本文介绍: Could not read document: Unrecognized token ‘xxx‘: was expecting (‘true‘, ‘false‘ or ‘null‘)n at [Source: java.io.PushbackInputStream@2cf94db9; line: 1, column: 15]的错误详细解决方法。
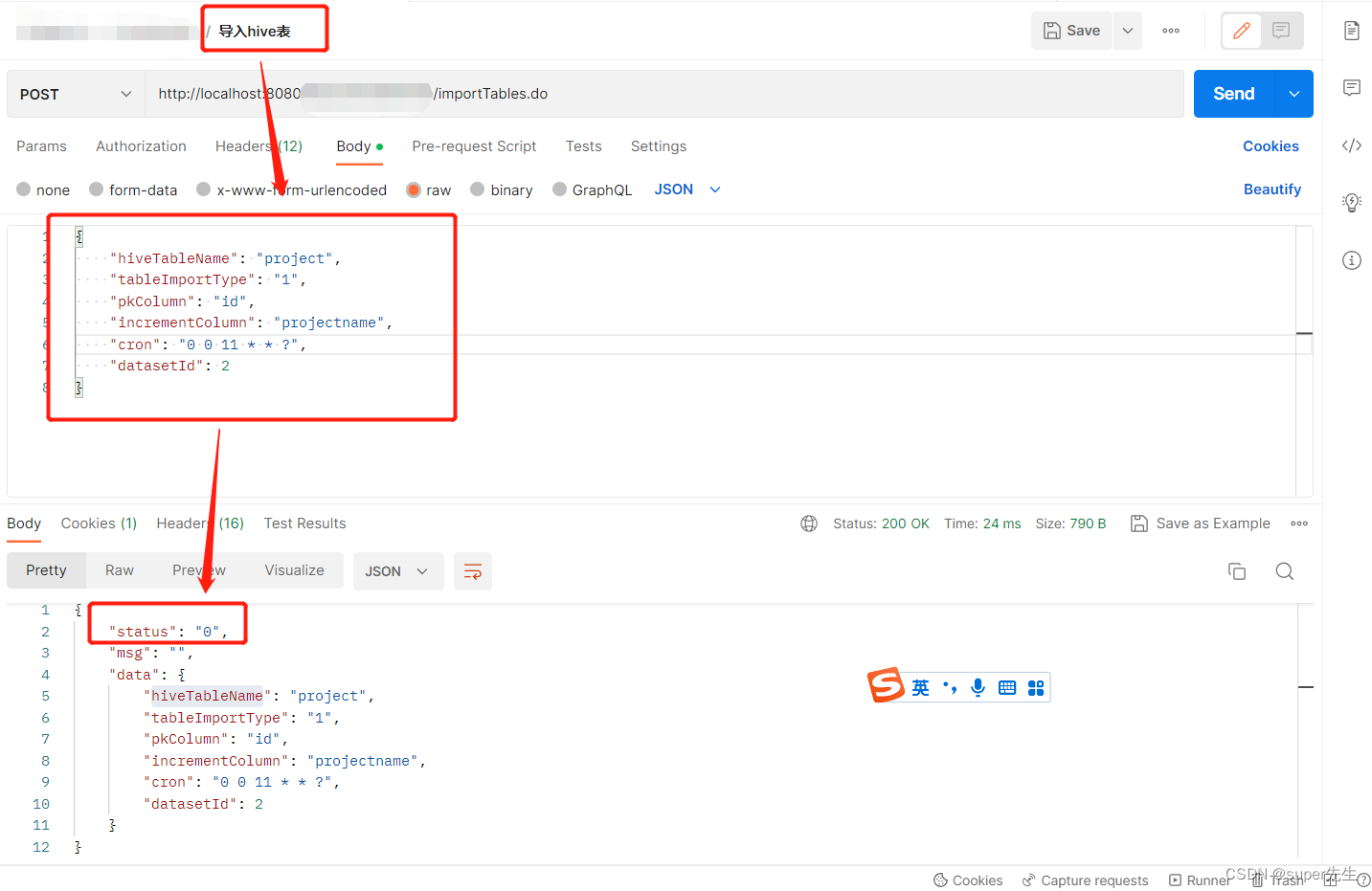
