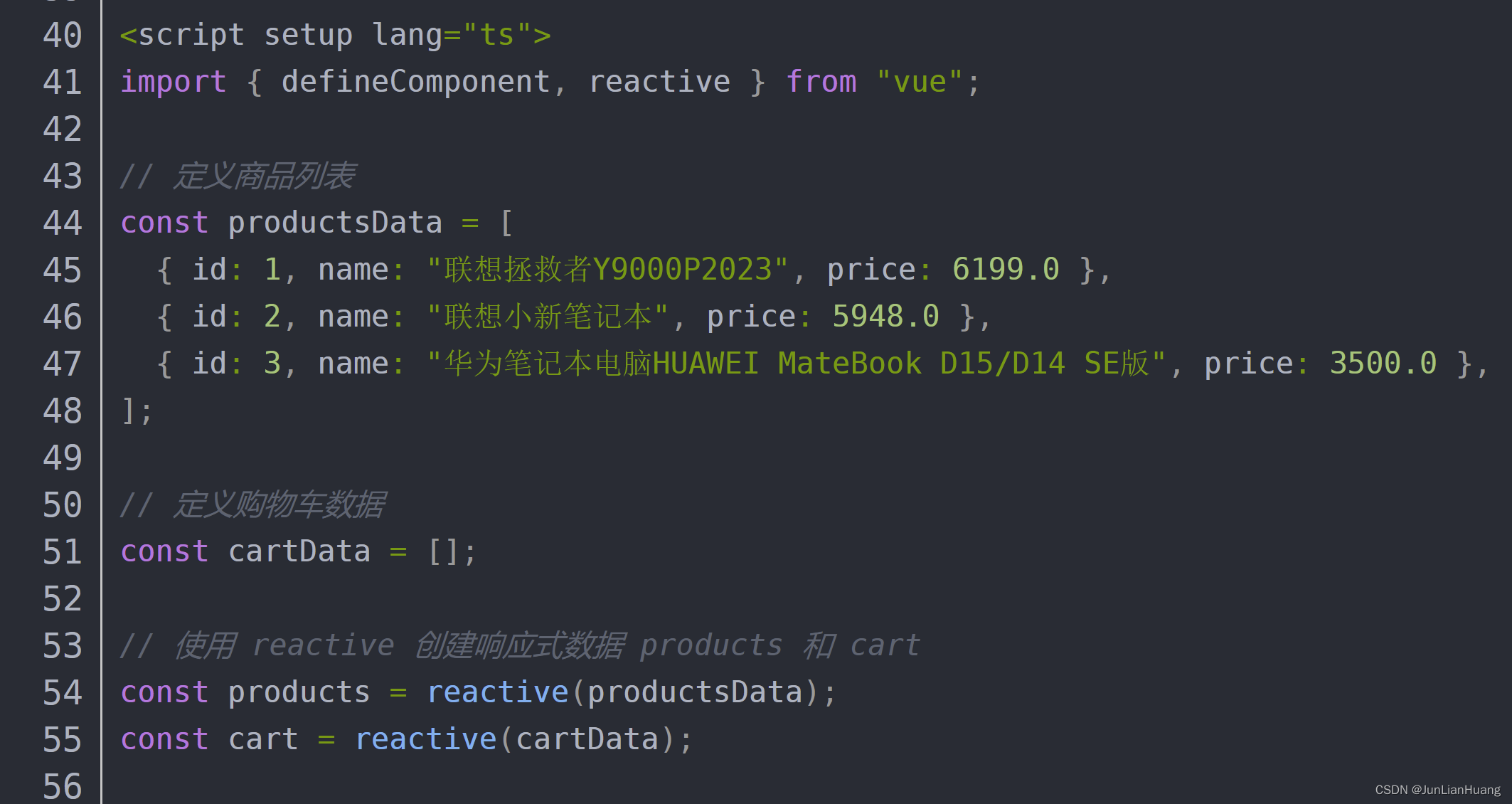
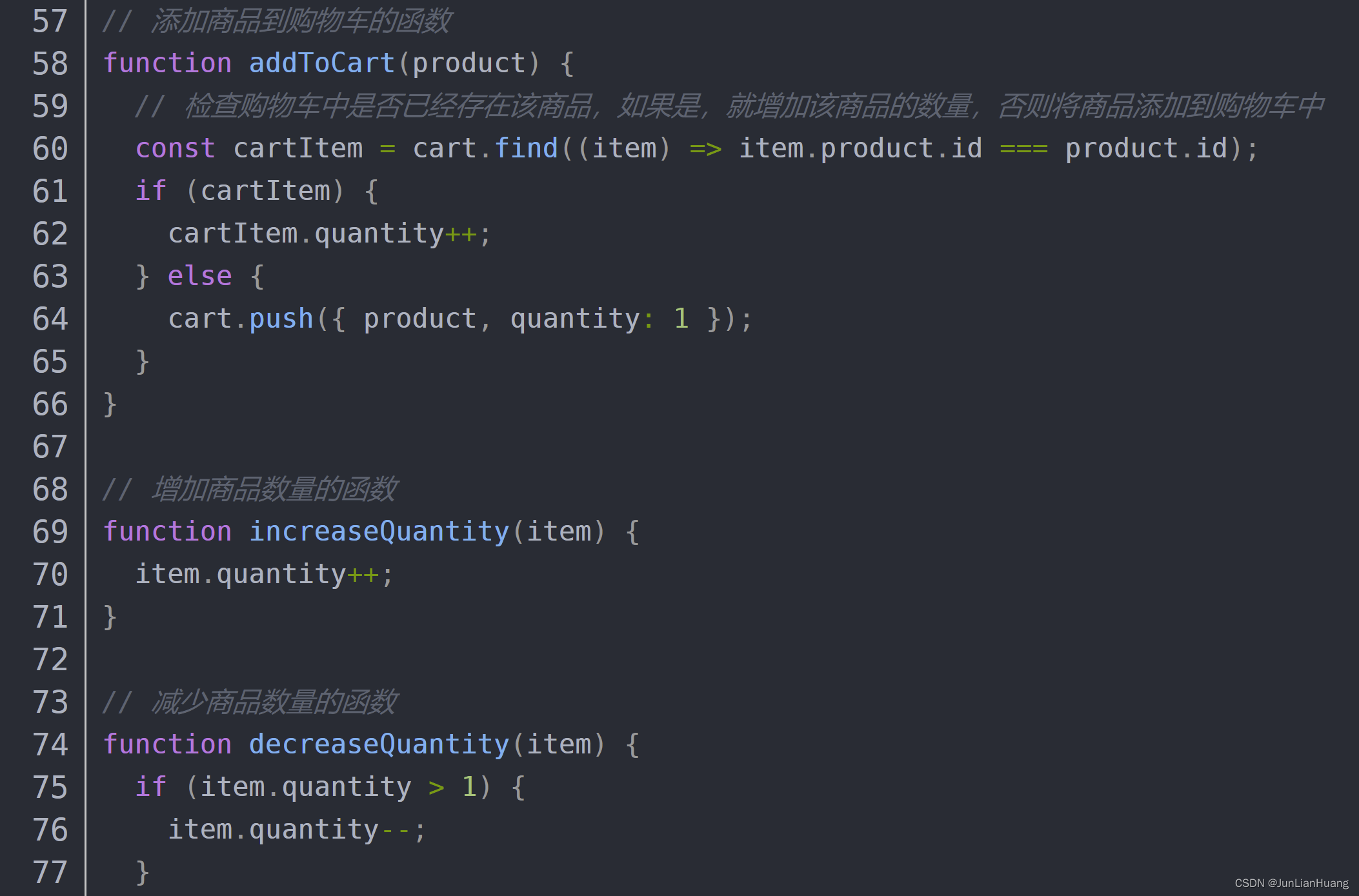
