Tomcat 的使用(图文教学)
前言
本博主将用CSDN记录软件开发求学之路上亲身所得与所学的心得与知识,有兴趣的小伙伴可以关注博主!
也许一个人独行,可以走的很快,但是一群人结伴而行,才能走的更远!
一、什么是Tomcat?
Tomcat 是一款免费、开源的 Web 服务器和 Servlet 容器,由 Apache 软件基金会开发和维护。Tomcat 实现了 Java Servlet、JavaServer Pages(JSP)、Java Expression Language(EL)和 WebSocket 等 Java 技术规范,可以作为 Web 应用程序的运行环境。
- 轻量级:Tomcat 的核心代码非常小,可以快速启动和运行,而且占用的系统资源较少,适合用于低配置的服务器。
- 易于配置:Tomcat 提供了丰富的配置选项,可以通过修改配置文件来定制化 Tomcat 的行为。
- 支持标准:Tomcat 实现了 Java Servlet、JavaServer Pages(JSP)、Java Expression Language(EL)和 WebSocket 等 Java 技术规范,可以运行符合规范的 Web 应用程序。
- 可扩展性:Tomcat 支持插件扩展,可以通过添加新的模块来增加功能。
- 安全性:Tomcat 提供了多种安全机制,可以保护 Web 应用程序的安全性。
作为一个 Web 服务器和 Servlet 容器,Tomcat 可以用于部署和运行各种类型的 Web 应用程序,例如企业级应用、电子商务平台、博客、论坛等。Tomcat 也可以作为开发和测试 Web 应用程序时的本地开发服务器,支持快速的应用程序部署和调试。
二、Tomcat 服务器和 Servlet 版本的对应关系
| Tomcat版本 | Servlet版本 | JavaEE版本 | 运行环境版本 |
|---|---|---|---|
| Tomcat 10 | Servlet 5.0 | JavaEE 8 | Java 11+ |
| Tomcat 9 | Servlet 4.0 | JavaEE 7 | Java 8+ |
| Tomcat 8 | Servlet 3.1 | JavaEE 7 | Java 7+ |
| Tomcat 7 | Servlet 3.0 | JavaEE 6 | Java 6+ |
| Tomcat 6 | Servlet 2.5 | JavaEE 5 | Java 5+ |
需要注意的是,Tomcat 6 已经停止维护,不再推荐使用。另外,实际应用中,JavaEE 版本可能不一定与 Servlet 版本完全对应,具体需根据应用的需求和兼容性进行选择。
三、Tomcat 的使用
1、安装
2、目录介绍
Tomcat/
├── bin/
│ ├── catalina.sh
│ ├── catalina.bat
│ ├── startup.sh
│ ├── shutdown.sh
│ └── ...
├── conf/
│ ├── server.xml
│ ├── web.xml
│ └── ...
├── lib/
│ ├── catalina.jar
│ ├── servlet-api.jar
│ └── ...
├── logs/
├── temp/
├── webapps/
│ ├── ROOT/
│ ├── examples/
│ ├── docs/
│ └── ...
└── work/
- bin/:包含了启动和关闭 Tomcat 的脚本以及其他一些工具。
- conf/:包含了 Tomcat 的配置文件,例如 server.xml 和 web.xml。
- lib/:包含了 Tomcat 运行时所需的 jar 文件。
- logs/:包含了 Tomcat 运行时的日志文件。
- temp/:包含了 Tomcat 运行时所需的临时文件。
- webapps/:是放置 Web 应用程序的目录。
- work/:包含了 Tomcat 运行时生成的临时文件。
3、如何启动
- 在 Windows 操作系统上,可以通过双击 Tomcat 安装目录下的 bin/catalina.bat 文件来启动 Tomcat。
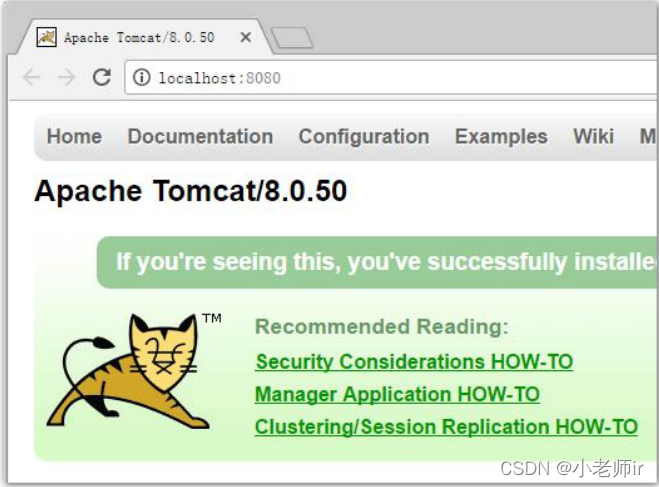
- 启动后,可以通过浏览器访问 http://localhost:8080 来验证 Tomcat 是否启动成功。
- 当出现如下界面,说明 Tomcat 服务器启动成功!!!

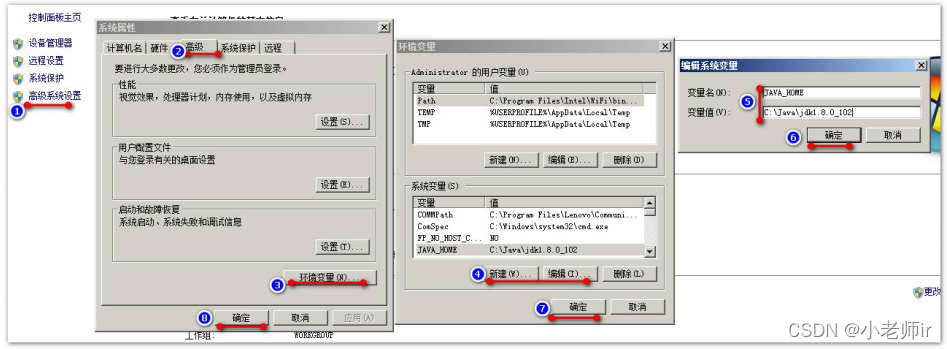
常见的启动失败的情况有,双击 startup.bat 文件,就会出现一个小黑窗口一闪而来。 这个时候,失败的原因基本上都是因为没有配置好 JAVA_HOME 环境变量。
配置 JAVA_HOME 环境变量:

常见的 JAVA_HOME 配置错误有以下几种情况:
4、Tomcat 的停止
- 点击 tomcat 服务器窗口的 x 关闭按钮
- 把 Tomcat 服务器窗口置为当前窗口,然后按快捷键 Ctrl+C
- 找到 Tomcat 的 bin 目录下的 shutdown.bat 双击,就可以停止 Tomcat 服务器
5、如何修改 Tomcat 的端口号
Tomcat 默认的 HTTP 端口号是 8080,如果需要修改端口号,可以按照下面的步骤进行操作:
-
找到以下代码:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> -
修改
port属性的值为你需要的端口号。例如,将端口号修改为 8888,代码如下:<Connector port="8888" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> -
如果是在 Windows 操作系统上,可以双击 Tomcat 安装目录下的
bin/catalina.bat文件启动 Tomcat;如果是在 Linux 操作系统上,可以进入 Tomcat 安装目录下的bin/目录,然后执行以下命令来启动 Tomcat:$ sh catalina.sh run
注意:如果端口号被占用,Tomcat 启动时会报错。在修改端口号时,要确保新端口号没有被其他程序占用。
6、如何部暑 web 工程到 Tomcat 中
6.1 方式一
将一个 Web 工程部署到 Tomcat 中,可以按照以下步骤进行操作:
-
在 Eclipse 或者其他 Java IDE 中,可以通过选择 Web 工程右键菜单中的“Export”或“Export as WAR file”选项,将 Web 工程打成 war 包,保存到本地。
-
启动 Tomcat。
在 Windows 操作系统上,可以双击 Tomcat 安装目录下的
bin/catalina.bat文件启动 Tomcat;如果是在 Linux 操作系统上,可以进入 Tomcat 安装目录下的bin/目录,然后执行以下命令来启动 Tomcat:$ sh catalina.sh run -
在浏览器中输入
http://localhost:8080/工程名,其中工程名是 Web 工程的名称。例如,假设 Web 工程的名称是mywebapp,那么可以通过访问http://localhost:8080/mywebapp来访问该 Web 工程。
注意事项:
- 在部署 Web 工程之前,要确保 Tomcat 已经成功安装并启动。
- 如果 Tomcat 中已经存在同名的 Web 工程,部署新的 Web 工程会覆盖原有的 Web 工程。
- 在部署 Web 工程时,要确保 Web 工程的目录结构正确,包括 WEB-INF 目录、web.xml 文件等。
6.2 方式二
找到 Tomcat 下的 conf 目录Catalinalocalhost 下,创建如下的配置文件:
abc.xml 配置文件内容如下:
<!-- Context 表示一个工程上下文 path 表示工程的访问路径:/abc docBase 表示你的工程目录在哪里 -->
<Context path="/abc" docBase="E:book" />
访问这个工程的路径如下:http://ip:port/abc/ 就表示访问 E:book 目录
四、两种访问页面的方式
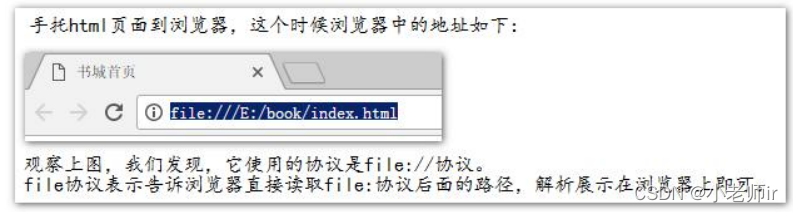
1、手托 html 页面到浏览器
2、在浏览器中输入访问路径进行访问
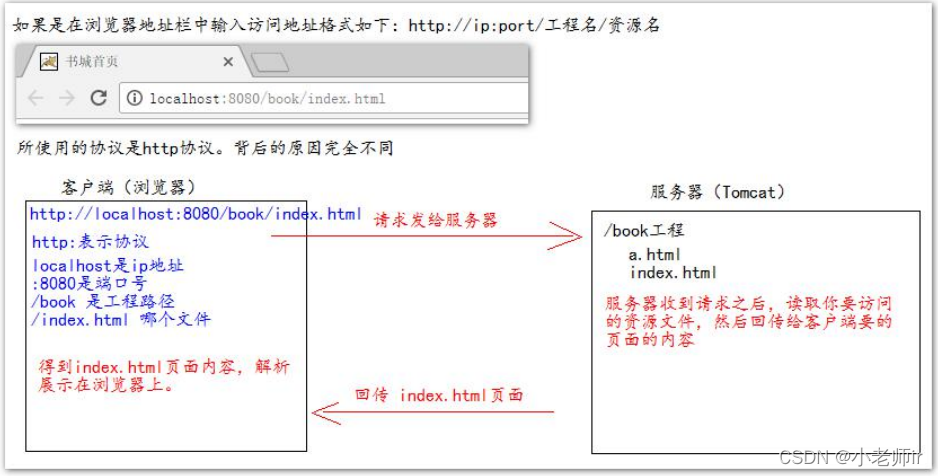
在浏览器中输入http://ip:端 口号/工程名/ 进行访问
输入访问地址访问的原因:

手动拖拽 HTML 页面到浏览器的方式是通过文件系统直接打开 HTML 文件,然后在浏览器中渲染显示该页面。这种方式不需要借助 Web 服务器和 Web 应用程序,适用于简单的静态网页或本地测试。
而在浏览器中输入 http://ip:端口号/工程名/ 的方式则是通过 Web 服务器和 Web 应用程序来访问 HTML 页面。通常情况下,HTML 页面是作为 Web 应用程序的一部分被部署在 Web 服务器上的,因此需要通过 Web 服务器和 Web 应用程序来进行访问。
通过 Web 服务器和 Web 应用程序访问 HTML 页面的方式,可以实现更多的功能和交互,例如动态页面、表单提交、数据库访问等。同时,Web 服务器和 Web 应用程序也提供了更好的安全性和可扩展性,可以部署和管理复杂的 Web 应用程序。
五、ROOT工程和index页面的默认访问
1、ROOT 的工程的访问
在 Web 应用程序中,ROOT 是指 Web 应用程序的根目录,也就是 Web 应用程序的访问路径。如果某个 Web 应用程序被部署在 Web 服务器的 ROOT 目录下,那么该 Web 应用程序就可以通过访问 Web 服务器的 IP 地址或域名来访问,而无需指定 Web 应用程序的名称。
例如,如果将一个名为 myapp 的 Web 应用程序部署在 Tomcat 的 ROOT 目录下,那么该应用程序的访问路径将变成 http://ip:端口号/,而不是 http://ip:端口号/myapp/。这种方式可以简化 Web 应用程序的访问路径,提高用户体验。
2、默认 index.html 页面的访 问
默认的 index.html 页面是指 Web 应用程序中的默认首页文件,当用户访问 Web 应用程序的根目录时,Web 服务器会自动寻找默认的 index.html 文件并将其返回给用户。通常情况下,该文件包含了 Web 应用程序的简介、导航或者其他重要信息,是用户访问 Web 应用程序的入口。
例如,在一个名为 myapp 的 Web 应用程序中,如果存在一个名为 index.html 的文件,在用户访问 http://ip:端口号/myapp/ 时,Web 服务器会自动将该文件返回给用户。这样,用户就可以通过访问 Web 应用程序的根目录来访问默认的 index.html 页面,而无需指定具体的文件名。
六、IDEA 整合 Tomcat 服务器
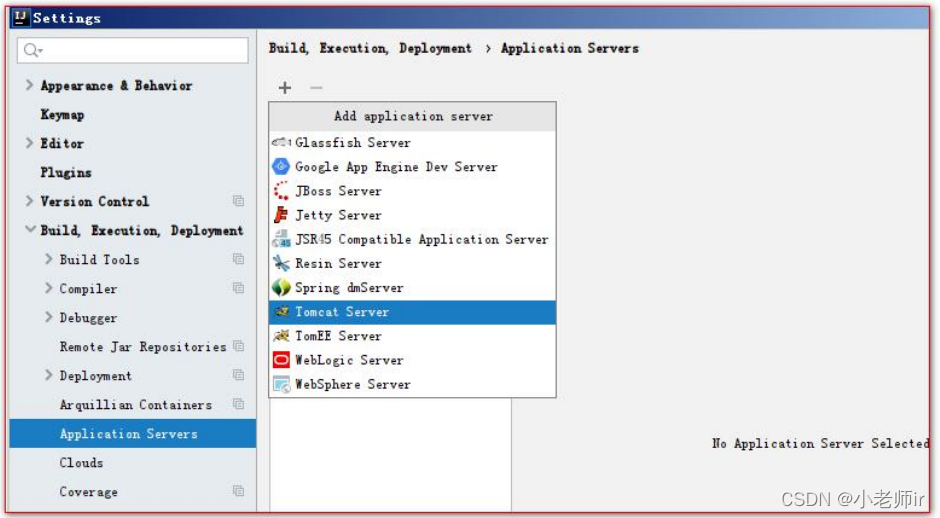
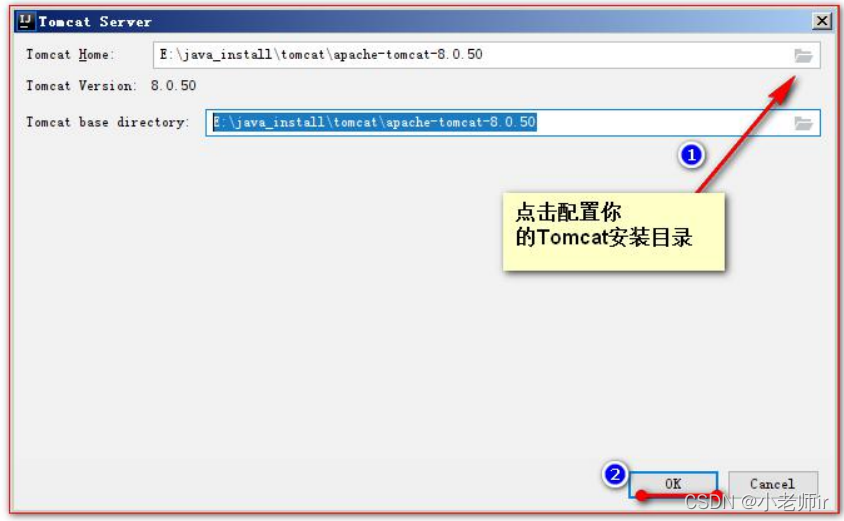
操作的菜单如下:File | Settings | Build, Execution, Deployment | Application Servers

配置你的 Tomcat 安装目录:

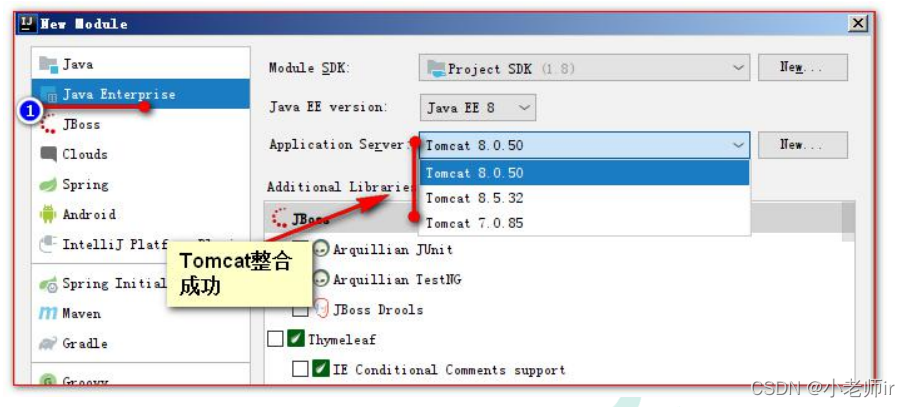
就可以通过创建一个 Model 查看是不是配置成功!!!
七、IDEA 中动态 web 工程的操作
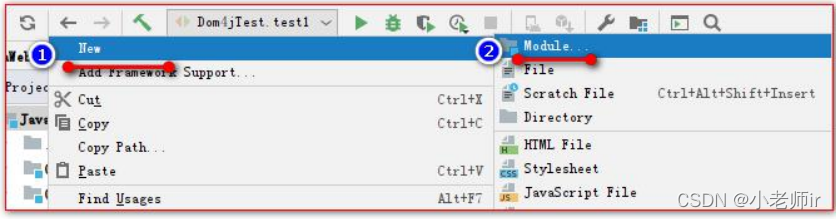
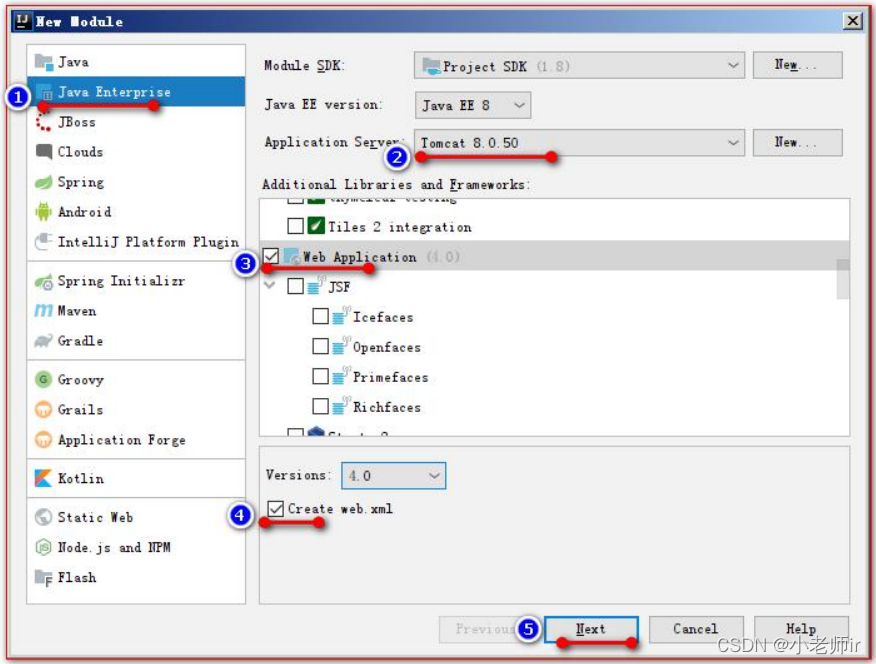
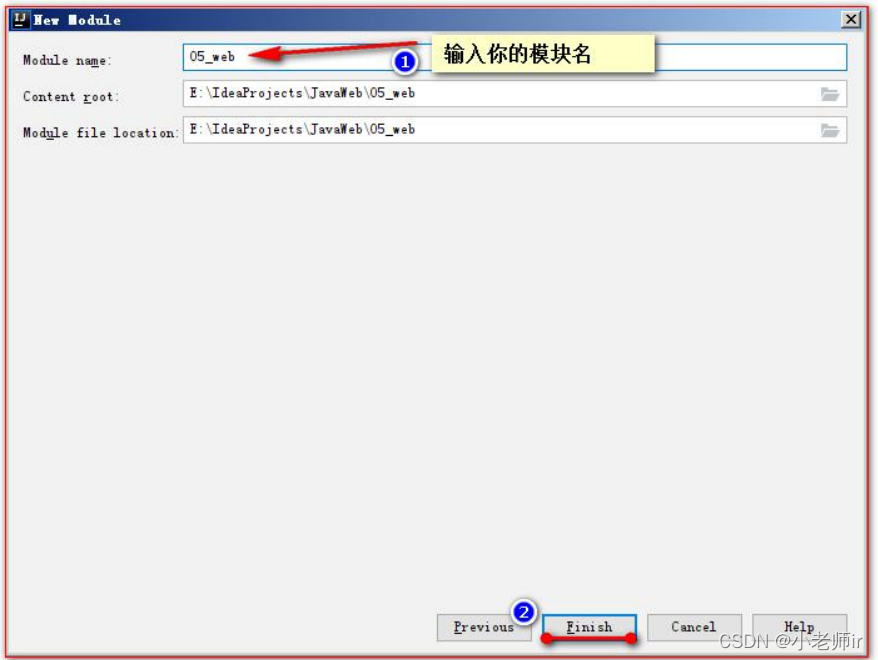
1、IDEA 中如何创建动态 web 工程



- 创建成功如下图:

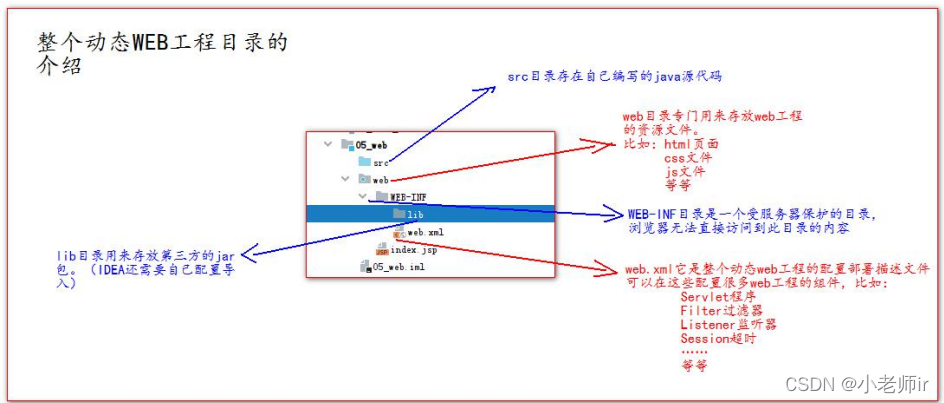
2、Web 工程的目录介绍

Web 工程是指一个 Web 应用程序的开发和部署项目,包含了一系列的文件和目录。下面是 Web 工程中常见的目录介绍:
-
WEB-INF 目录
WEB-INF 目录是 Web 应用程序的安全目录,包含了不允许客户端直接访问的文件和目录。该目录下通常包含以下两个目录:
WEB-INF 目录下还包含了一个 web.xml 文件,用于定义 Web 应用程序的部署描述符(Deployment Descriptor)。该文件包含了 Web 应用程序的配置信息,例如 Servlet、Filter、Listener、Error Page 等。
-
META-INF 目录
META-INF 目录是 Java 应用程序的元信息目录,用于存放应用程序的元信息文件。在 Web 应用程序中,META-INF 目录通常包含了 MANIFEST.MF 文件和 context.xml 文件。
-
这些目录分别用于存放 Web 应用程序中的样式表、JavaScript 文件和图像文件。这些文件可以通过 HTML 页面引用,用于美化页面、实现交互和丰富内容。
-
该目录用于存放 Web 应用程序的视图模板文件,例如 JSP、Thymeleaf 等。视图模板文件通常用于生成动态的 HTML 页面,实现 Web 页面的渲染和展示。
-
WEB-INF/resources 目录
该目录用于存放 Web 应用程序的资源文件,例如配置文件、数据库脚本、静态文件等。这些文件一般不需要直接访问,通常由 Web 应用程序的其他部分调用或读取。
以上是 Web 工程中常见的目录介绍,不同的 Web 应用程序可能会有不同的目录结构和文件组织方式。
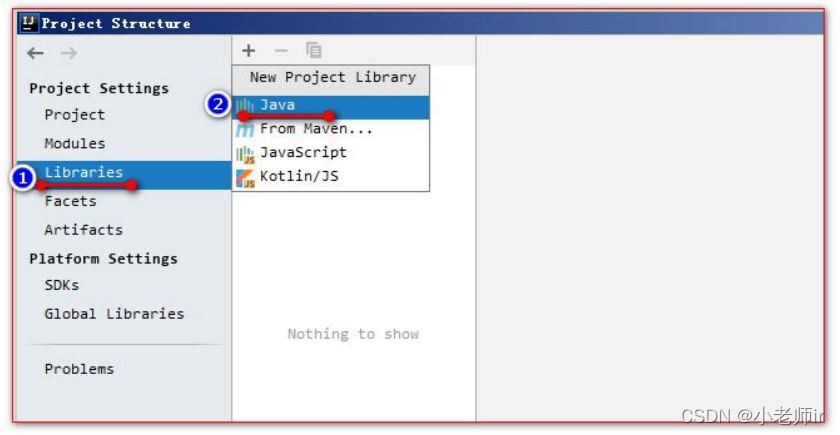
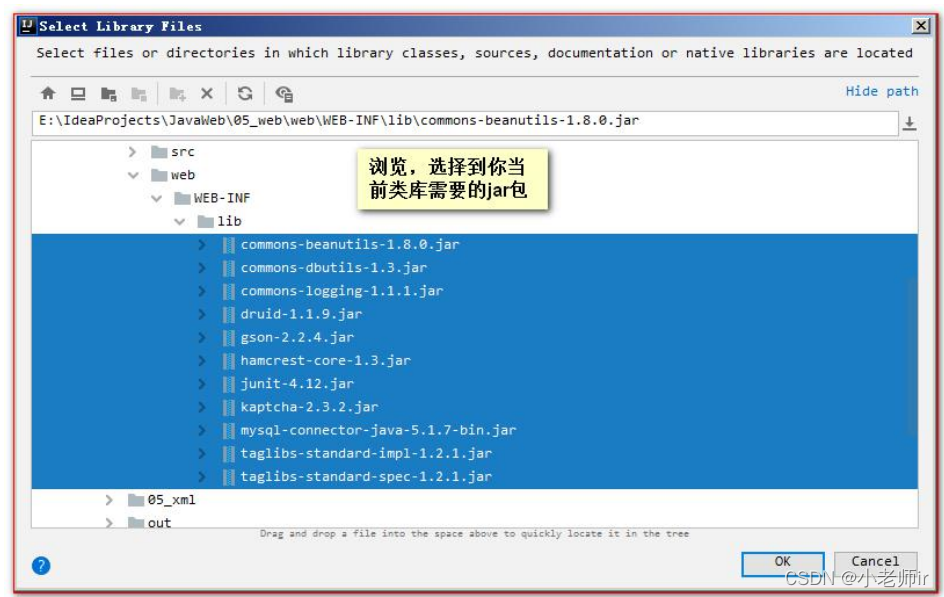
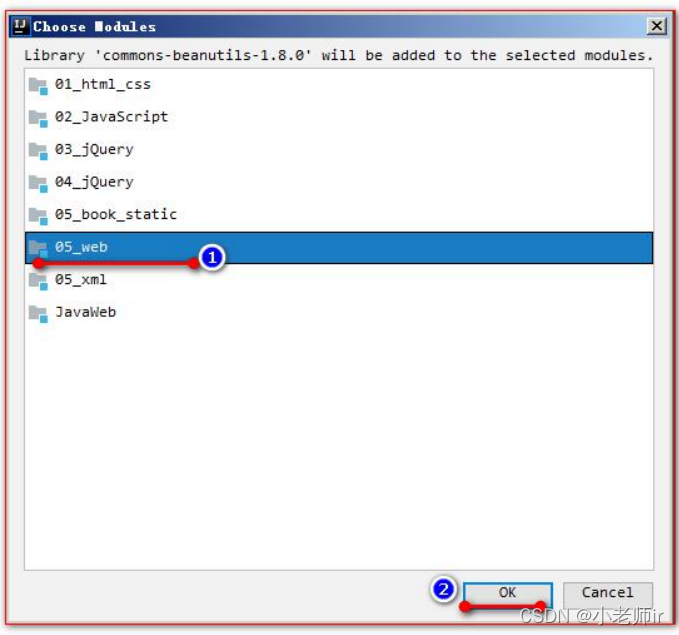
3、如何给动态 web 工程添加额外 jar 包