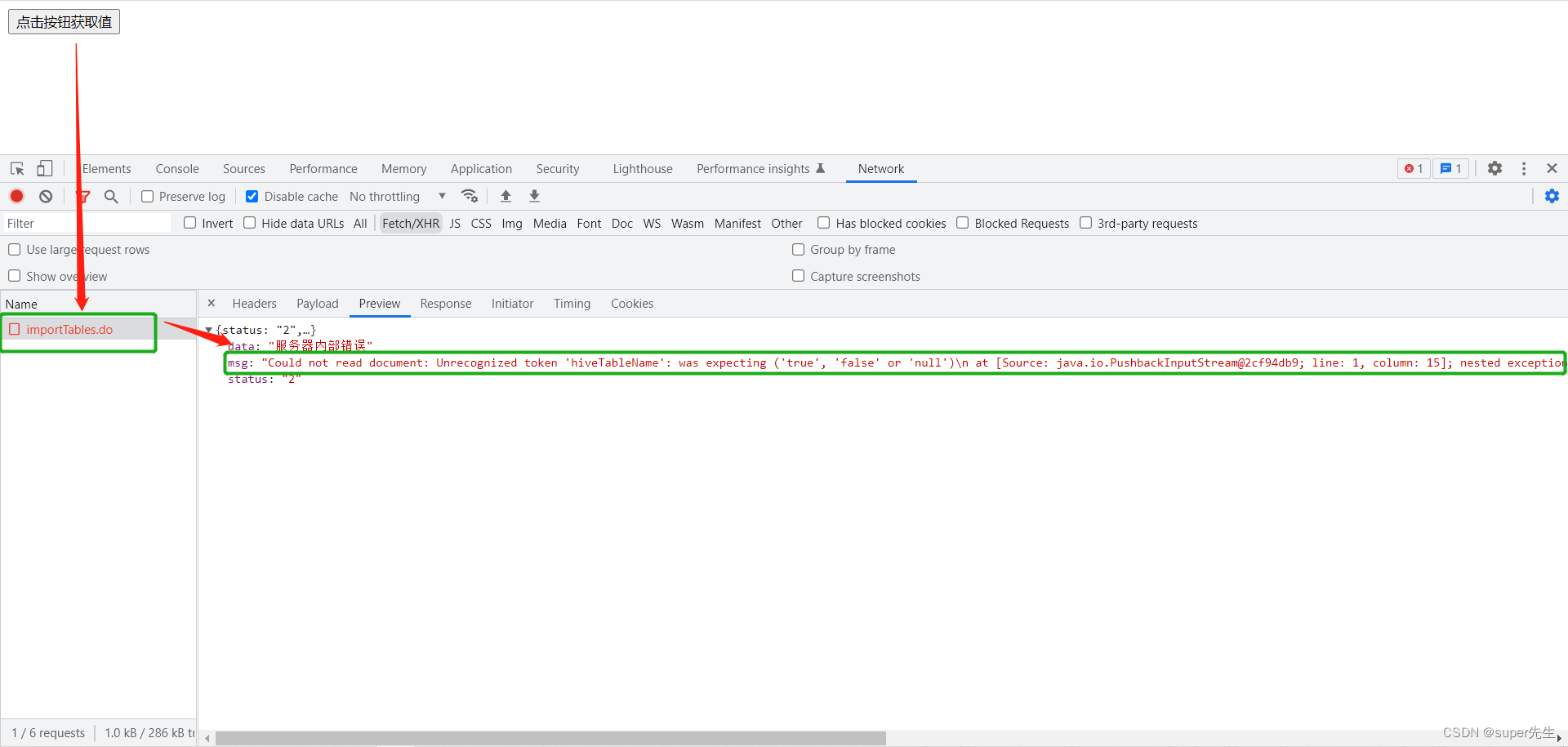
1. 复现错误

即Could not read document: Unrecognized token 'hiveTableName': was expecting ('true', 'false' or 'null')n at [Source: java.io.PushbackInputStream@2cf94db9; line: 1, column: 15];的错误。
2. 分析错误
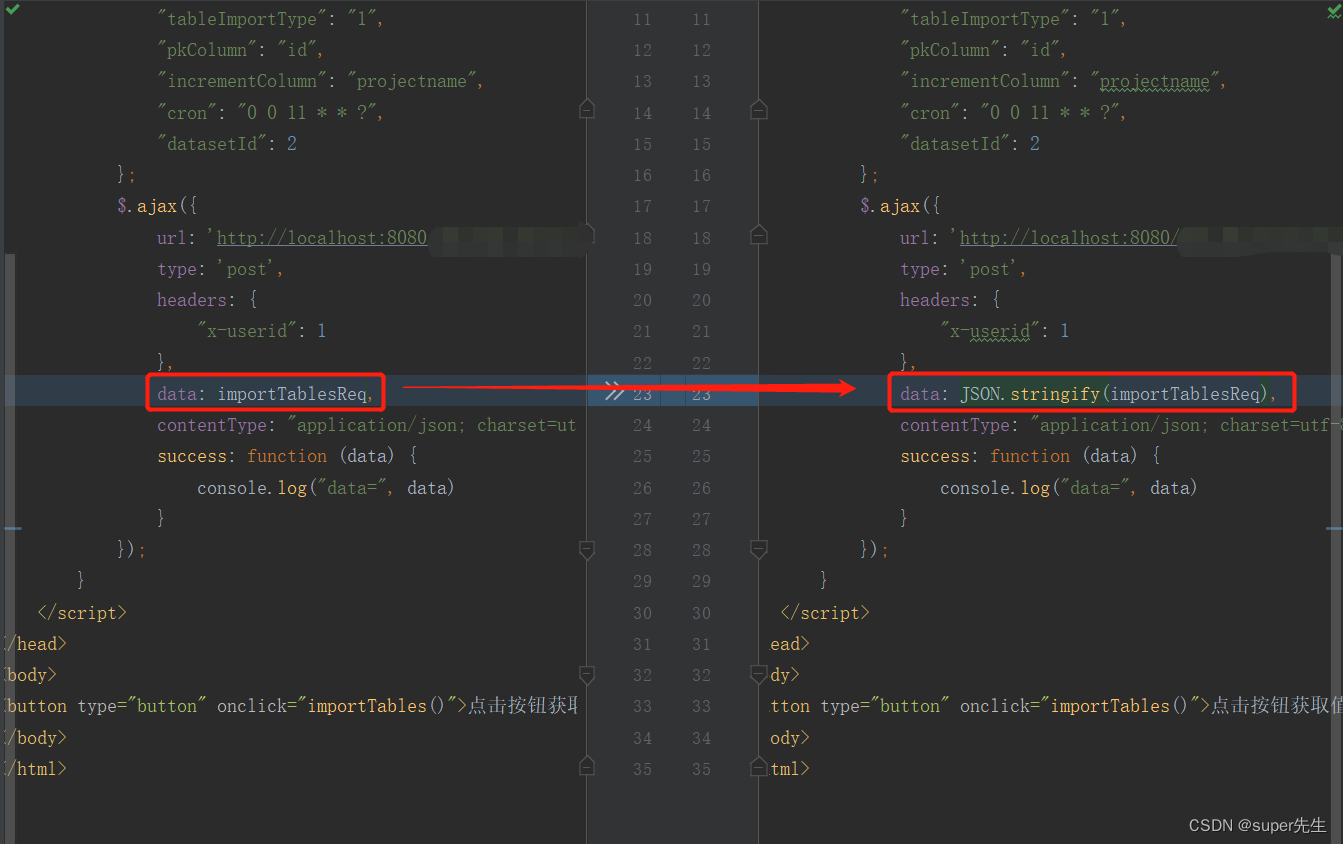
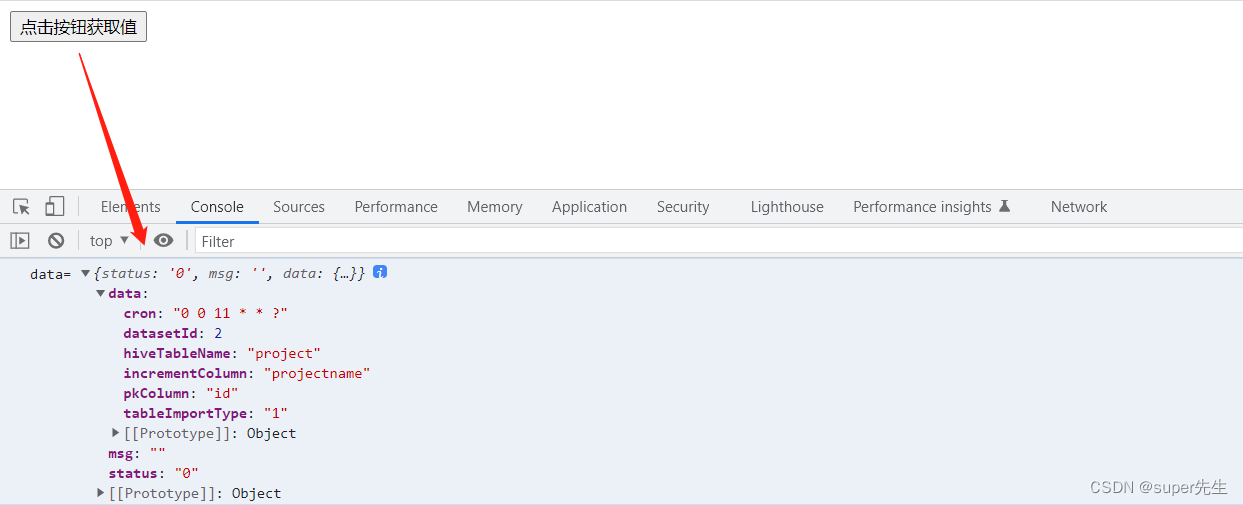
3. 解决错误
4. 文末总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。