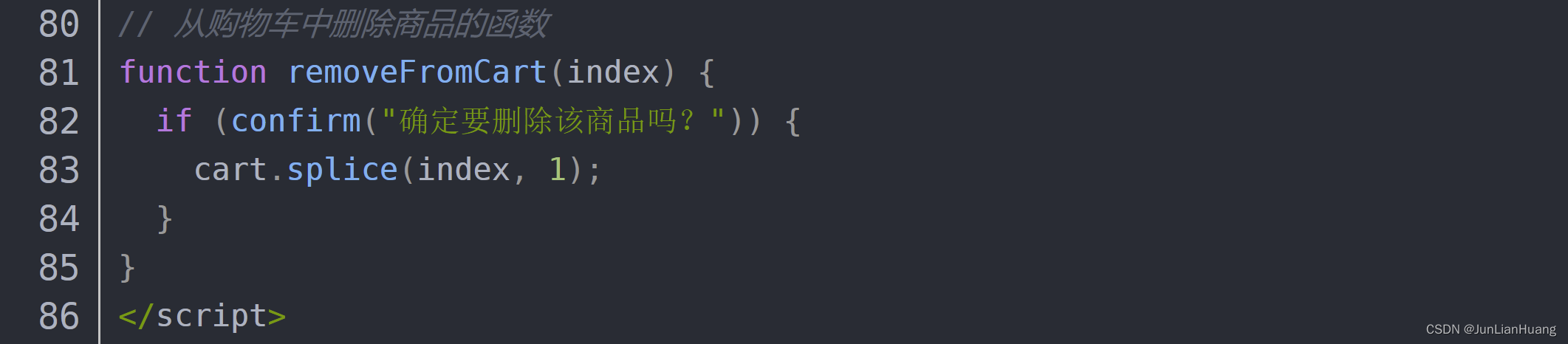
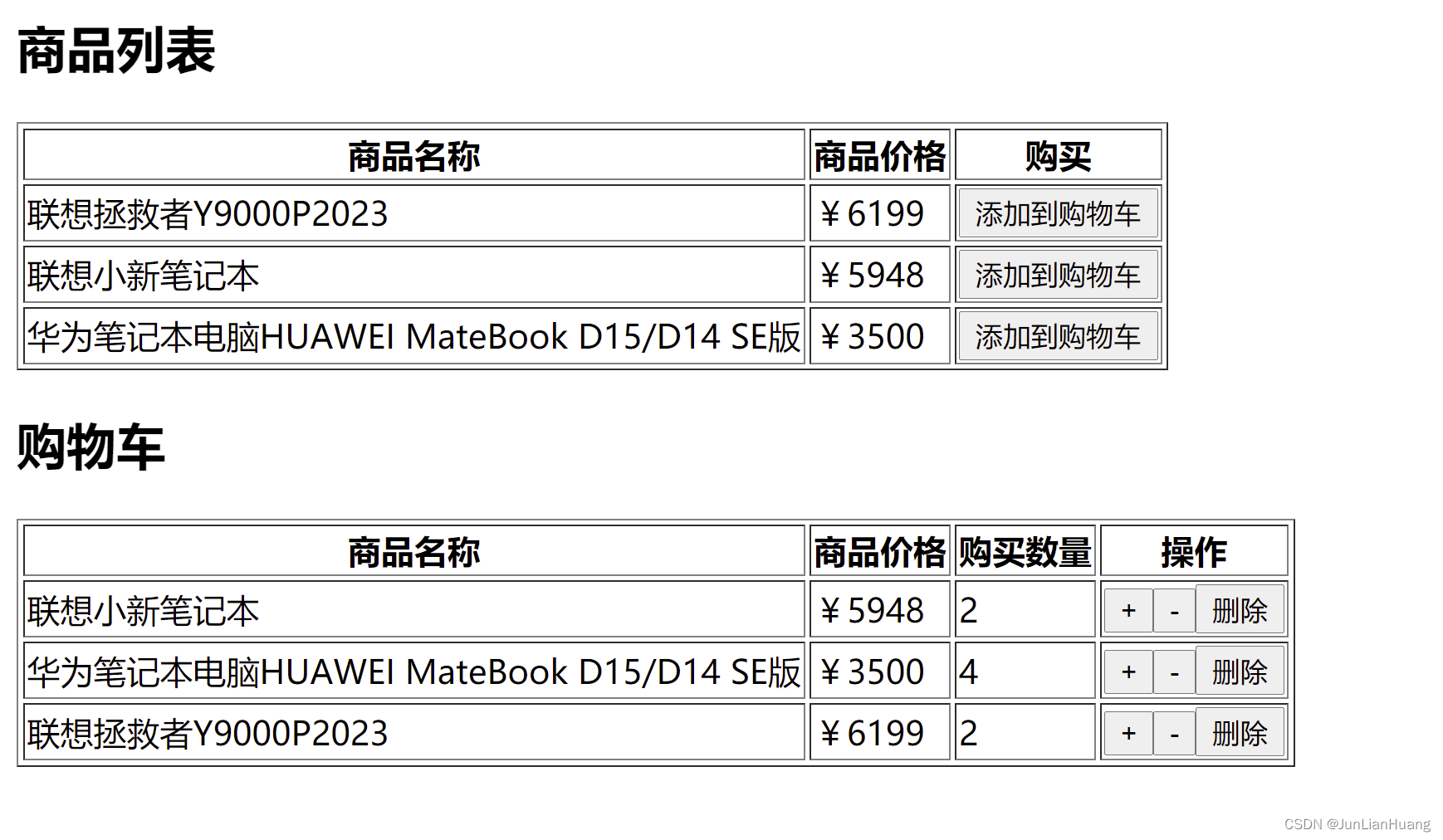
7、案例:购物车
