续接:1.使用web框架程序处理客户端的动态资源请求代码实现
2.web框架之路由列表及SQL语句查询数据库数据替换模板变量
一、数据库数据转json字符串
web框架程序可以开发数据接口,为客户端程序提供数据服务,步骤如下
import json
import pymysql
route_list = [] # 定义路由列表
def route(path): # 定义带参数的装饰器
def outFunc(func): # 装饰器
route_list.append((path, func)) # 执行装饰器装饰指定函数时,将路径和函数追加到路由列表
def inFunc():
return func() # 执行指定函数
return inFunc
return outFunc # 返回装饰器
@route('/center.html')
def center(): # 获取个人中心数据
status = "200 OK 成功状态!" # 响应状态
response_header = [("Server", "PWS2.0"), ("Content-Type", "text/html;charset=utf-8")] # 响应头,需加上("Content-Type", "text/html;charset=utf-8"),指定编码格式,否则中文乱码
# 查询数据库
# 创建连接对象
conn = pymysql.connect(host="localhost", port=3306, user='root', password='******', database='python_sql',
charset='utf8')
cur = conn.cursor() # 获取游标对象
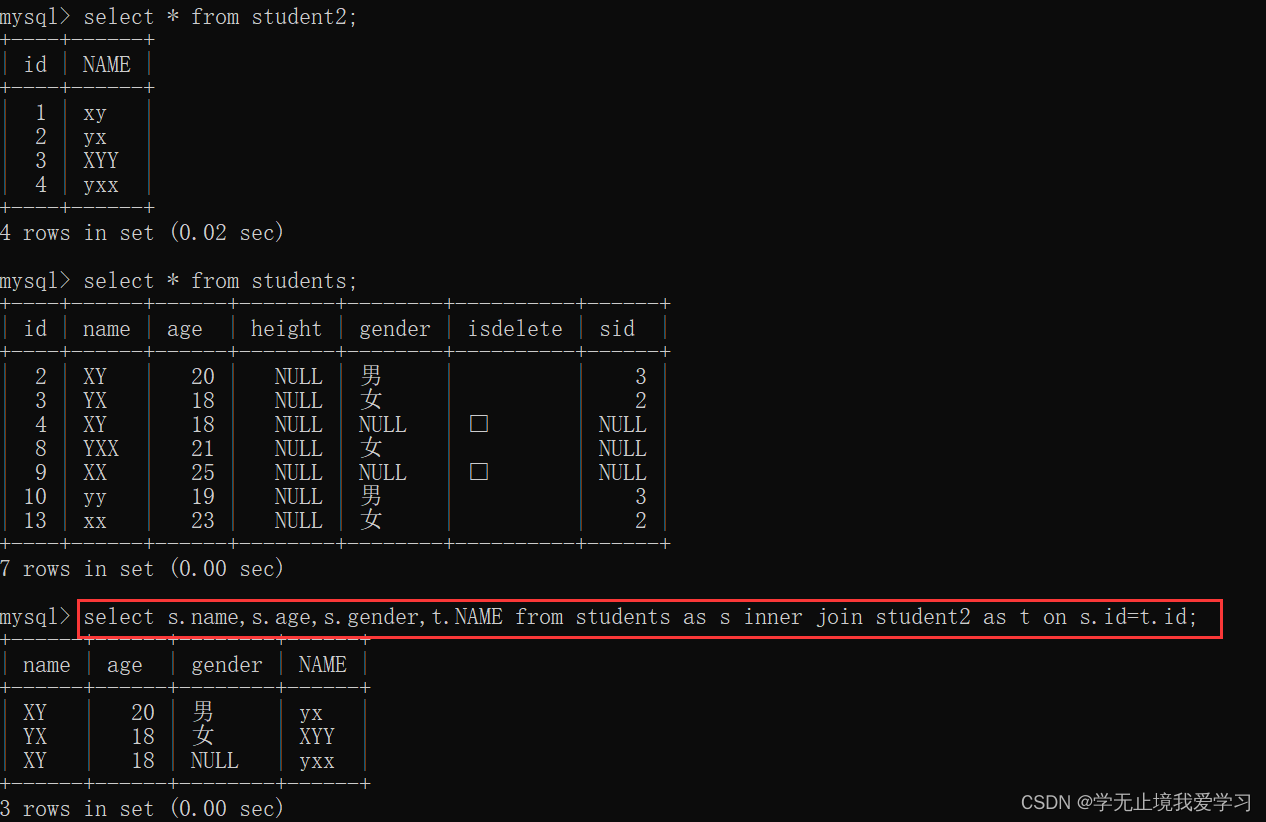
sql = 'select s.name,s.age,s.gender,t.NAME from students as s inner join student2 as t on s.id=t.id;' # 查询SQL语句
rowCount = cur.execute(sql) # 执行SQL语句,返回执行过程中影响的行数
print('SQL语句执行过程中影响的行数为%d' % rowCount)
result = cur.fetchall()
print("数据库查询结果为:", result)
# 将元祖转为列表字典
resultToList = [{
'name': i[0],
'age': i[1],
'gender': i[2],
'NAME': i[3]
} for i in result]
print('转为列表字典后结果为:', resultToList, '类型为:', type(resultToList))
json_str = json.dumps(resultToList, ensure_ascii=False) # 将列表转为json字符串数据,ensure_ascii=False表示能够显示中文
print('转为json字符串后的数据为:', json_str, '类型为:', type(json_str)) # 浮点数不能序列化需先转为字符串
cur.close() # 关闭游标
conn.close() # 关闭连接
return status, response_header, json_str
def notFound(): # 没有找到动态资源请求
status = "404 not found 资源不存在"
response_header = [("server"), "pws2.0"]
data = "not found"
return status, response_header, data
def handle_request(env): # 处理动态资源请求
request_path = env["request_path"] # 通过key关键字request_path获取值
print("接收到的动态资源请求路径为:", request_path)
for path, func in route_list:
if request_path == path:
result = func()
return result
else: # 没有找到动态资源
result = notFound()
return result
# if __name__ == '__main__': # 测试查询打印数据库数据用
# center()center.html文件如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人中心</title>
</head>
<body>
<h2>这里是个人中心页面</h2>
<h3>{% DATE %}</h3>
</body>
</html>……以上省略
……
拆包前: ('200 OK 成功状态!', [('Server', 'PWS2.0'), ('Content-Type', 'text/html;charset=utf-8')], '[{"name": "XY", "age": 20, "gender": "男", "NAME": "yx"}, {"name": "YX", "age": 18, "gender": "女", "NAME": "XYY"}, {"name": "XY", "age": 18, "gender": null, "NAME": "yxx"}]')
接收到的动态资源请求路径为: /center.html
SQL语句执行过程中影响的行数为3
数据库查询结果为: (('XY', 20, '男', 'yx'), ('YX', 18, '女', 'XYY'), ('XY', 18, None, 'yxx'))
转为列表字典后结果为: [{'name': 'XY', 'age': 20, 'gender': '男', 'NAME': 'yx'}, {'name': 'YX', 'age': 18, 'gender': '女', 'NAME': 'XYY'}, {'name': 'XY', 'age': 18, 'gender': None, 'NAME': 'yxx'}] 类型为: <class 'list'>
