本文介绍: 需要考虑一个问题:在前端上的分页按钮是有样式的,且样式是根据后端返回的参数进行判断,最终决定给哪一个分页按钮增加样式,为了避免分页数据可以正常获取,但是分页样式不会改变,基于这个问题进行思考,最后的解决方法是:将分页部分的代码也通过Ajax进行渲染。当存在重新请求接口才能返回数据的功能时,若页面的内容很长,每次点击一个功能,页面又回到了顶部,对于用户的体验感不太友好,我们希望当用户点击这类的功能时,能直接加载到数据,请求后端的操作不会呈现在前端,给用户一种无感知的状态。Key的数据渲染到分页的div中。
1.需求描述
当存在重新请求接口才能返回数据的功能时,若页面的内容很长,每次点击一个功能,页面又回到了顶部,对于用户的体验感不太友好,我们希望当用户点击这类的功能时,能直接加载到数据,请求后端的操作不会呈现在前端,给用户一种无感知的状态。
若希望在不重新加载页面的情况下,动态的获取某个功能点的数据,需要用到Ajax技术,当点击某个功能的按钮时,触发Ajax请求,由Ajax与后端(Django)进行交互,传递一些参数得到新数据后,最后渲染在前端页面。
需要考虑一个问题:在前端上的分页按钮是有样式的,且样式是根据后端返回的参数进行判断,最终决定给哪一个分页按钮增加样式,为了避免分页数据可以正常获取,但是分页样式不会改变,基于这个问题进行思考,最后的解决方法是:将分页部分的代码也通过Ajax进行渲染。
2.将表格数据和分页功能的前端代码进行拆分
1)order_data_tables.html代码文件存放表格数据。
2)order_data_page.html代码文件存放分页功能。
3)order_data_page.html总页面前端代码文件中依然保留表格和分页的代码。
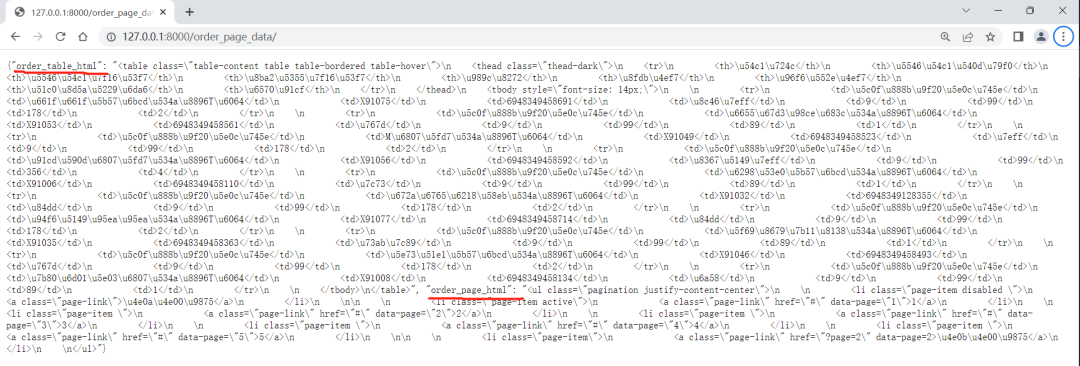
3.后端处理分页功能以及Ajax方式的请求
4.编写Ajax请求分页数据的代码
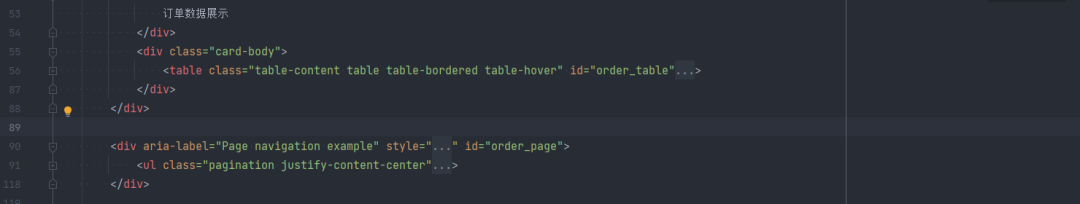
4.1.为表格部分的代码绑定ID属性
4.2.为分页功能的代码绑定ID属性
4.3.编写Ajax实现分页数据的动态更新
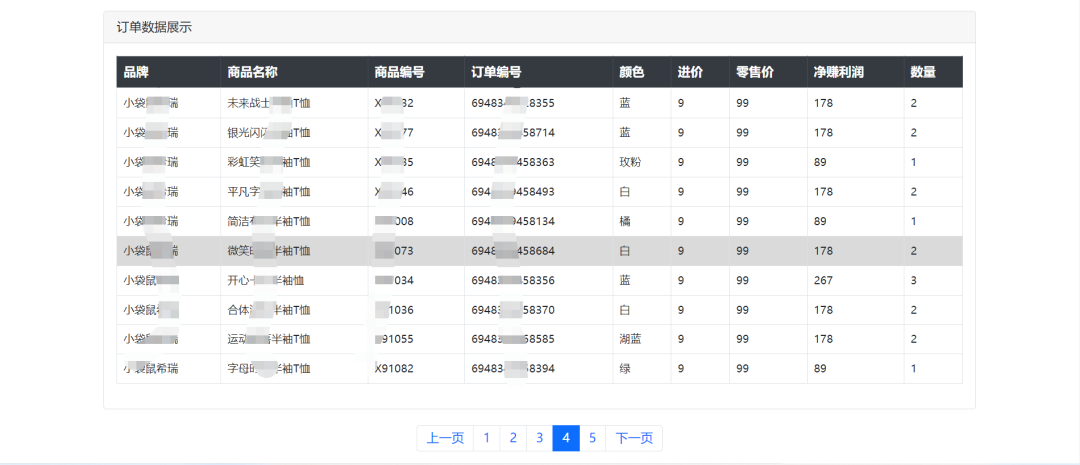
4.4.效果展示
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。