8、案例:购物车(使用组件的方式,需要用到父子组件间传参)
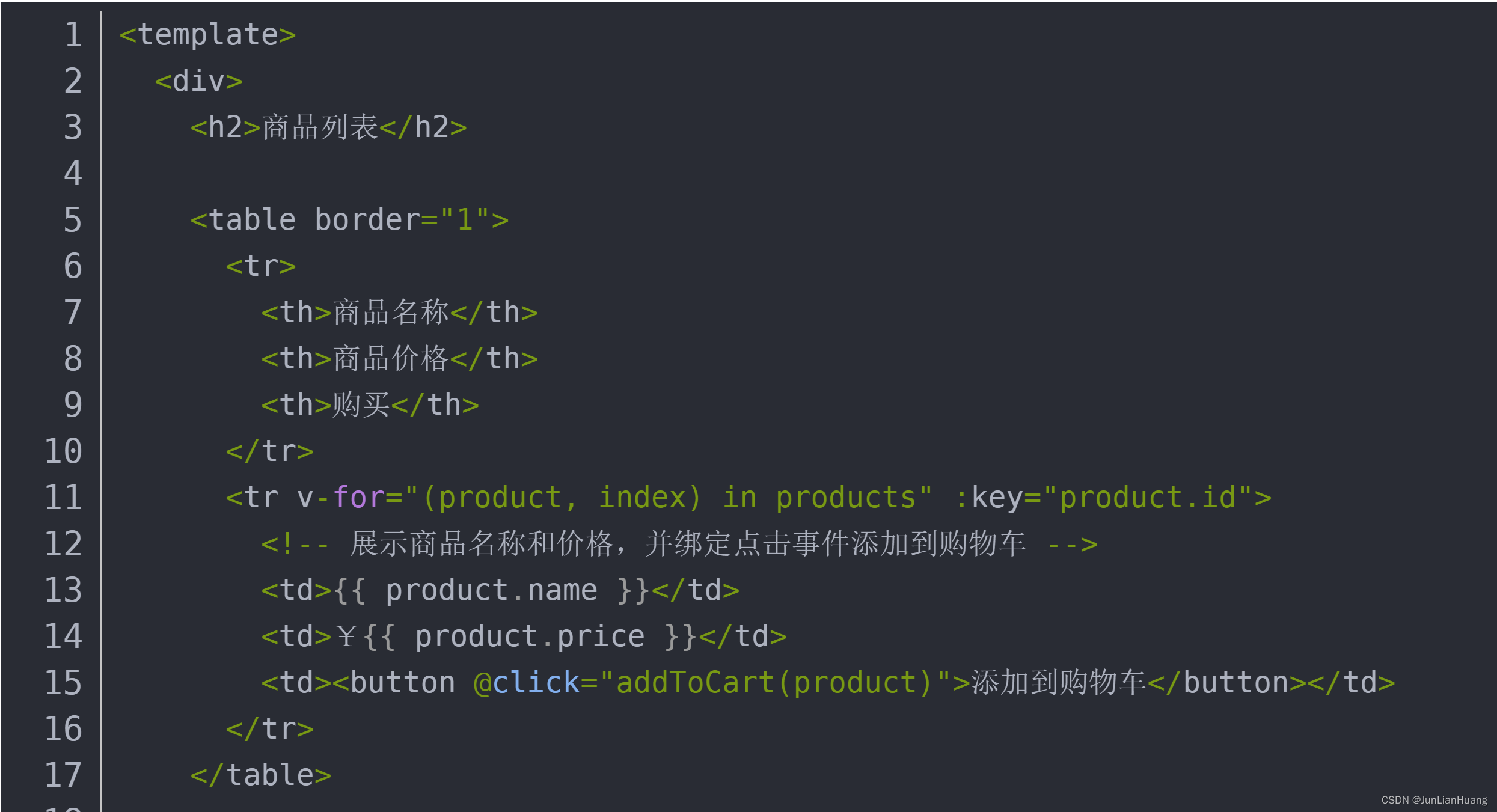
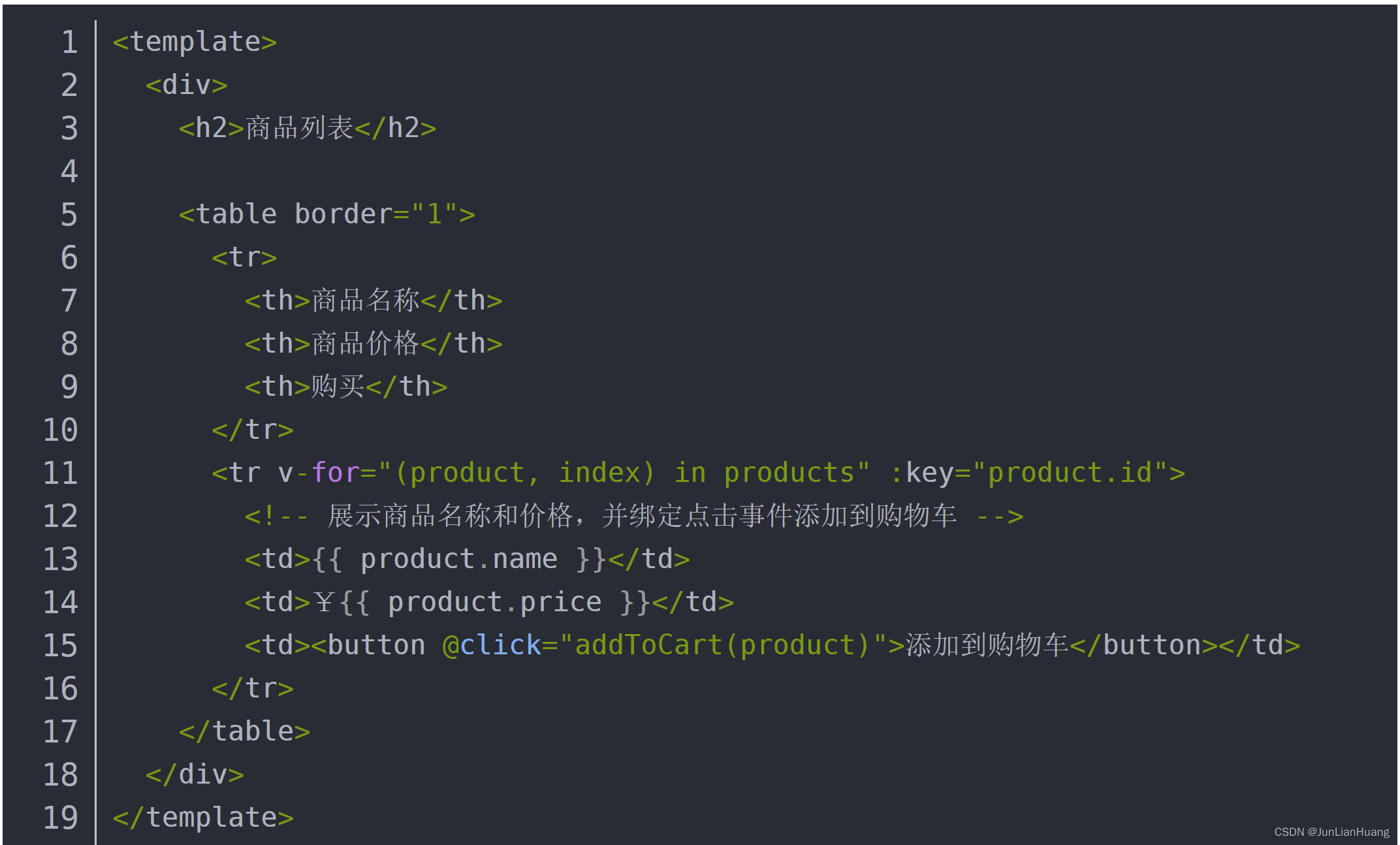