转为json字符串后的数据为: [{"name": "XY", "age": 20, "gender": "男", "NAME": "yx"}, {"name": "YX", "age": 18, "gender": "女", "NAME": "XYY"}, {"name": "XY", "age": 18, "gender": null, "NAME": "yxx"}] 类型为: <class 'str'>
拆包后status, headers, response_body分别为: 200 OK 成功状态! [('Server', 'PWS2.0'), ('Content-Type', 'text/html;charset=utf-8')] [{"name": "XY", "age": 20, "gender": "男", "NAME": "yx"}, {"name": "YX", "age": 18, "gender": "女", "NAME": "XYY"}, {"name": "XY", "age": 18, "gender": null, "NAME": "yxx"}]
comm_socket, ip_port值为: <socket.socket fd=756, family=AddressFamily.AF_INET, type=SocketKind.SOCK_STREAM, proto=0, laddr=('127.0.0.1', 9000), raddr=('127.0.0.1', 54585)> 和 ('127.0.0.1', 54585)
响应头添加(“Content-Type”, “text/html;charset=utf-8″)后显示正常,其用来指定编码格式

二、ajax请求center.html中数据渲染到showCenter.html页面
@route('/showCenter.html')
def showCenter(): # 获取个人中心数据
status = "200 OK 成功状态!" # 响应状态
response_header = [("Server", "PWS2.0"), ("Content-Type", "text/html;charset=utf-8")] # 响应头,需加上("Content-Type", "text/html;charset=utf-8"),指定编码格式,否则中文乱码
with open("templates/showCenter.html", "r", encoding='utf-8') as file:
file_date = file.read()
result = file_date.replace("{%Date%}", "")
return status, response_header, result<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取个人中心数据</title>
<!-- 以下路径与webServer.py中的静态资源请求路径拼接-->
<link rel="stylesheet" href="/plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script type="text/javascript" src="/js/jquery-3.4.1.min.js"></script>
<script type="text/javascript" src="/plugins/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<script>
$(document).ready(function () {
var tbody = $(".tbody")
// 发送Ajax请求,获取center.html中数据
$.get("center.html", function (data) { // 此处为本地请求,实际形式为http://ip地址:端口号/center.html
for (var i = 0; i < data.length; i++) {
var oneData = data[i]; // 根据下标获取每个js对象
var oneLine = '<tr>' +
'<td>' + oneData.name + '</td>' +
'<td>' + oneData.age + '</td>' +
'<td>' + oneData.gender + '</td>' +
'<td>' + oneData.NAME + '</td>' +
'</tr>'
tbody.append(oneLine) // 为table表中tbody追加每一行数据
}
}, "json"); // 指定以json格式解析,则以上data为一个json对象
})
</script>
</head>
<body>
<div class="container">
<h2>ajax请求center.html中数据渲染</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>name</th>
<th>age</th>
<th>gender</th>
<th>NAME</th>
</tr>
</thead>
<tbody class="tbody">
{%Date%}
</tbody>
</table>
</div>
</body>
</html>
原文地址:https://blog.csdn.net/qq_43874317/article/details/127825351
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_17621.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。