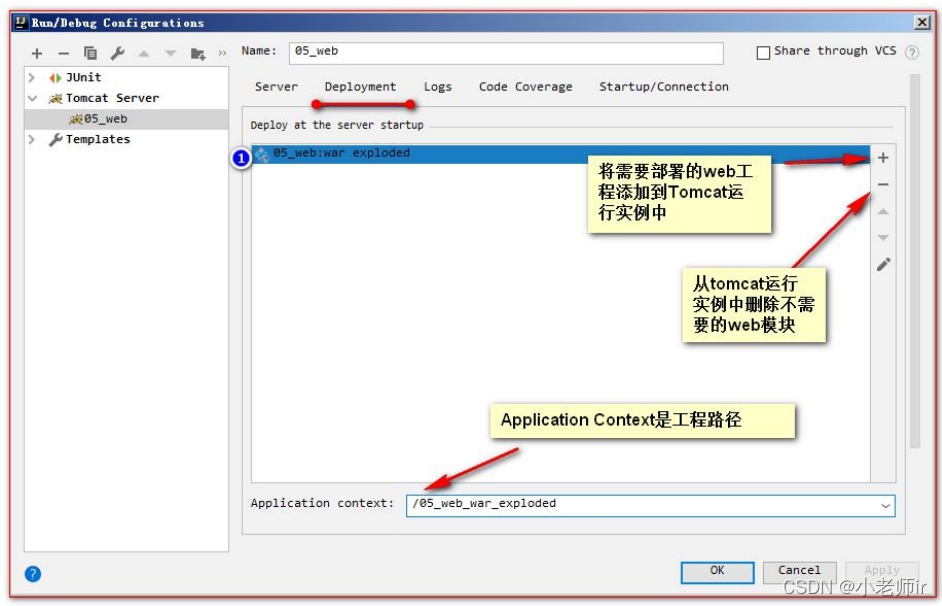
4、如何在 IDEA 中部署工程到 Tomcat 上运行

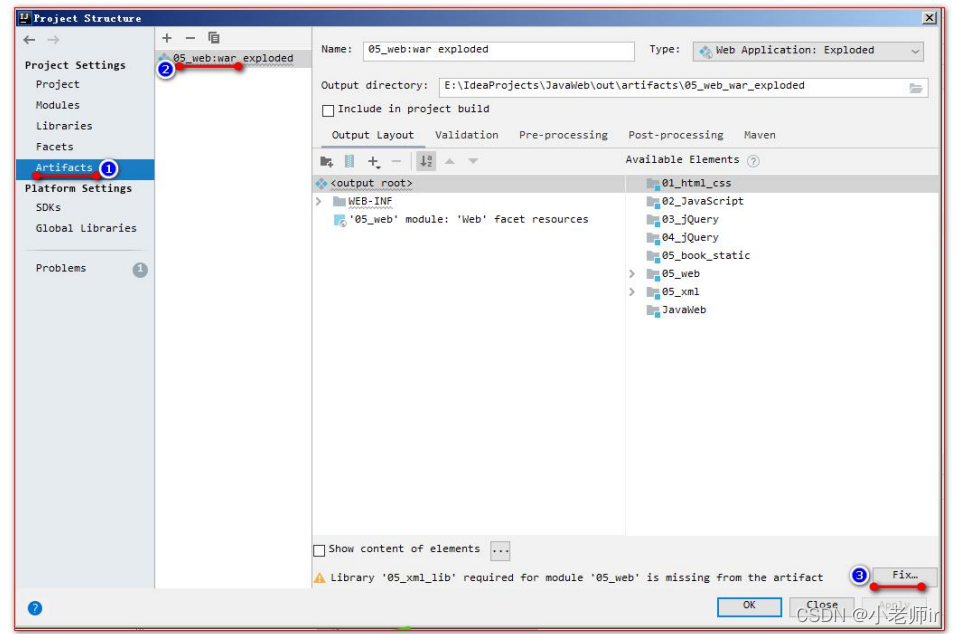
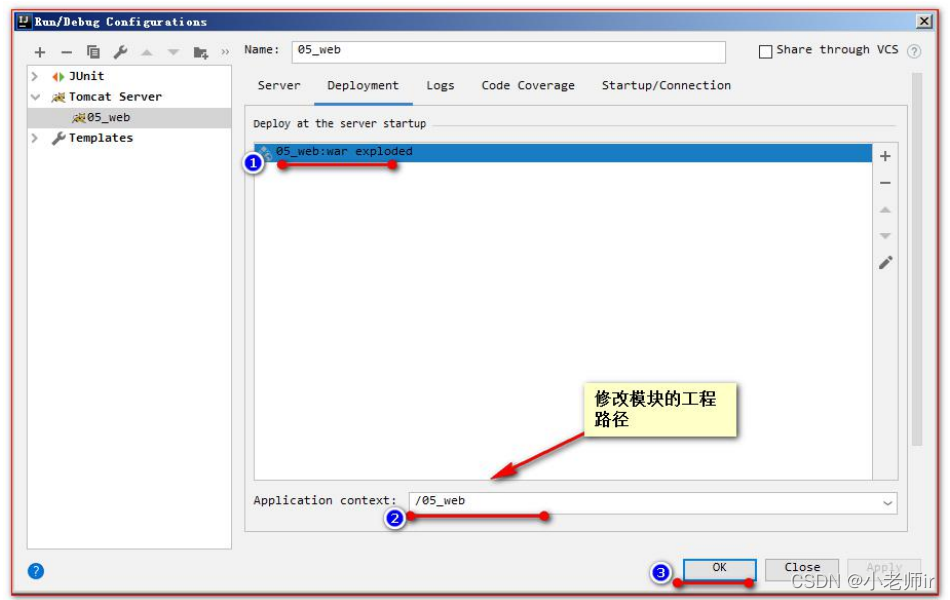
- 确认你的 Tomcat 实例中有你要部署运行的 web 工程模块:


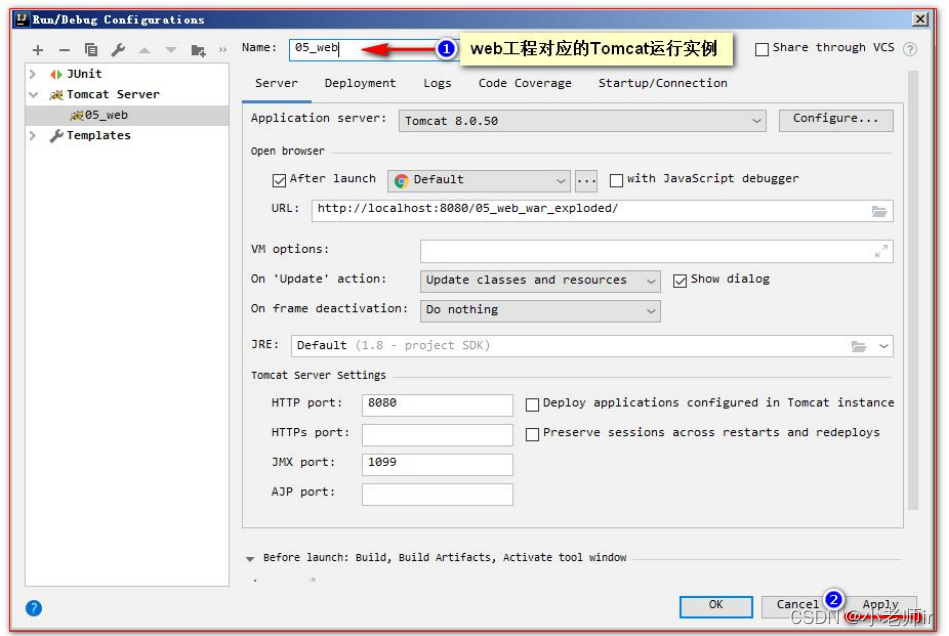
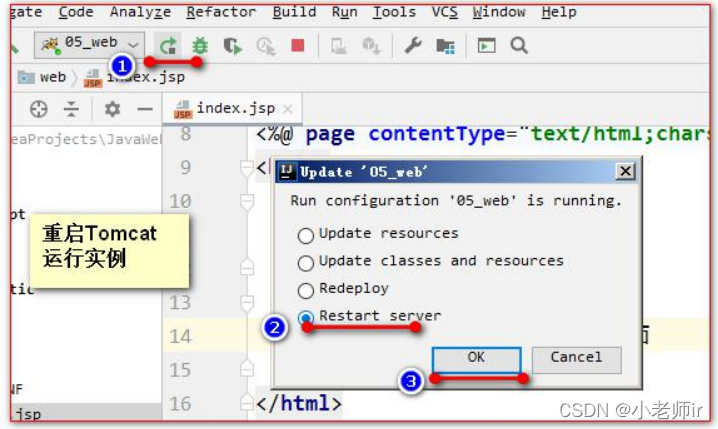
5、在 IDEA 中如何运行,和停止 Tomcat 实例。
- 正常启动 Tomcat 实例:

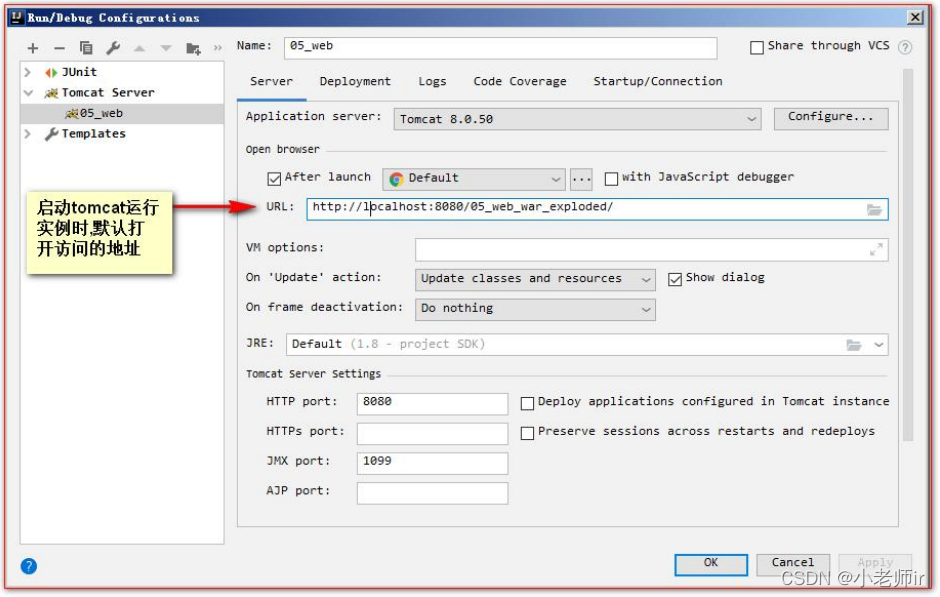
6、修改工程访问路径

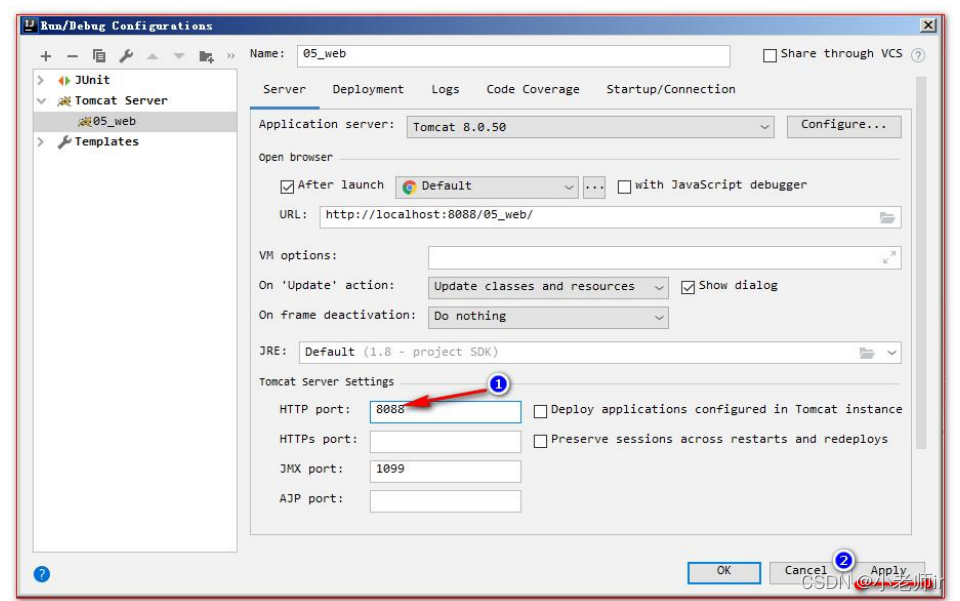
7、修改运行的端口号

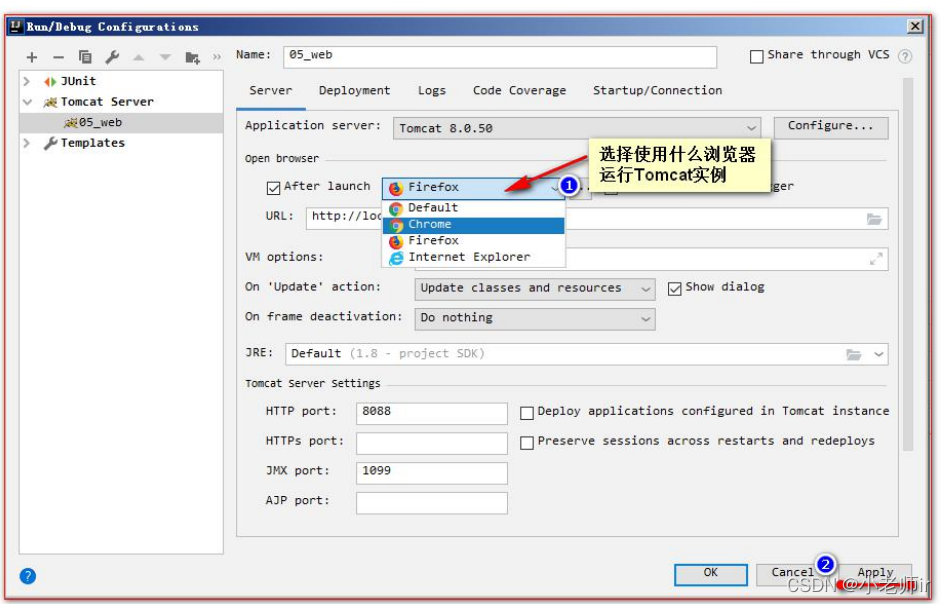
8、修改运行使用的浏览器

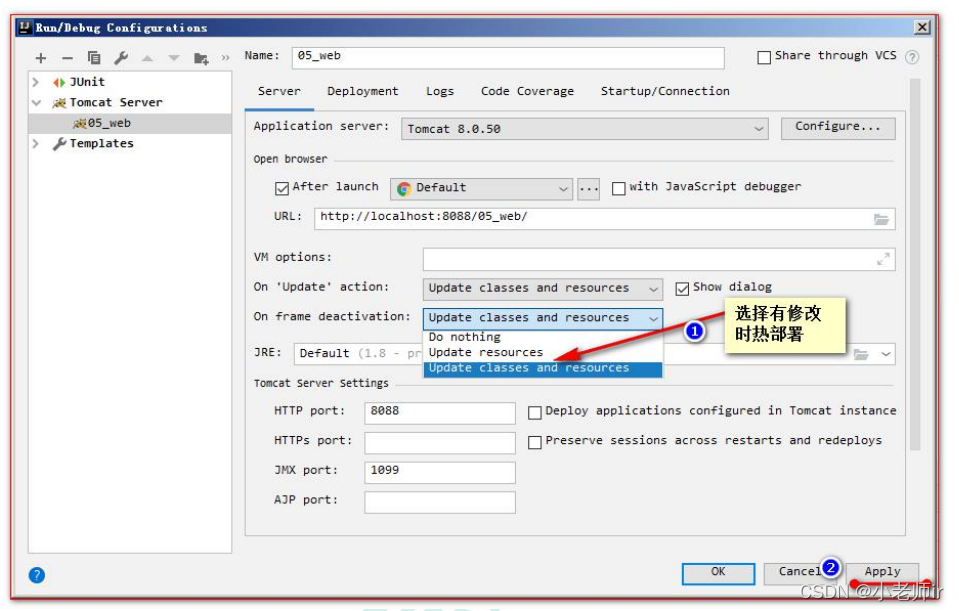
h)配置资源热部署

原文地址:https://blog.csdn.net/weixin_52533007/article/details/123733171
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17551.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!









![[设计模式Java实现附plantuml源码~行为型]请求的链式处理——职责链模式](https://img-blog.csdnimg.cn/direct/699aac3ed0c446d088772a0ed4c444ed.png)
![[设计模式Java实现附plantuml源码~结构型]处理多维度变化——桥接模式](https://img-blog.csdnimg.cn/direct/8e811a73550d49e6a55c49a070a733e8.png)