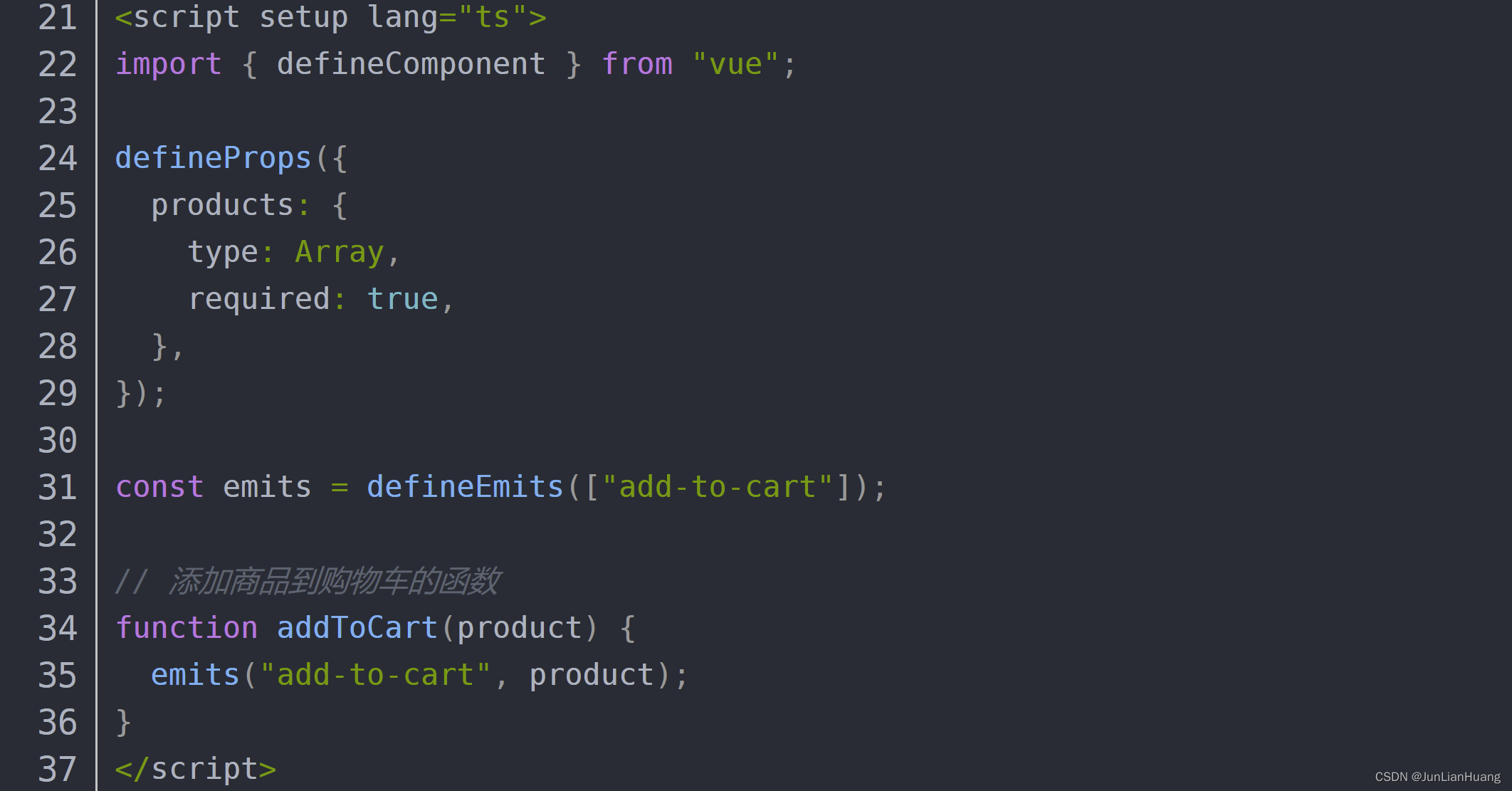
(1)ProductList.vue商品列表组件
