本文介绍: 最近又被烦的不行,琐事不断,要是比起懒来一个人比一个人懒,但是懒要转换成动力啊,能让自己真正的偷懒,而不是浪费时间。每天还是需要不断的学习的,才能更好的提高效率,把之前做的简单小功能爬虫分享一下,仅供参考,少抬杠!简单小功能和页面尽量在线cdn链接,省事。好了,为了偷懒而做 这个事情,后面遇到相似的问题,都可以用这种方法实现,如果有其他问题欢迎随时留言或私信,拒绝杠精。废话不多说,上代码先。以前的模式每次都整理成execl表格,然后更新,简单太麻烦,所以直接同步抓取更新,对自己和用户来说都很方便。
最近又被烦的不行,琐事不断,要是比起懒来一个人比一个人懒,但是懒要转换成动力啊,能让自己真正的偷懒,而不是浪费时间。每天还是需要不断的学习的,才能更好的提高效率,把之前做的简单小功能爬虫分享一下,仅供参考,少抬杠!

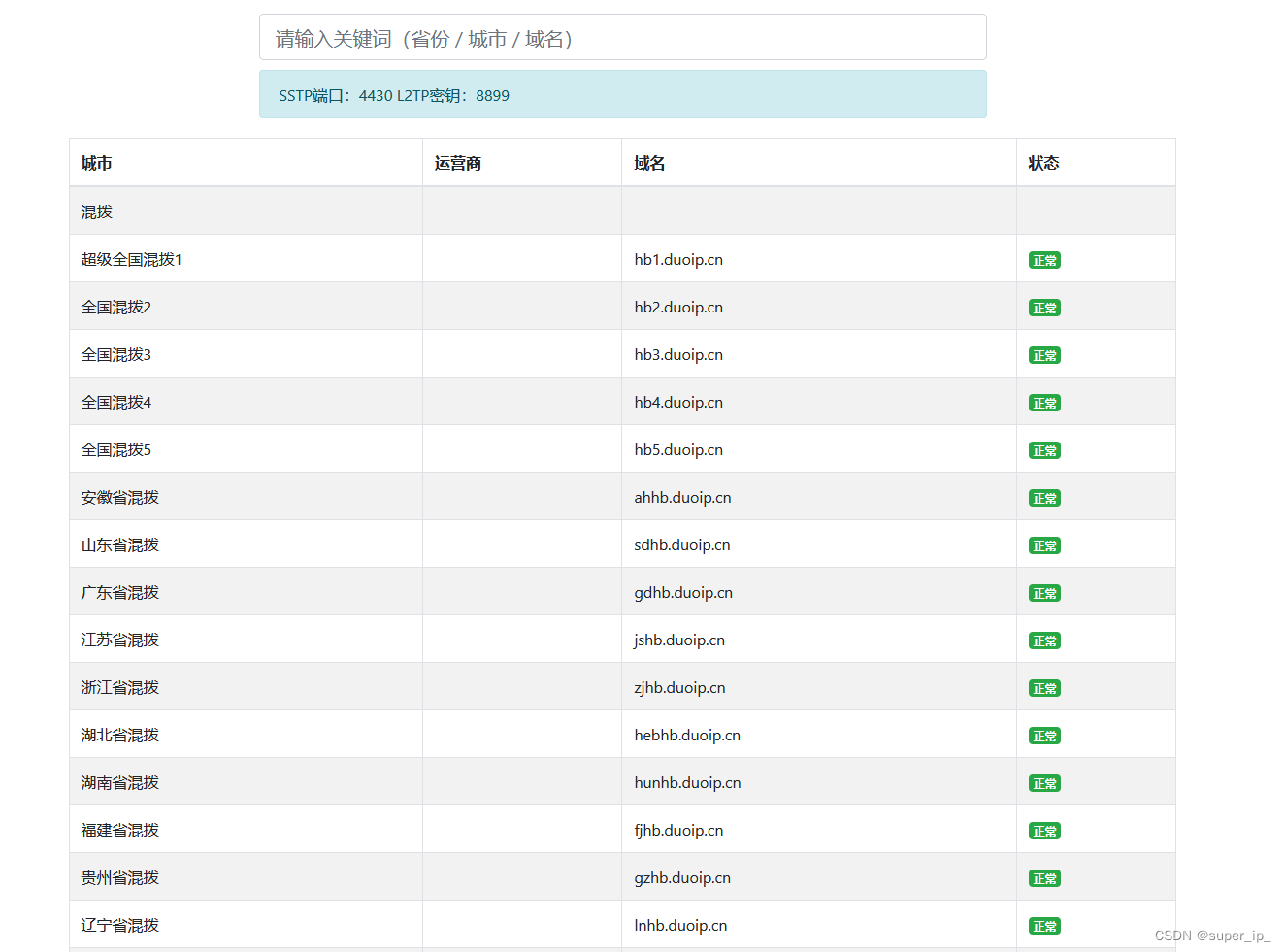
主要思路就是抓取页面,然后把一些内容替换为自己想要的内容,如果想实现一些简单的功能可以通过js来实现。废话不多说,上代码先
简单说明一下:这里使用file_get_contents而不是curl 主要就是curl太慢,会卡下,具体可以直接测试。简单小功能和页面尽量在线cdn链接,省事。
以前的模式每次都整理成execl表格,然后更新,简直太麻烦,所以直接同步抓取更新,对自己和用户来说都很方便。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。