前言
下面是我使用echarts画散点图遇到的一些问题的总结,希望通过这些总结可以帮到遇到类似问题的人。
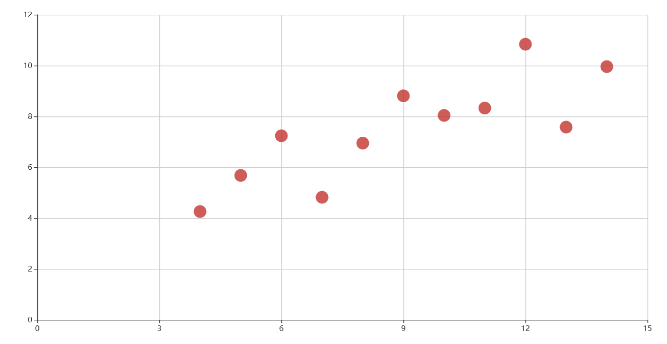
一、散点图悬浮框鼠标移入可滚动操作
图例:
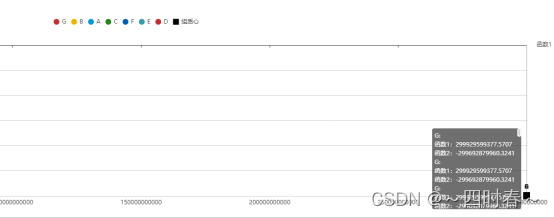
二、散点图偏下方的点悬浮数据显示不全
图例:

解决办法:在tooltip中使用position进行悬浮框位置的调整
参考代码:
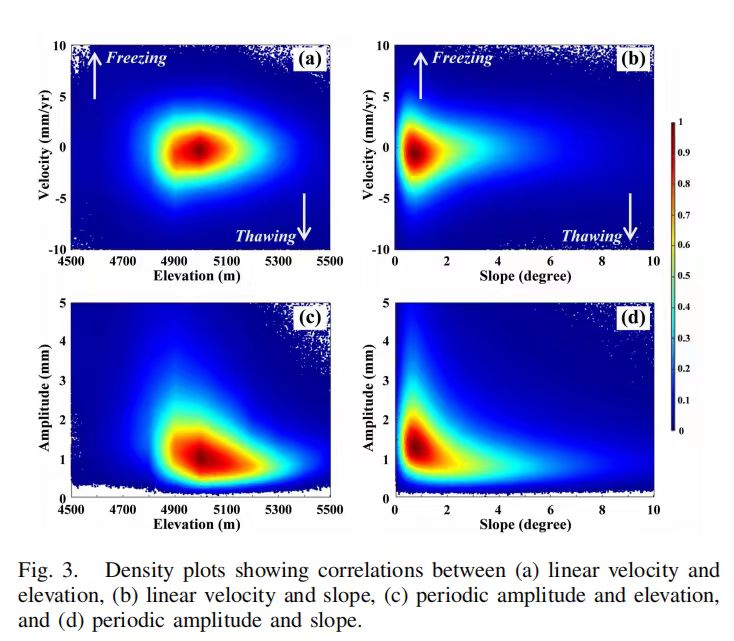
三、数据量大、数据类别多、数据重复点多造成散点图散点展示不全或展示散点出现闪烁问题。
图例:

问题原因:散点图散点太集中,区域散点图散点太多造成散点图渲染时出错
参考代码:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。