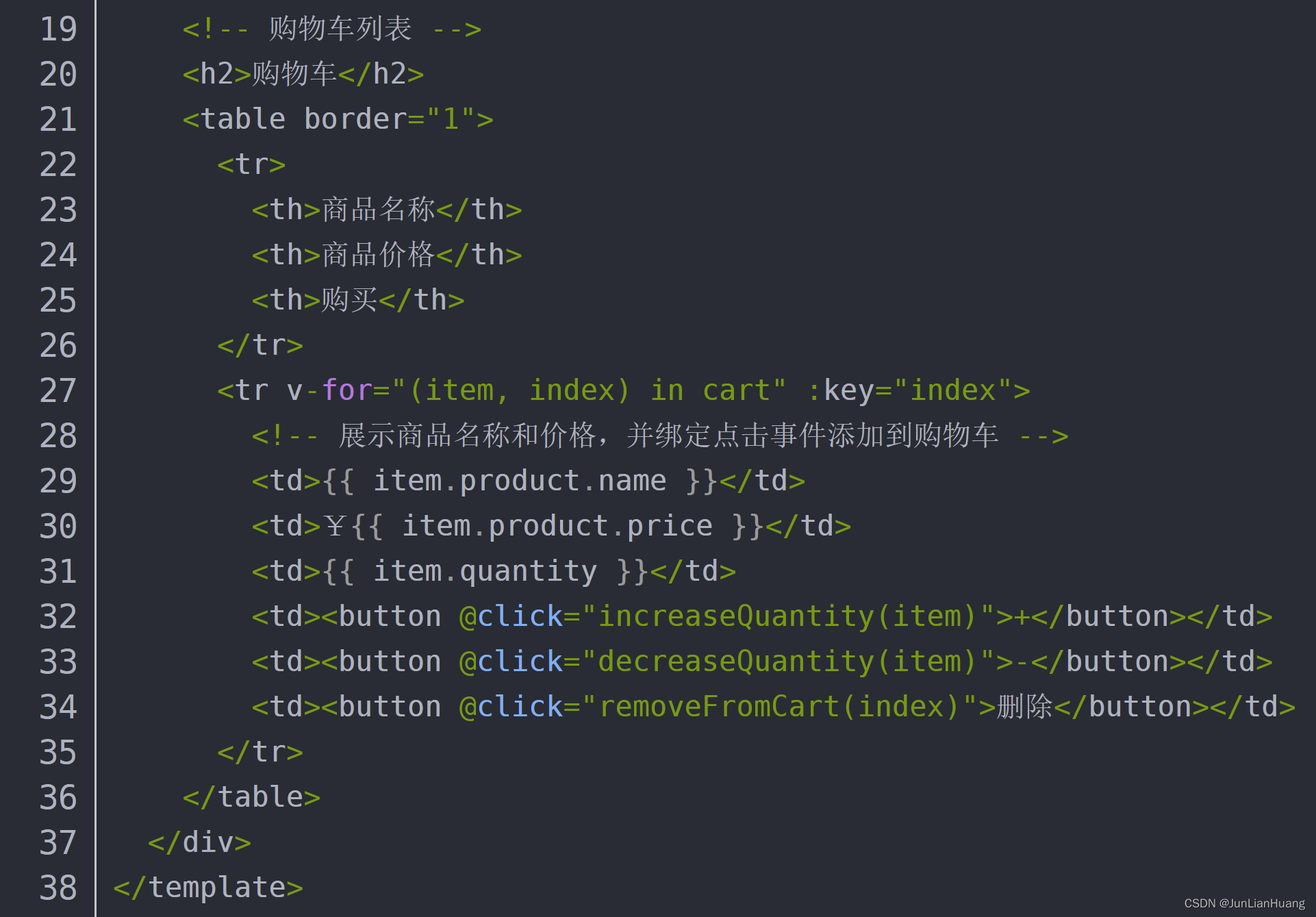
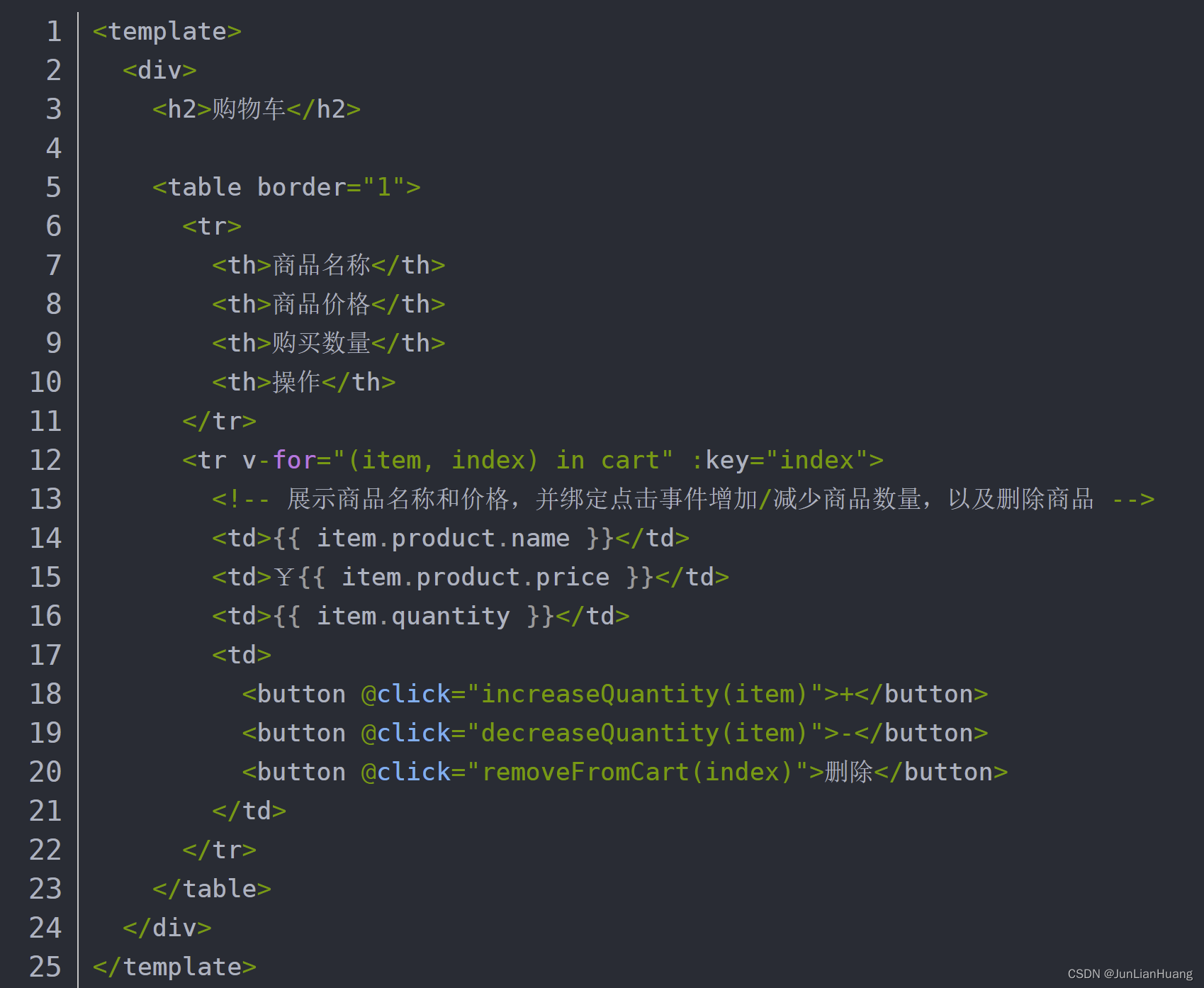
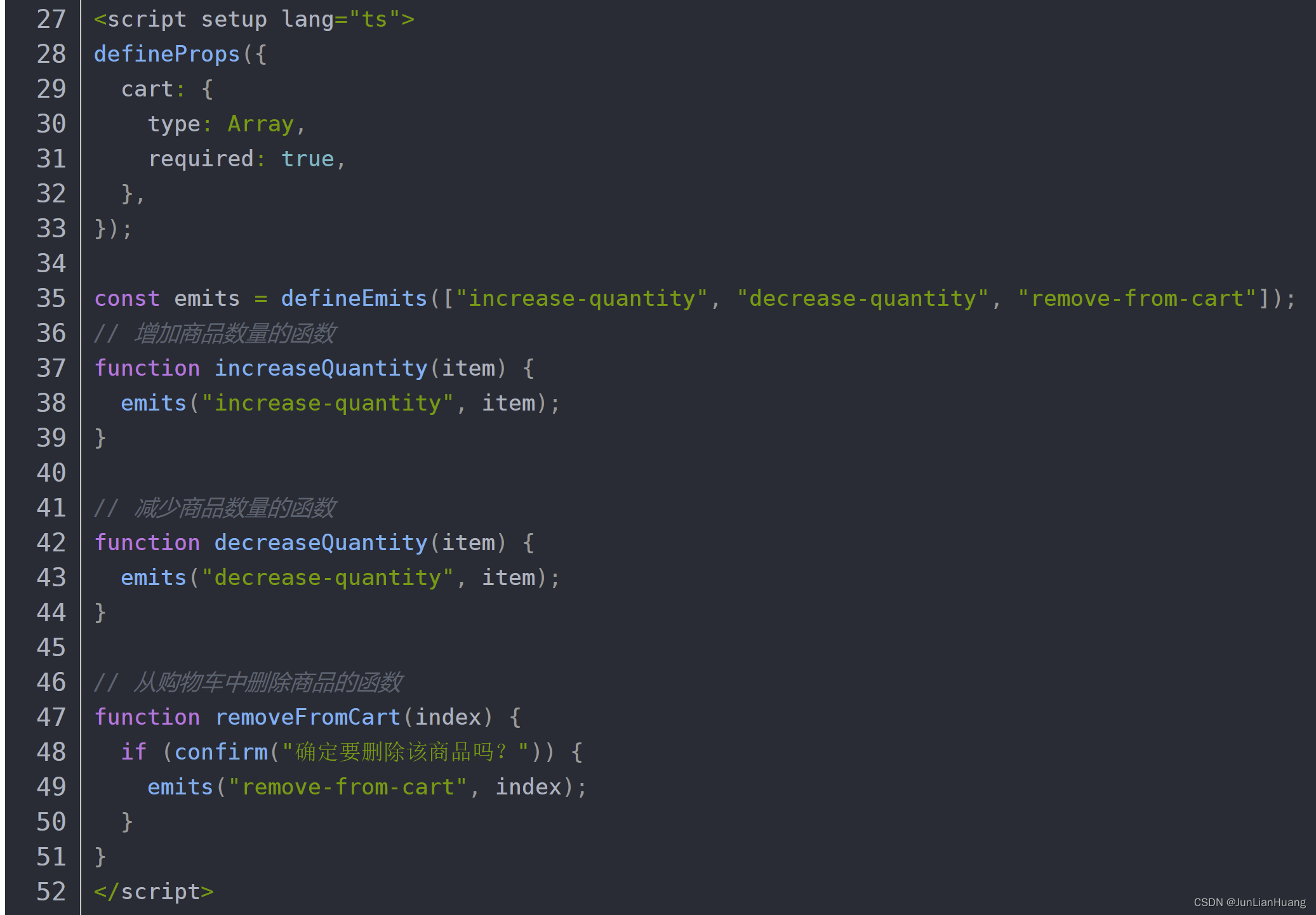
(2)CartList.vue购物车组件
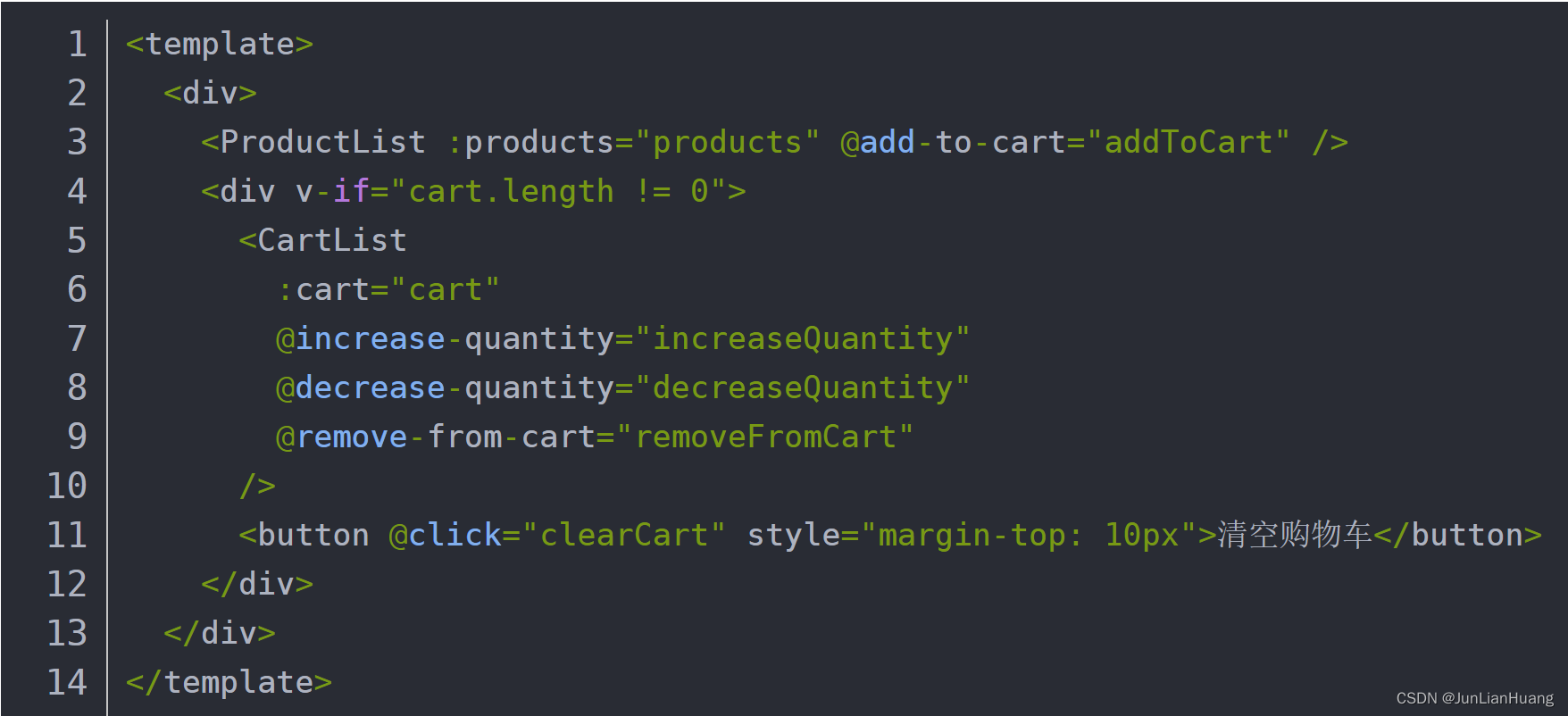
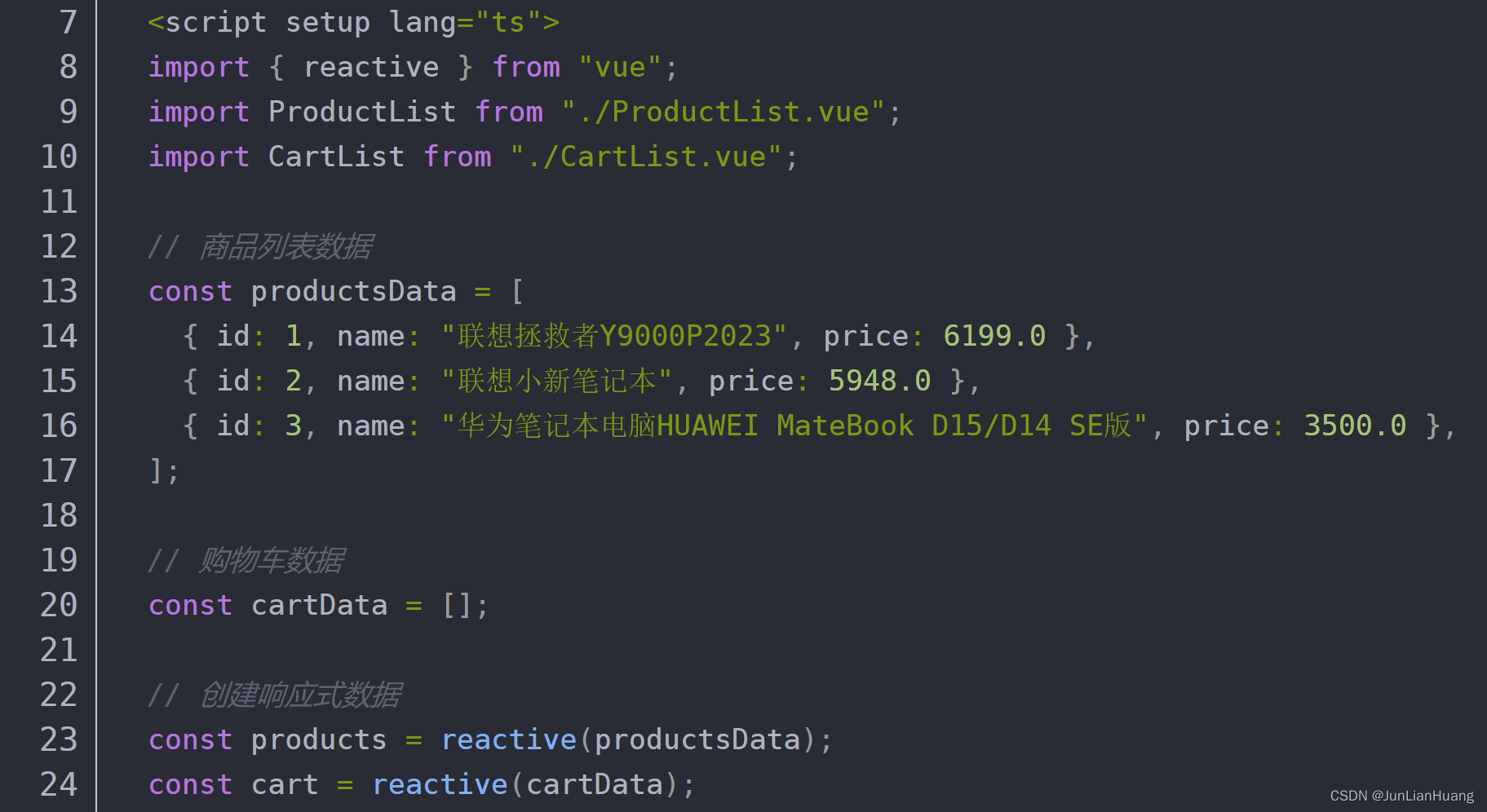
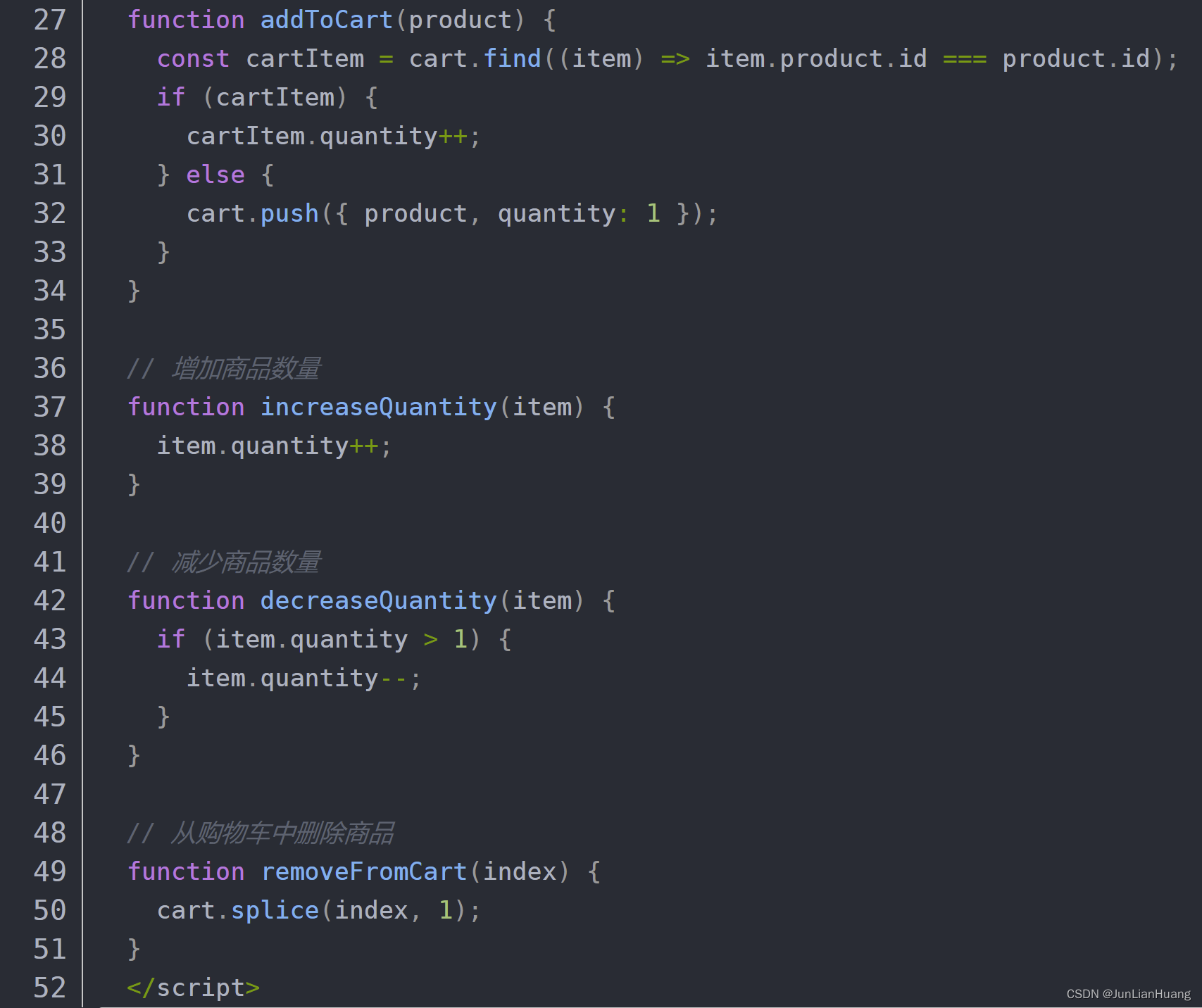
(3)ShoppingCart.vue购物车主页面,使用前面定义的两个组件
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。